Ciao oggi su ServiziWP, vediamo insieme come creare le Google maps api per inserire le mappe nel tuo sito web in WordPress.
Se sei interessato a capire come funziona Elementor o come creare un sito web con Elementor Pro leggi queste due guide.
Aggiornamento Giovedi 11 Aprile 2019:
Ciao a tutti ragazzi, in questi giorni ho ricevuto diverse segnalazione che la procedura riportata in questo articolo non funziona più correttamente (Parlo di quella che si trova sotto l’aggiornamento del 13/5/2018), ovvero genera le API ma la mappa di riferimento non si visualizza nei siti web.
Quindi ho fatto un controllo e ho constatato che la procedura è stata effettivamente modificata da Google per la generazione delle API per Google MAPS.
Riporto in questo aggiornamento, come fare a generare le MAPS API per un sito web in WordPress con tema DIVI, anche se credo funzionerà anche con altri temi per WP.
- Come riportato anche sotto dovete avere un account Google attivo per accedere a Google Maps Platform
- Per attivare le API, dovete registrare un metodo di pagamento nel vostro account di Google. Fino a 200$ di traffico è gratuito, superata la soglia pagherete mensilmente in base al servizio scelto.
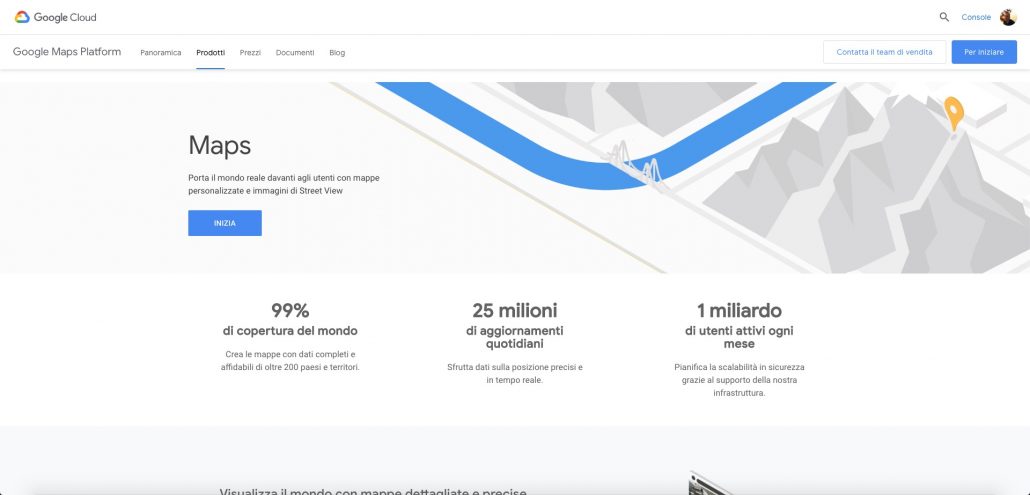
- Vai questo indirizzo > Google Maps Platform < clicca su “Inizia”

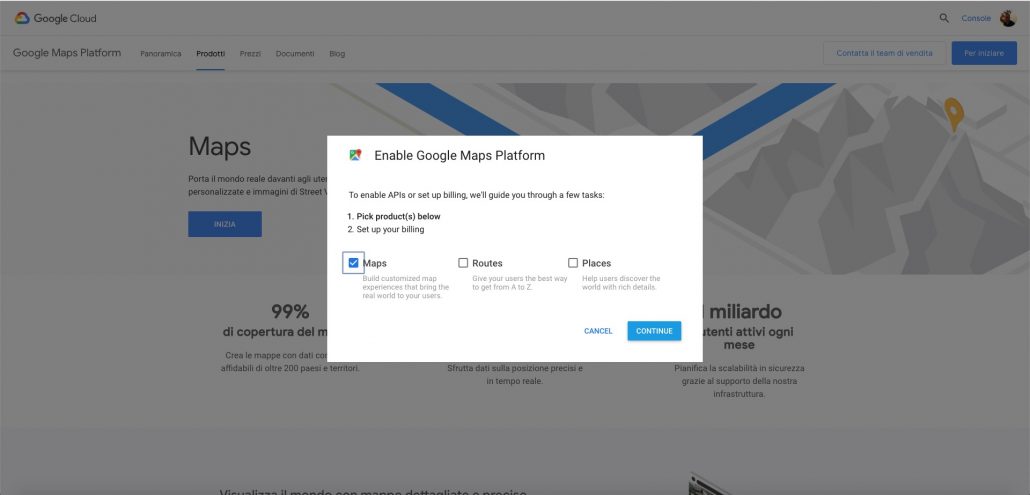
Adesso nella finestrella che si apre metti il flag su Maps e continua

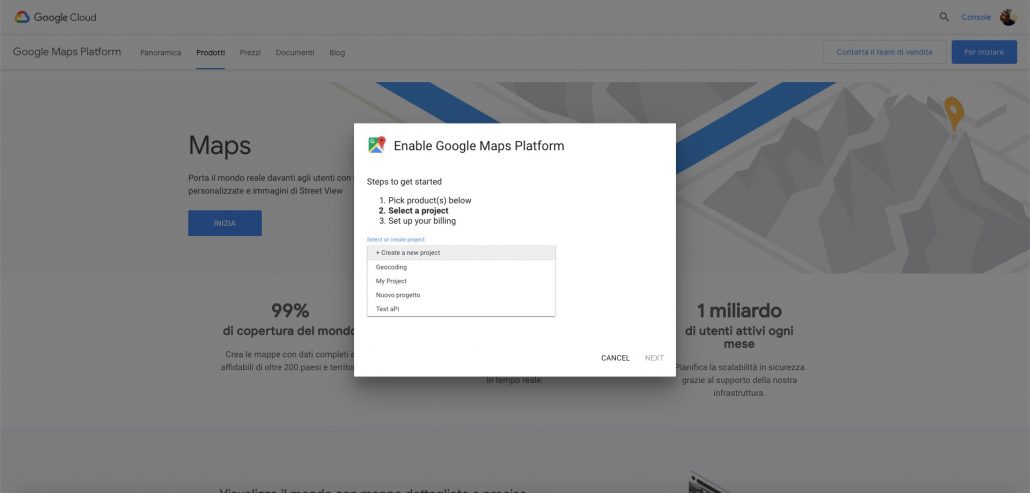
Successivamente seleziona un progetto o crea un progetto e clicca su next

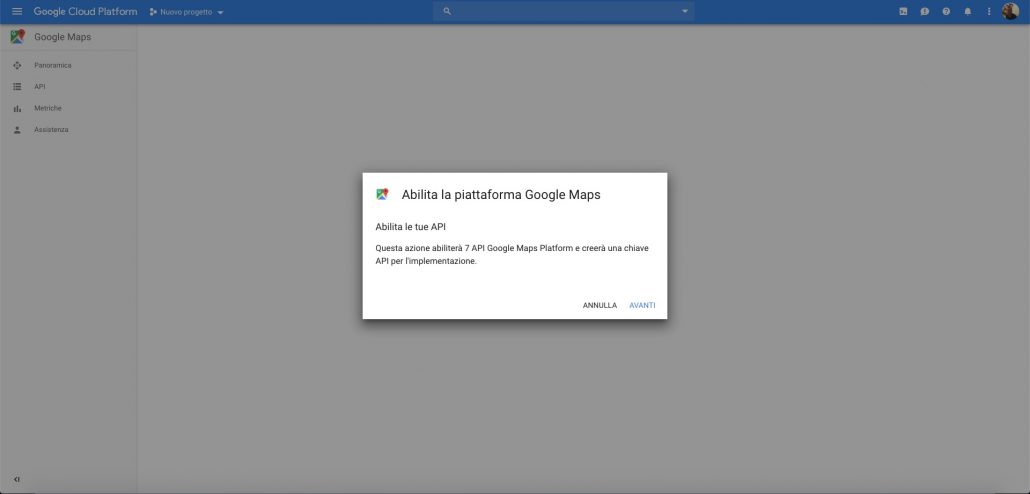
A questo punto se ancora non l’hai fatto, dovrai inserire il tuo metodo di pagamento e successivamente si aprirà un finestrella come quella che vedi nell’immagine qui sotto, clicca su Avanti.

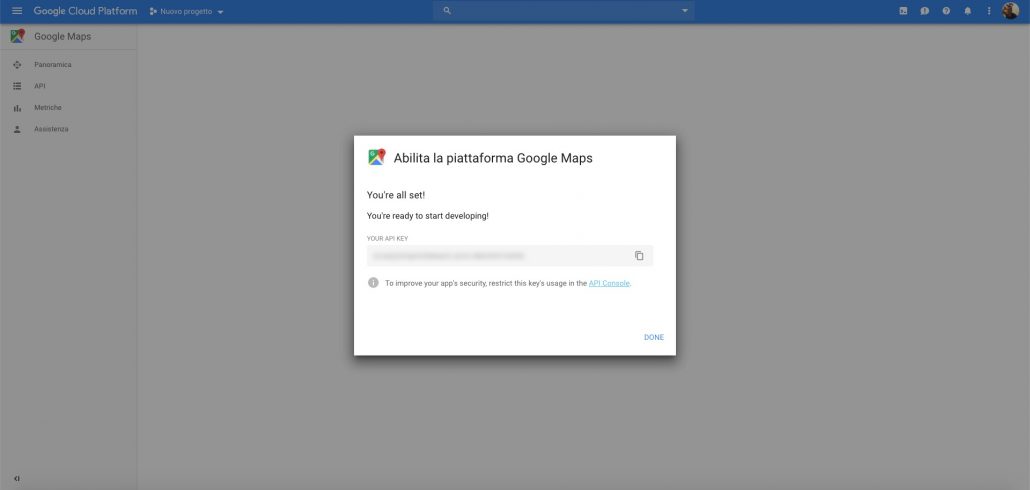
Bene, ora dovresti visualizzerai la tua API KEY, ma non abbiamo finito ancora.

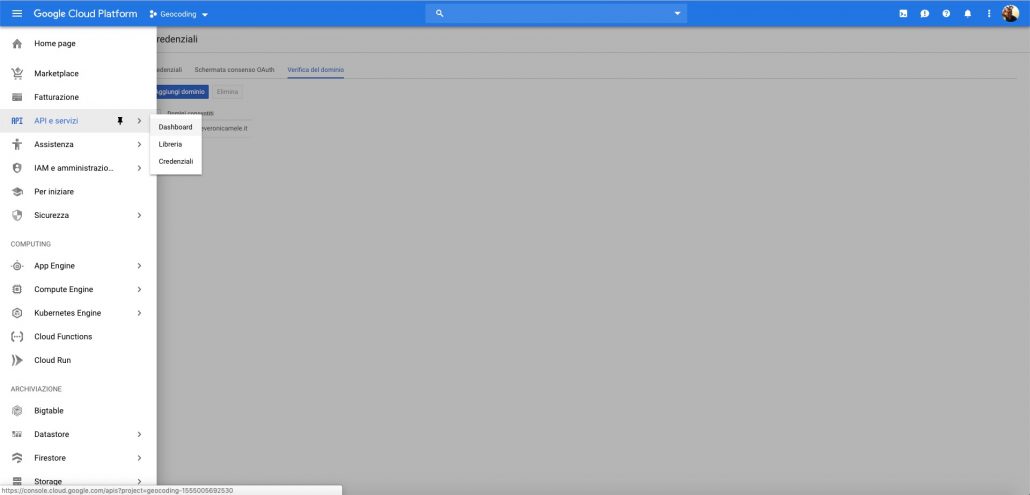
Adesso vai sulla sinistra, dove vedi il menu hamburger accanto alla scritta “Google Cloud Platform”. Cliccaci sopra, scorri fino alla voce “API e servizi” e a seguire clicca sulla voce “Libreria”.

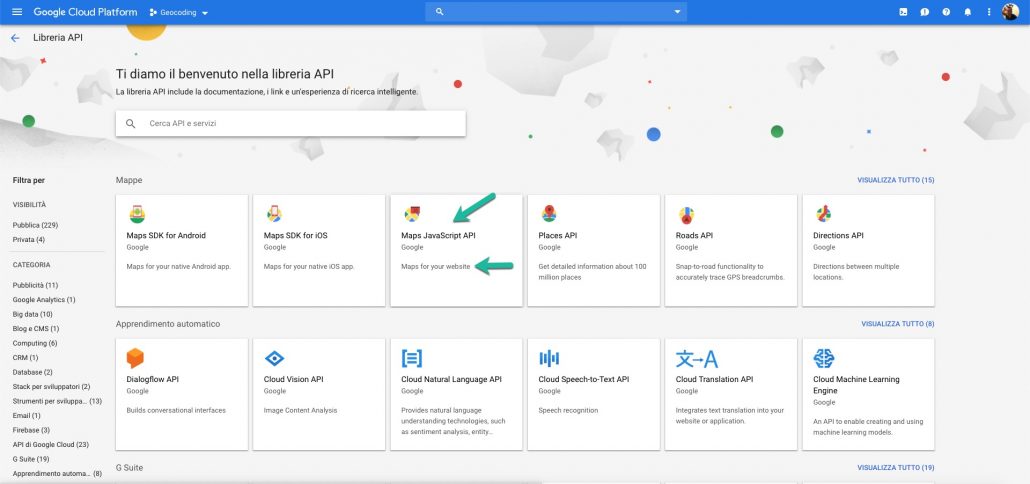
Ci ritroviamo ora nella libreria dei servizi offerti da Google Cloud Platform, dalla voce “Mappe” clicca sulla voce “Maps Java Scripts API”, “Maps for your website”.

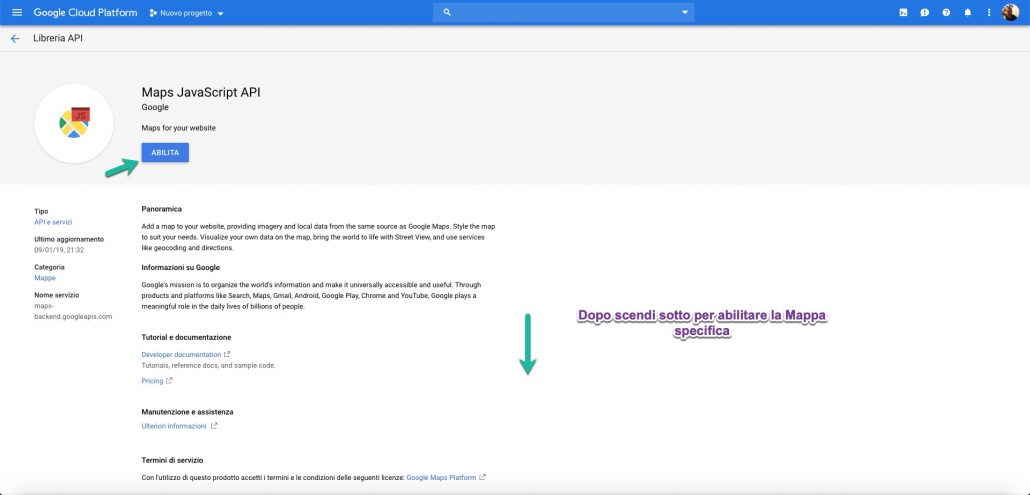
Se hai fatto tutto correttamente ti ritrovi nella schermata che vedi nell’immagine qui sotto, quello che devi fare ora è attivare la “Maps Javascript”.
Clicca su “Abilita” e avrai abilitato le “Maps JavaScript Api” per la tua API KEY.

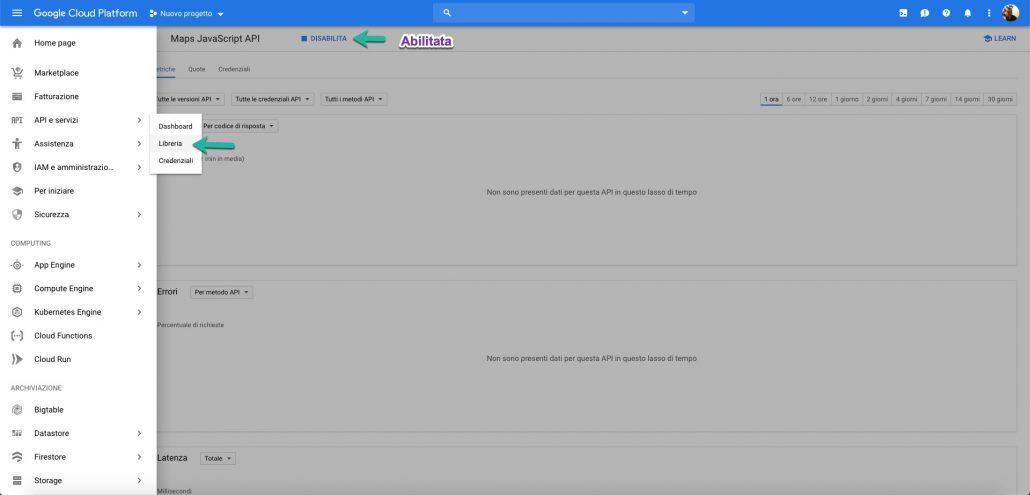
Ora ti ritroverai in una nuova pagina, attraverso il menu, torna nella “Libreria” e clicca di nuovo la voce “Maps JavaScript API” come abbiamo fatto prima.

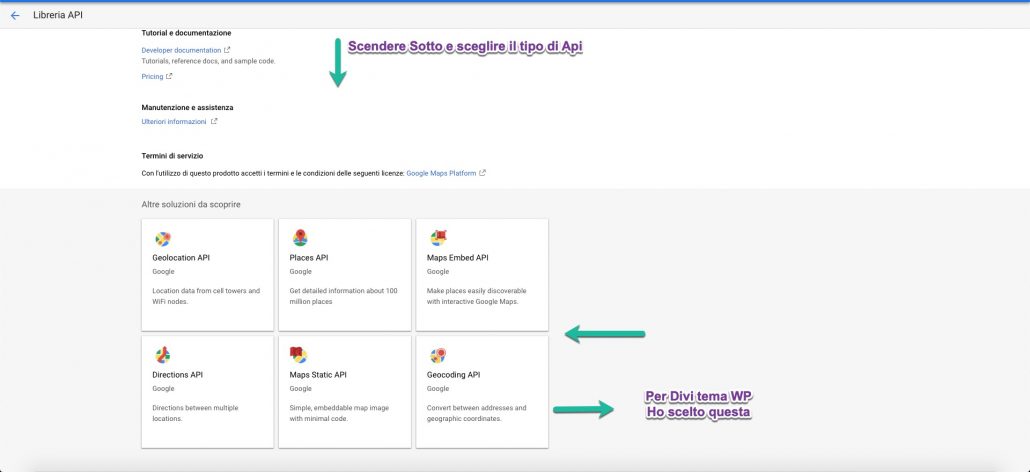
Ora sei di nuovo su “Maps JavaScript API”, scorri in basso la pagina e seleziona il tipo di “Mappa” da associare alle API KEY che abbiamo creato in precedenza.
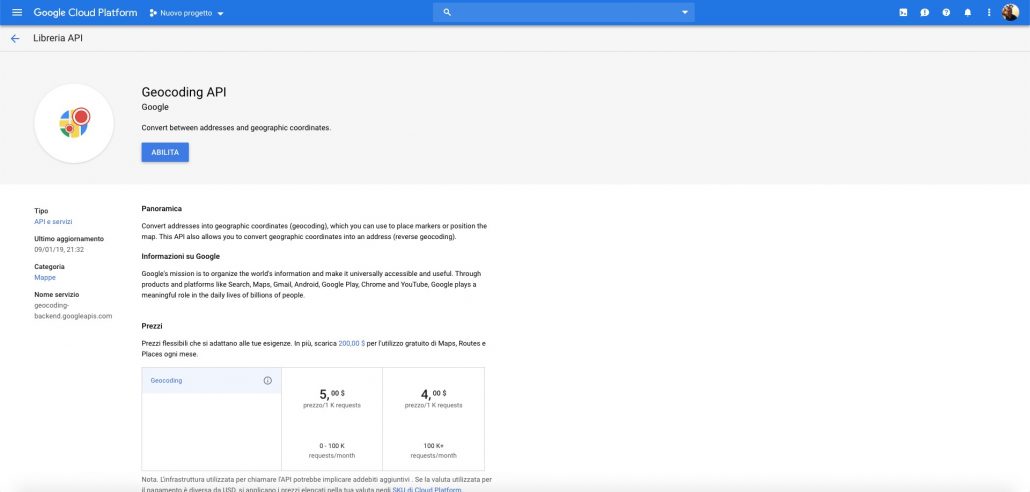
Per il tema Divi ho scelto le chiavi “Geocoding API”, cliccaci sopra si aprirà una finestra dalla quale dovrai abilitare il tipo di “Mappa” associata.

Clicca su abilita e il gioco è fatto, copia e incolla la tua API Key per visualizzare la Mappa di Google nel tuo sito web.

La mappa funziona correttamente, testata su DIVI. Potresti ancora associare il dominio alla API KEY o metterla in sicurezza, ma non voglio complicarti la vita.
Se ritieni che questo aggiornamento, ti abbia risparmiato diecimila ore di lavoro, lascia un grazie nei commenti qui sotto.
Ciao a presto!
Raffaele.
Aggiornamento 13 maggio 2018:
Come riportato sul blog di Google Maps Platform:
One pricing plan, free support, and a single console
We’ve heard that you want simple, easy to understand pricing that gives you access to all our core APIs. That’s one of the reasons we merged our Standard and Premium plans to form one pay-as-you go pricing plan for our core products. With this new plan, developers will receive the first $200 of monthly usage for free. We estimate that most of you will have monthly usage that will keep you within this free tier. With this new pricing plan you’ll pay only for the services you use each month with no annual, up-front commitments, termination fees or usage limits. And we’re rolling out free customer support for all. In addition, our products are now integrated with Google Cloud Platform Console to make it easier for you to track your usage, manage your projects, and discover new innovative Cloud products.
Dal 11 giugno 2018, per creare una Google Map per i siti web, bisogna avere un Google Cloud Platform billing account attivo, altrimenti le Api non funzioneranno. Per ogni sviluppatore ci sarà un tetto di chiamate Api gratuito che arriva fino a 200$ al mese, dopo di che scatterà l’addebito in base ai consumi e al piano messo a disposizione da Google.
A questo link trovate il blog post ufficiale > Google Maps Platform
La procedura d’installazione delle Google key API è abbastanza semplice, basta seguire i punti elencati in questa guida.
Fino a Giugno 2016, inserire una mappa in un sito web era abbastanza semplice, in alcuni temi per WordPress bastava inserire le coordinate del luogo da visualizzare e la mappa era pronta all’utilizzo. Dopo Giugno 2016 Google ha stabilito che per visualizzare una mappa su un sito web, è necessario la registrazione di una API key di Google maps.
Senza entrare troppo nel tecnico, le Google API key, Application Programming Interface, vengono utilizzate da sviluppatori in diverse modalità e possono essere utilizzate per sviluppare applicazioni o librerie o altrimenti per effettuare delle “chiamate” (richieste) verso le piattaforme che le generano.
Vediamo adesso insieme, come generare una API key per integrare una mappa di Google in un sito web.
Ricordati, che per generare le Google maps API keys devi avere un account Google, se non ne hai uno lo puoi creare gratuitamente > Account Google.
Google maps API: come si ottengono per attivare una mappa
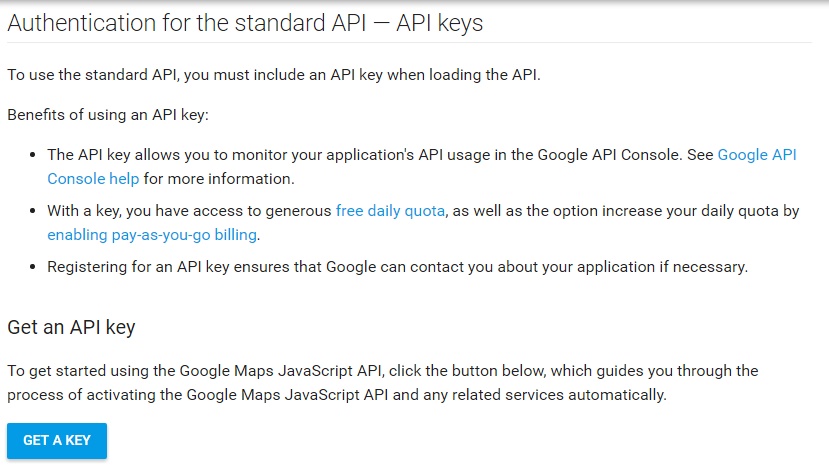
Prima di tutto, vai sul sito di Google Developers da dove sarà possibile generare una Google maps API key.

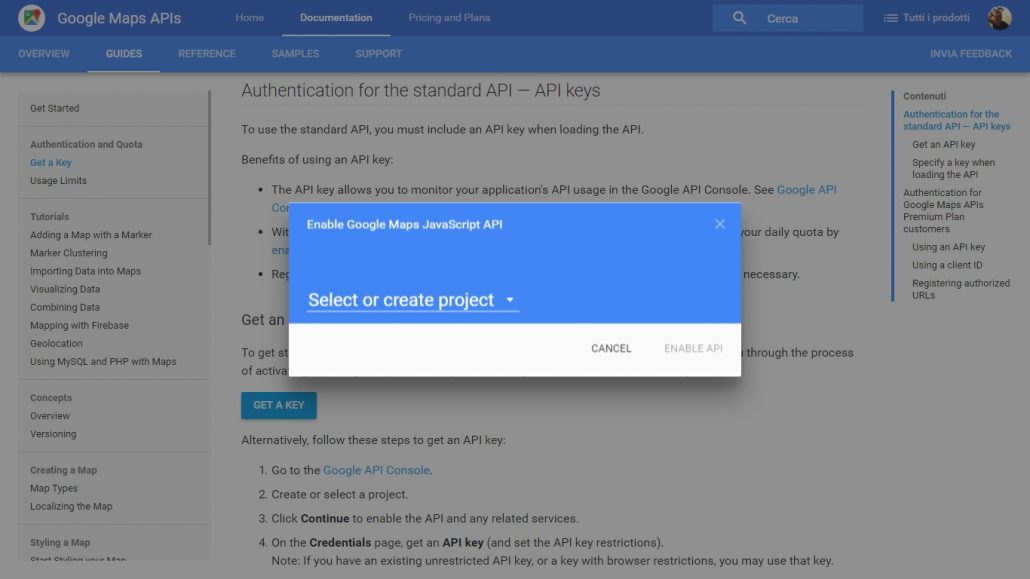
Adesso clicca sul tasto blu “GET A KEY”, automaticamente si aprirà una finestra dalla quale puoi selezionare un progetto esistente se hai già utilizzato il programma, altrimenti avrai la possibilità di creare un nuovo progetto. Io ti consiglio di creare un nuovo progetto, per evitare di confonderti o di sbagliare la procedura.

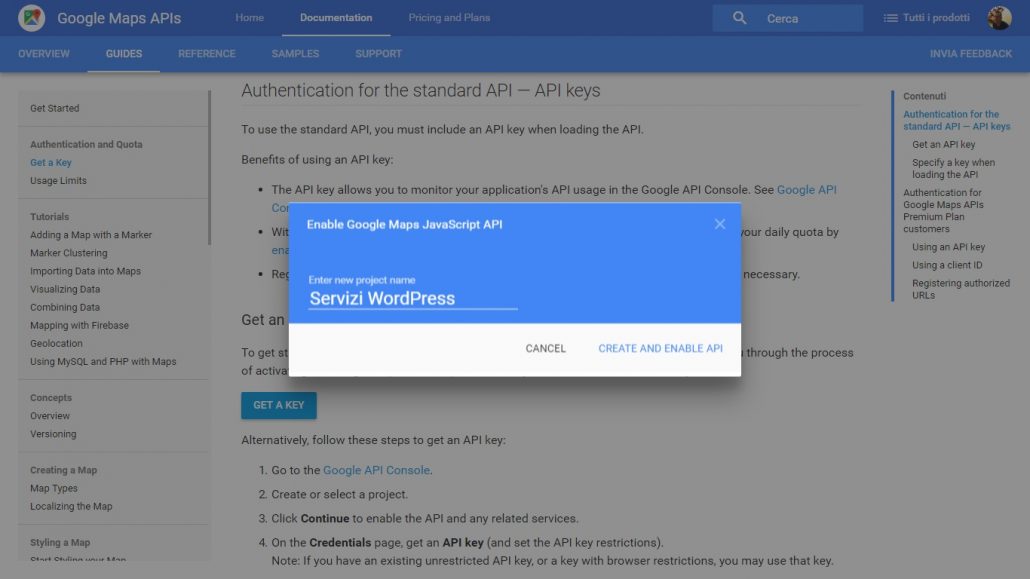
Clicca su “Select or create project” e si aprirà un menu a tendina, cerca la voce “Create a new project” e cliccaci sopra.

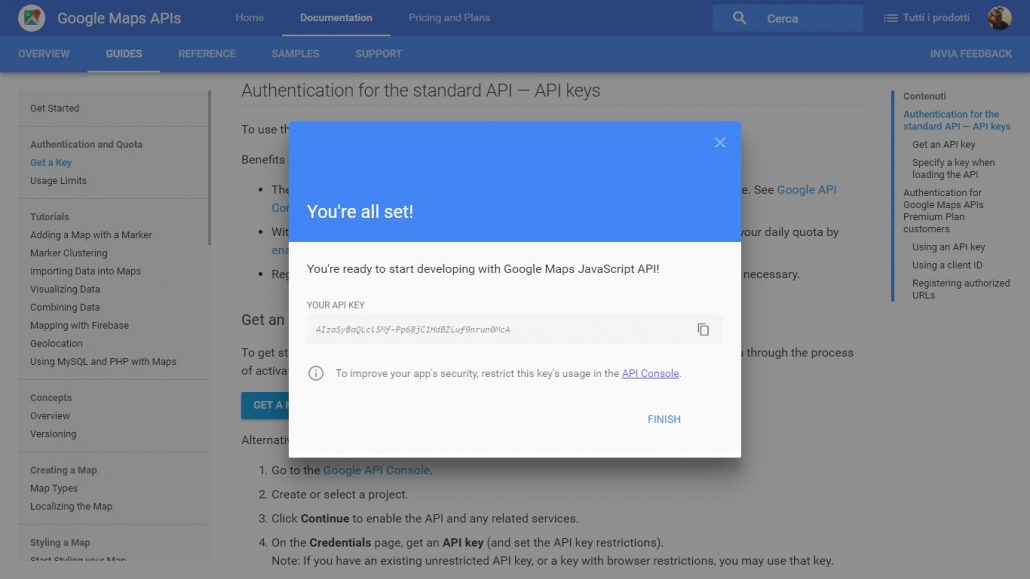
Inserisci il nome che vuoi dare al progetto nella voce “Enter new project name”, clicca su “Create and enable API” e ti apparirà una schermata come quella che vedi qui sotto.
Bravissimo sei riuscito a generare la tua API KEY di Google maps.

Adesso non ti rimane che copiare la Google Key, nella pagina o nelle impostazioni del tema o del plugin che la richiedono per visualizzare la mappa di google.
La API key che hai appena generato, è senza restrizioni quindi se qualche malintenzionato la copia, potrebbe utilizzarla su un altro sito o applicazione e andrebbe a interferite con il lavoro o utilizzo che ne farai tu sul tuo sito web. Puoi mettere delle restrizioni alla Key cliccando sul tasto API Console.
La Google maps API appena generata, in genere dovrebbe funzionare da subito se la utilizzi senza restrizioni.
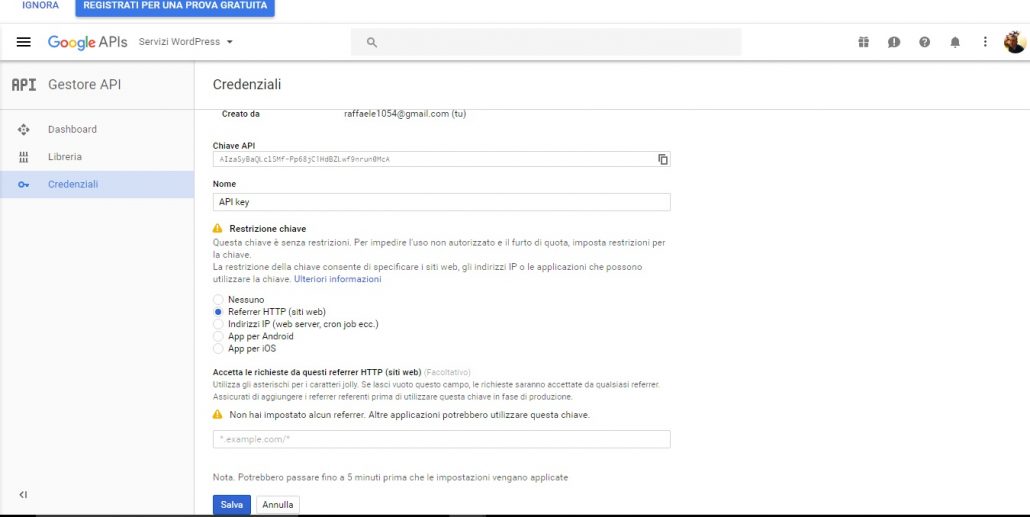
Per inserire le restrizioni clicca su API Console e ti troverai all’interno della Key appena generata nello specifico ti troverai nella voce “Credenziali”.

Clicca su ” Referrer HTTP (siti web)” e inserisci nello spazio bianco l’indirizzo del tuo sito web.
Prova a inserire le diverse versioni dell’indirizzo, fino a quando la mappa sul tuo sito funzione e viene visualizzata.
Prova la versione www. del tuo sito seguita da un astrerisco: http://www.tuosito.it/*
Se la versione appena inserita non funziona, prova sempre per la versione www. del tuo sito, la versione generica utilizzando l’asterisco prima e dopo il nome sito: *.nomesito.it/*
Se il tuo sito non utilizza il www. ma solo “http://tuosito.it”, allora inserisci: tuosito.it/*
Se non dovesse funzionare, ricordati che la chiave senza restrizioni generalmente funziona sempre.
Conclusioni:
In questa guida abbiamo visto come generare una Google maps API key.
Sono sicuro che anche tu sarai riuscito a generare la tua API Key di Google maps, per inserire una mappa di Google nel tuo sito web.
Sai come installare Google Analytics e come funziona? Se ancora non sai come funziona google analytics segui questa guida “Google Analytics“.
Se hai incontrato problemi, fammelo sapere nei commenti qui sotto.
Per il momento è tutto.
Ciao a presto
Raffaele