Ciao e benvenuto su ServiziWP oggi parliamo del facebook debugger e di come ripristinare l’anteprima dell’immagine di un articolo del tuo blog.
Prima di iniziare se vuoi conoscere il page builder Elementor o vuoi sapere come creare un sito web leggi le rispettive guide.
Tra i numerosi strumenti che Facebook mette a disposizione, uno di più potenti e utilizzato è la condivisione di immagini, articoli e video di un blog o un sito web.
Ti è mai capitato di provare a condividere un articolo del tuo blog su Facebook o provare ad effettuare un’anteprima di un articolo prima di condividerlo su Facebook e l’anteprima Facebook non funziona?
Questo accade quando imposti un’immagine per un articolo e dopo averlo pubblicato e condiviso, decidi di cambiare l’immagine associata.
Facebook memorizza l’immagine iniziale e quindi anche se la cambi verrà visualizzata la prima che Facebook ha memorizzato.
Esiste un modo, per risolvere questo problema?
Certamente ed è abbastanza semplice e si chiama Facebook debug, segui gli step successivi per capire come effettuare il debug delle immagini.
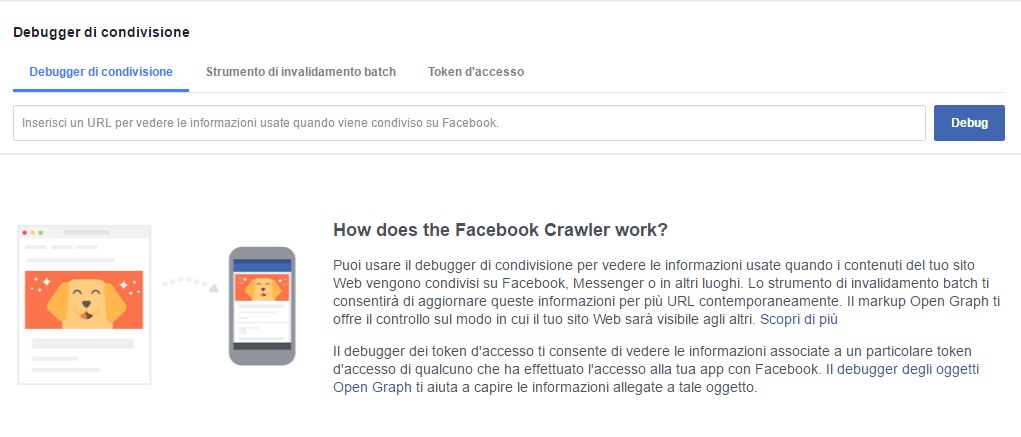
Facebook debugger: come funziona il debugger di condivisione
Seguendo questi semplici passaggi, in pochi secondi utilizzando fb debugger, avrai di nuovo la tua immagine di condivisione ripristinata.
Per prima cosa, segnati su un foglio l’url della pagina dove viene visualizzata l’anteprima di condivisione errata.
Se stai effettuando delle modifiche alla pagina, ti consiglio di ultimare le modifiche e di aggiornare la pagina o pubblicarla se stai utilizzando WordPress.
Debugger Facebook: procedura per effettuare il reset dell’immagine di condivisione
Pulisci la cache del tuo sito web e procedi con questi semplici passi:
- Cliccando su questo link > debug link facebook vai alla piattaforma Facebook per Developer per utilizzare il debugger di condivisione.
- Inserisci nel campo “inserisci url…” l’url completo della pagina dove è necessario effettuare il debug di condivisione.
- Clicca su tasto blu “Debug” e il gioco è fatto

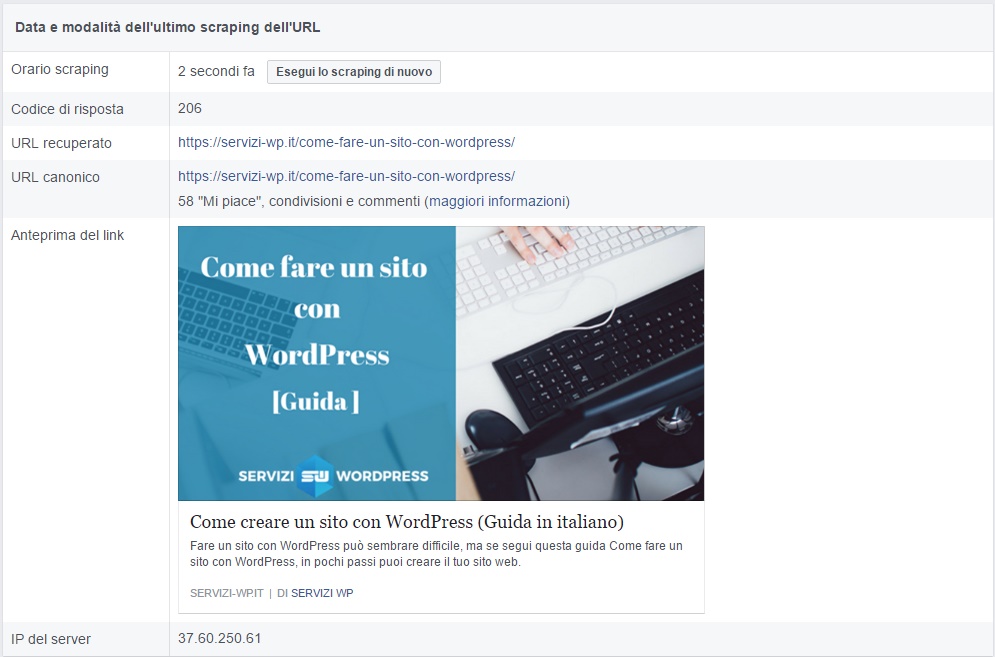
Una volta cliccato su tasto debug, l’applicazione effettuerà lo scraping dell’url inserito e avverrà il debug dell’immagine di condivisione.

A questo punto dovresti visualizzare l’immagine di anteprima corretta.
Se cosi non fosse, ti invito a ripetere la procedura come descritta nei punti precedenti.
Facebook Debbuger WordPress
Se stai cercando un plugin per WordPress per effettuare il debug delle tue immagini su FB, ti consiglio il plugin Scrape and Debug.
E’ un plugin gratuito, che ti permette attraverso WordPress di effettuare il debug di Facebook.
Puoi installare il plugin direttamente da WordPress o cliccando sul link sopra scaricandolo da WordPress.org.
Scrape and Debug Video
Conclusioni:
In questa guida, abbiamo visto insieme come usare facebook debugger per cambiare l’immagine di anteprima di un link condiviso su Facebook.
Con questi pochi e semplici passaggi, anche tu sarai in grado di utilizzare il debug di condivisione e ripristinare l’immagine che hai scelto per i tuoi articoli.
Puoi anche utilizzare il plugin Scrape and Debug, per rendere piu semplice l’operazione.
Sono sicuro che questa guida ti sarà stata utile, non dimenticare di mettere un mi piace sulla pagina Facebook di ServiziWP
Se hai bisogno di aiuto lascia un commento qui sotto, ti risponderò quasi subito 😉
Ciao a presto
Raffaele