Ciao a tutti e benvenuti su ServiziWP, in questa guida oggi vi presento Elementor page builder il migliore page builder per WordPress in circolazione, che con pochi semplici passi ti aiuta a creare fantastici Layout, Landing Page e Siti Web.
Che cos’è Elementor
Elementor è un page builder per WordPress, che utilizza un editor drag and drop che ti permette in totale autonomia di creare un sito web velocemente e senza bisogno di essere un programmatore.
Elementor ha un editor visuale, che ti permette di vedere in tempo reale i risultati delle pagine che stai creando e ti mette a disposizione una serie di widget per la realizzazione delle pagine per il tuo sito web.
Con Elementor puoi facilmente creare:
- Siti web personali
- Siti web aziendali
- Landing page
- Shop online
- Siti web per videocorsi
- Blog personali
- Portfolio
e tutto quello che può essere pubblicato online….
Elementor ha due versioni utilizzabili e complementari, la versione gratuita che puoi testare a tuo piacimento e la versione pro che amplia le possibilità di personalizzazione e funzianalità della versione free.
Ad oggi Elementor conta più di 5 milioni di installazioni attive e circa 5800 recensioni a 5 stelle su WordPress.org.
La facilità di utilizzo e le tantissime funzionalità messe a disposizione da Elementor fanno di questo page builder, lo strumento più utilizzato nel web per creare siti web e per il marketing digitale in generale.
Perchè scegliere Elementor
Una delle prime considerazioni da fare, è che Elementor è gratuito è puoi estendere le funzioni di base acquistando una licenza Pro.
Quindi nessuna spesa iniziale, a differenza di altri page builder che sono strettamente legati all’acquisto di una licenza per testare il prodotto.
Puoi scaricare Elementor direttamente da WordPress.org o dalla sezione plugin della piattaforma di WordPress.
Una volta installato Elementor è facilissimo da usare, puoi modificare sia i post che le pagine del tuo sito web, lavorando con il live page builder e vedremo dopo come fare, puoi importare i layout già pronti, puoi creare e salvare i tuoi layout personalizzati per poi riutilizzarli dove vuoi.
E’ di una semplicità estrema, immediatezza e velocità che lo rende il migliore page builder per WordPress in circolazione.
La cosa che, fa veramente la differenza rispetto ad altri page builder WordPress, è che Elementor non sporca il codice della pagina o dell’articolo dove l’andrete ad utilizzare.
Dai un’occhiata a questo video, per capire le potenzialità di Elementor page builder per WordPress.
Dopo avere visto il video, installiamo Elementor e vediamo come si usa.
Come installare Elementor
Installare Elementor è molto semplice, basta seguire questi 3 semplice passi:
- Vai nella bacheca di WordPress
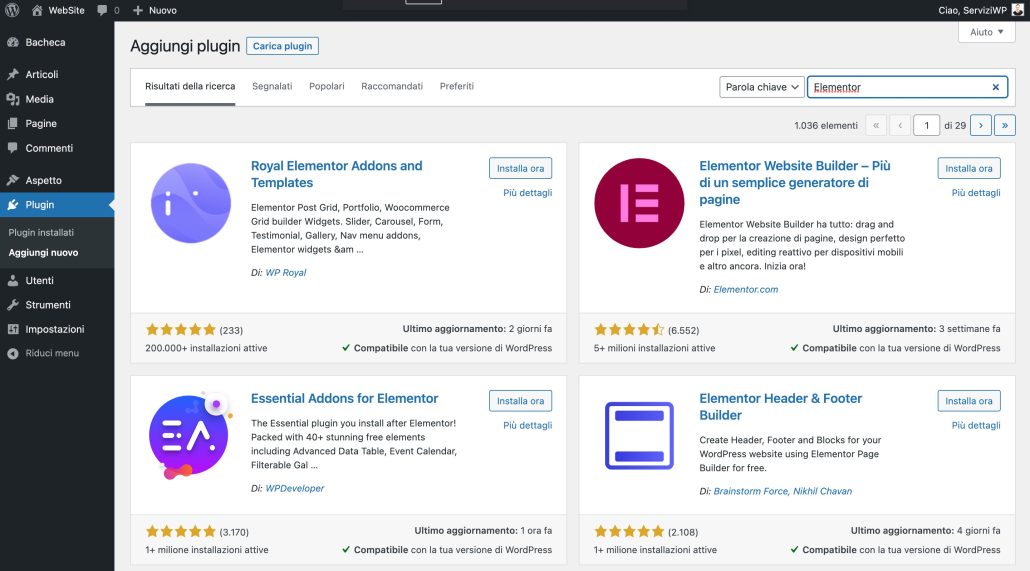
- Sotto la voce “Plugin” clicca su “Aggiungi nuovo“
- Dalla barra della ricerca plugin inserisci come nome “Elementor” una volta individuato il plugin, clicca su “Installa ora” e subito dopo “Attiva” per attivare il plugin.

Puoi anche installare Elementor, scaricandolo direttamente da WordPress.org.
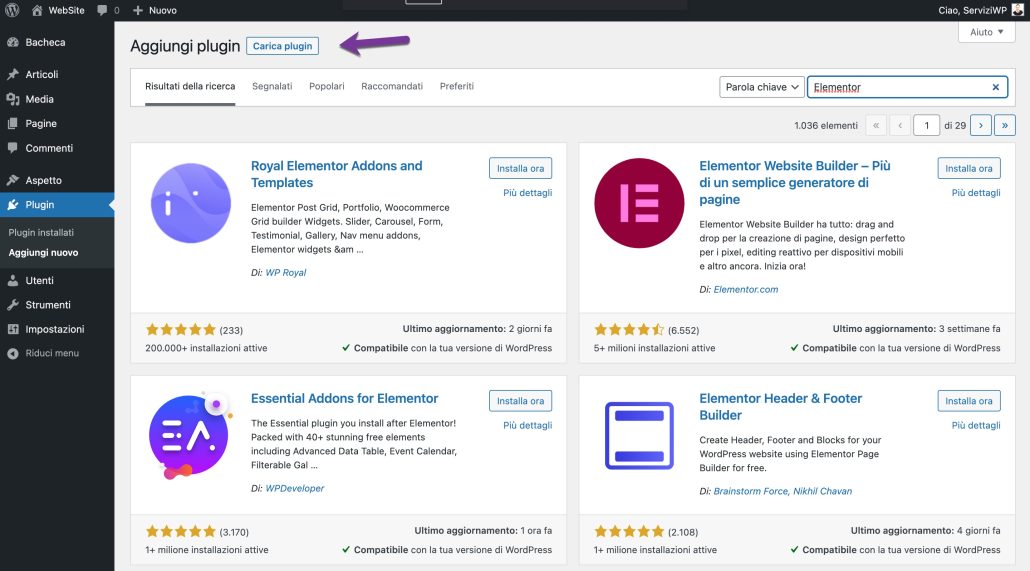
In questo caso, clicca su “Carica plugin” si trova accanto alla scritta “Aggiungi plugin” si aprirà una finestra per effettuare l’upload del plugin in formato .zip, carica il file e clicca su “Installa ora” e subito dopo l’installazione, Attiva il plugin.

Una volta installato e attivato il plugin, partirà un wizard di Elementor che ti guiderà nella creazione del tuo account su Elementor.com se non ne hai ancora uno e a seguire avrai a disposizione una serie step per preparare il tuo sito web per renderlo pronto all’uso di Elementor.
Elementor Wizard di configurazione
L’installazione di Elementor prosegue con ill Wizard, che ti guiderà passo passo nella configurazione dell’ambiente ideale per utilizzare Elementor al meglio delle sue possibilità.
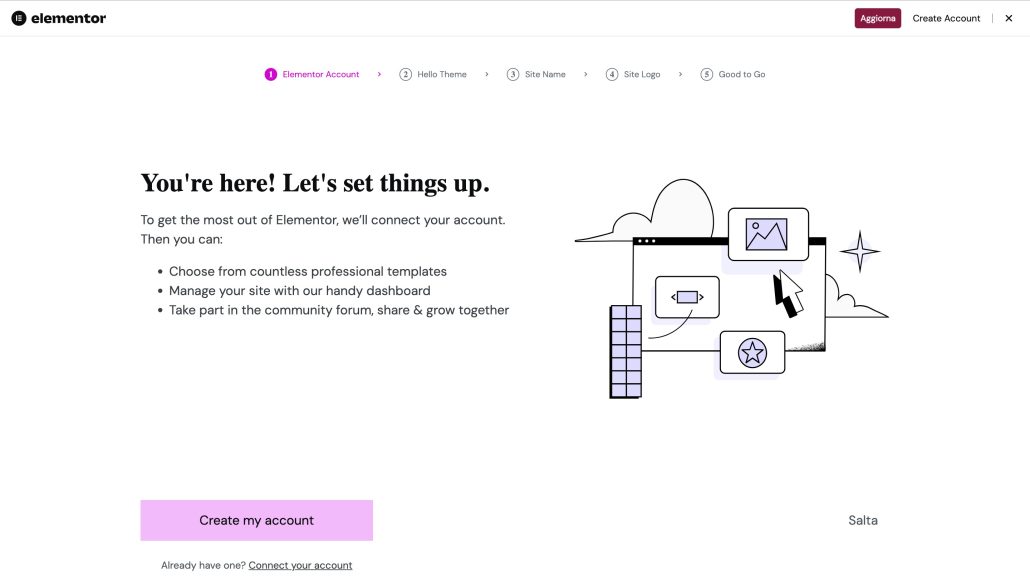
Creazione account Elementor wizard
Il primo passo da fare, è la configurazione dell’account di Elementor, puoi creare il tuo nuovo account se parti da zero o altrimenti se hai già un account puoi connettere il tuo nuovo sito web a Elementor.com
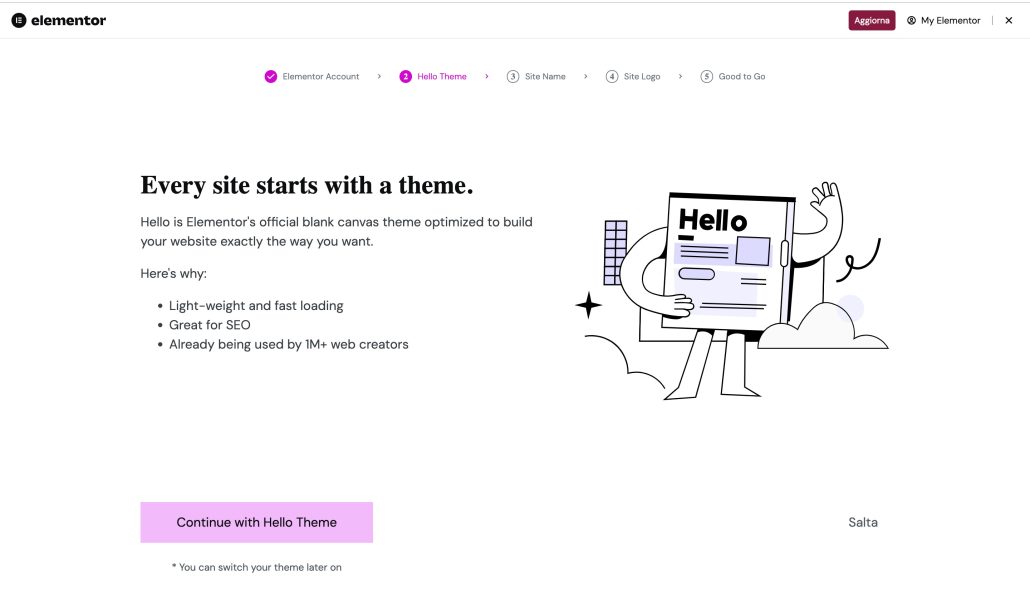
Hello Theme Elementor wizard
Il secondo passaggio del Wizard di Elementor è l’installazione di Hello Theme il tema di Elementor creato appositamente per il page builder compatibile al 100%.

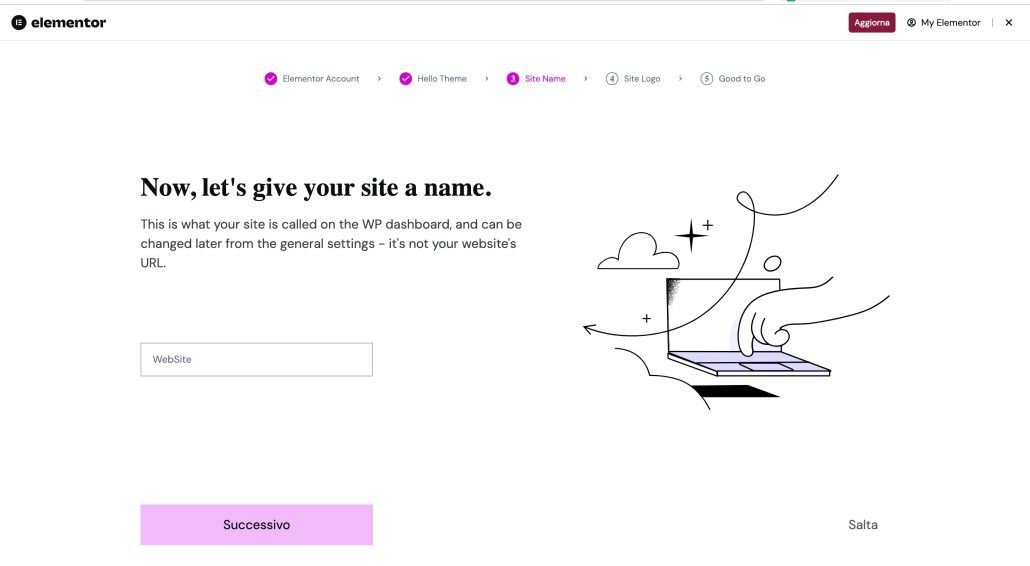
Nome del sito Elementor wizard
Nel terzo step del Wizard di Elementor, hai la possibilità di inserire il nome del tuo sito web senza dovere andare nelle impostazioni di WordPress.

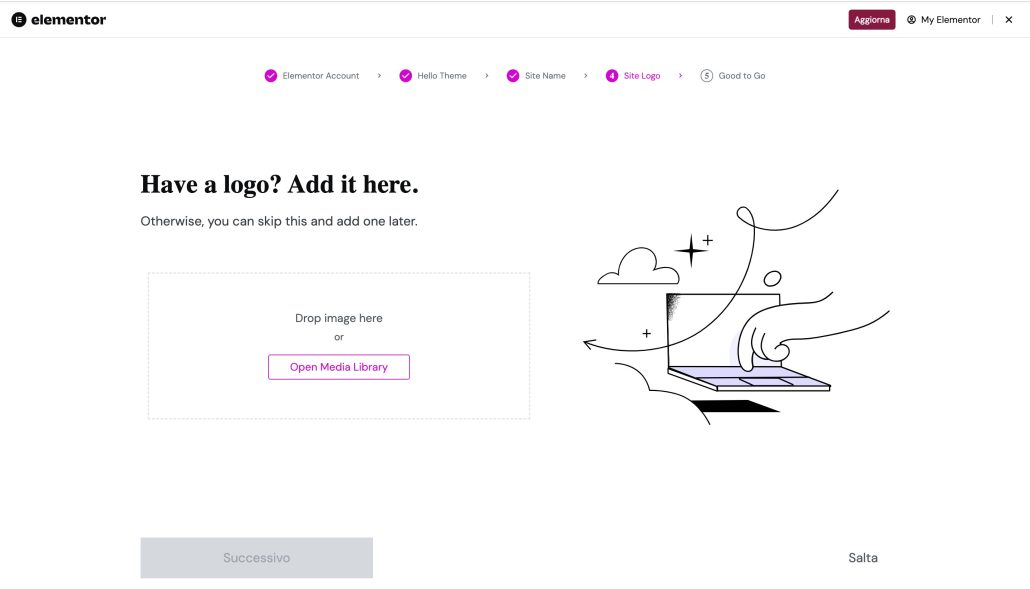
Logo del sito Elementor wizard
Nel quarto step di configurazione di Elementor wizard, potrai caricare il logo del tuo sito web direttamente dal configuratore di Elementor.

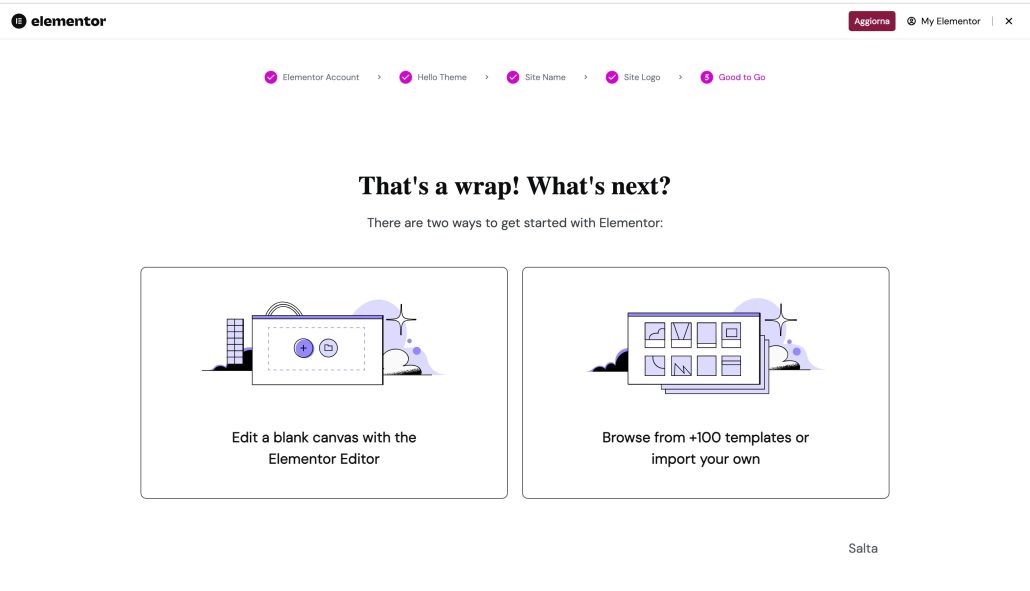
Fine del wizard di Elementor
Nello step finale del wizard di Elementor, puoi scegliere se iniziare dal una pagina nuova la tua esperienza con Elementor o Importare un template.

Termina il wizard di configurazione sarai in grado di creare la tu pagina da zero con Elementor page builder o modificare a tuo piacimento un template che hai importato dalla libreria di Elementor.
Nei passi successivi, ti spiego come si usa Elementor, come importare un template singolo e come importare un template completo dal Kit library di Elementor senza passare dal wizard.
Come si usa Elementor
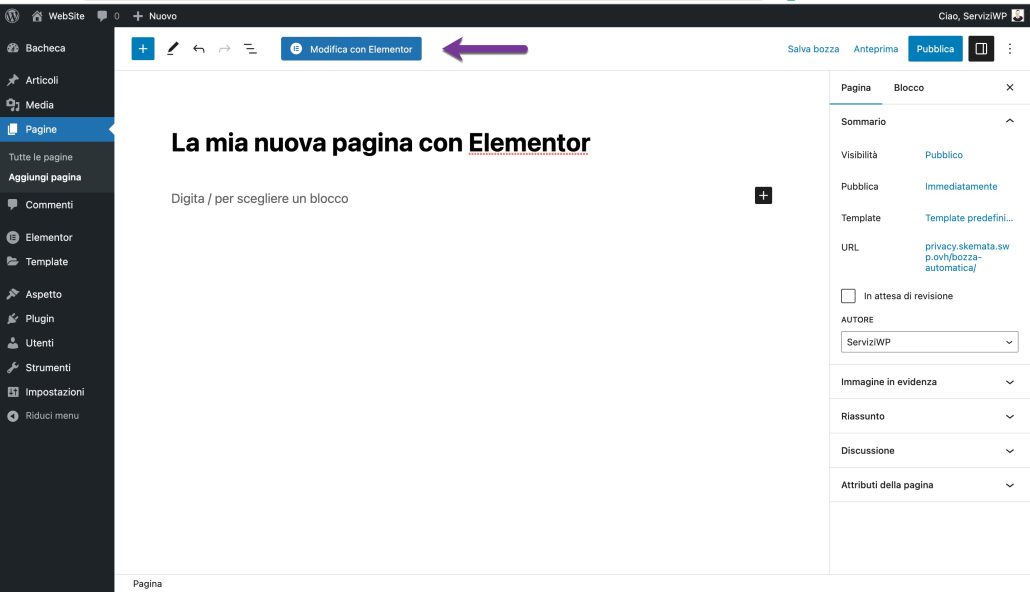
Per iniziare ad utilizzare il page builder Elementor, non devi fare altro che, creare una nuova pagina o articolo per il tuo sito web.
Una volta creata la nuova pagina, visualizzerai sotto al titolo un tasto blu con la scritta “Modifica con Elementor“.

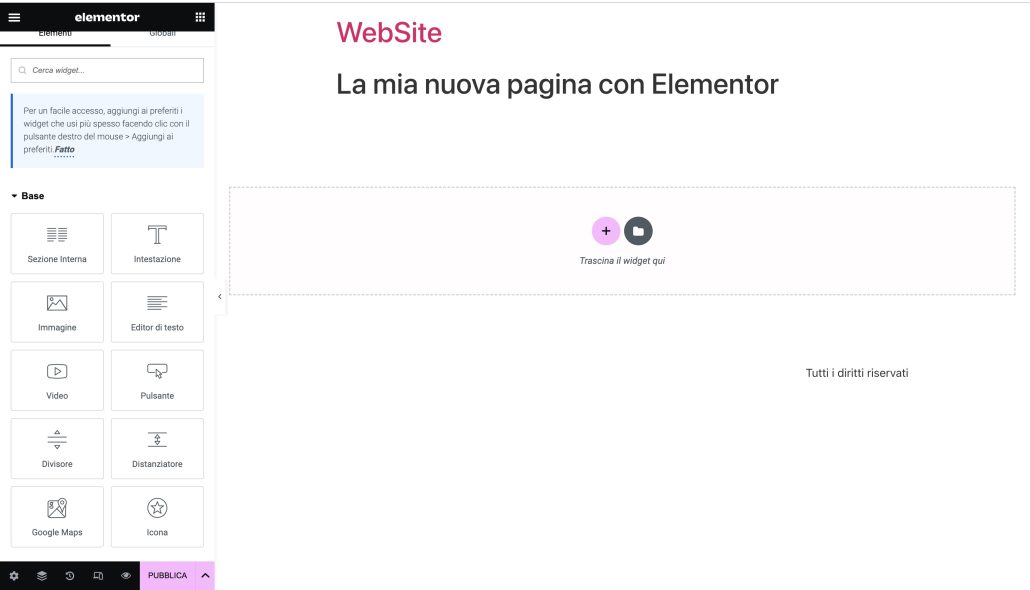
Clicca sul tasto blu, e in pochi secondi verrà caricato il Live Page Builder di Elementor.

Al caricamento, avrai a disposizione tutte le funzionalità del page builder.

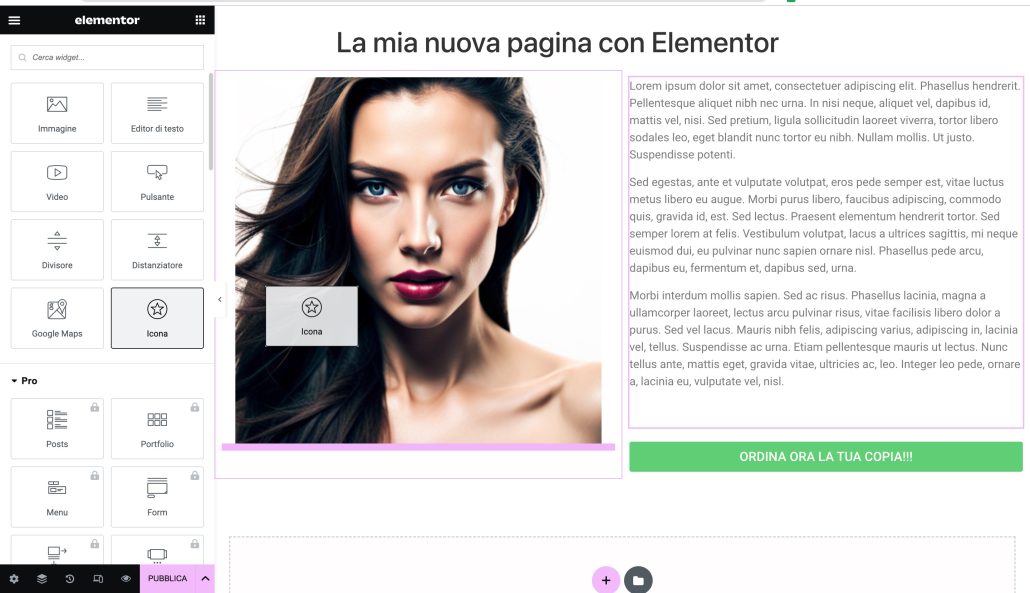
Inizia a creare il Layout della tua pagina web, aggiungi una sezione o un contenitore cliccando sull’icona “+” e inizia a inserire immagini, intestazioni, video, icone, mappe, contatori, lista di icone e molto altro ancora.

Elementor, utilizza il sistema drag and drop, per inserire i moduli nelle sezioni, ti basta semplicemente trascinarli.

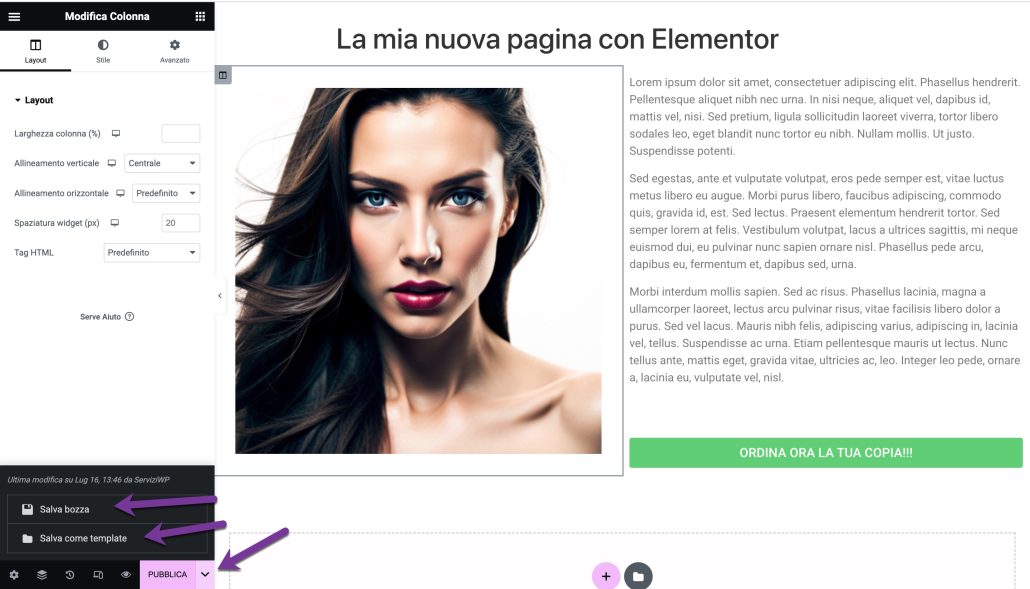
Una volta creato il tuo layout, puoi procedere alla pubblicazione cliccando sul tasto “Pubblica” puoi inoltre salvare il layout nella libreria cliccando su “Salva come template” altrimenti puoi salvare il Layout come bozza cliccando su “Salva come Bozza“.

Libreria dei Template di Elementor
Con Elementor page builder, non solo puoi creare le tue pagine da zero ma puoi importare direttamente dentro le tue pagine dei template singoli per creare il tuo sito web.
Vediamo come fare.
Come caricare un template dalla libreria di Elementor
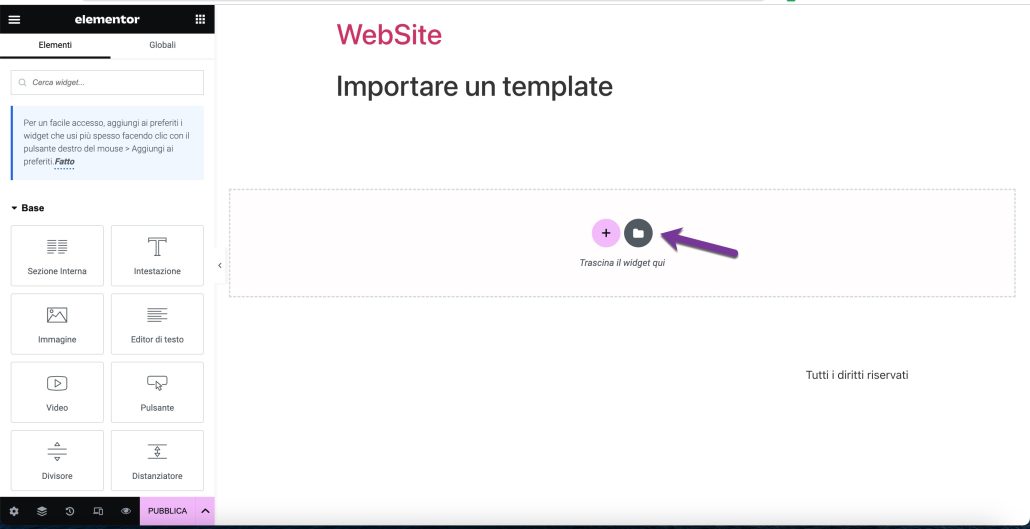
Caricare un Layout già pronto è semplicissimo, crea una nuova pagina apri Elementor e avrai davanti due opzioni l’icona con il segno “+” per inserire una nuova sezione o un contenitore e l'”Icona della cartella” clicca sull’icona della cartella per aprire la libreria dei template singoli che Elementor ti mette a disposizione.

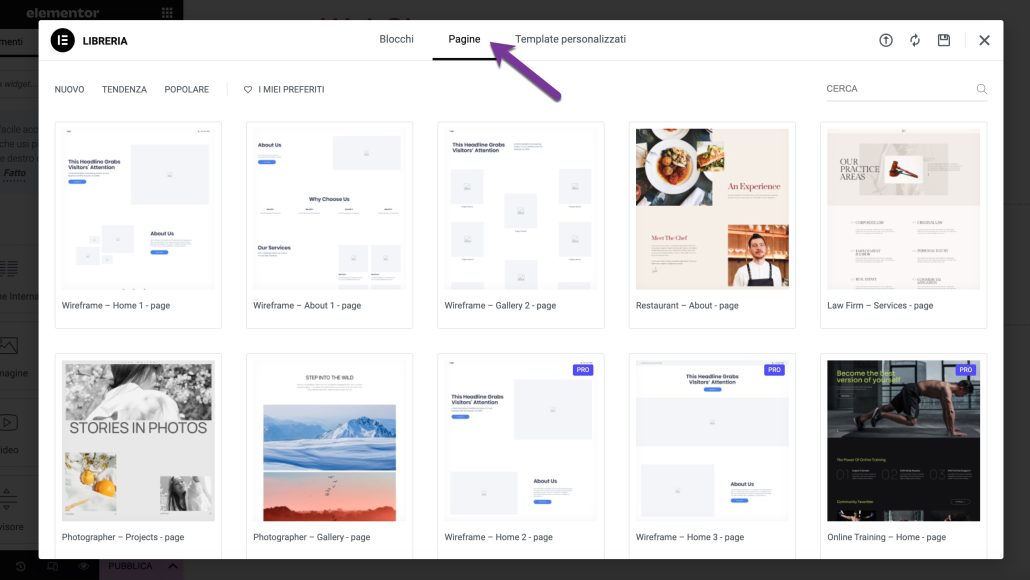
Come puoi vedere dall’immagine in basso, si aprirà la library di Elementor dove puoi scegliere sotto la voce “Pagine” il tuo layout preferito da importare.

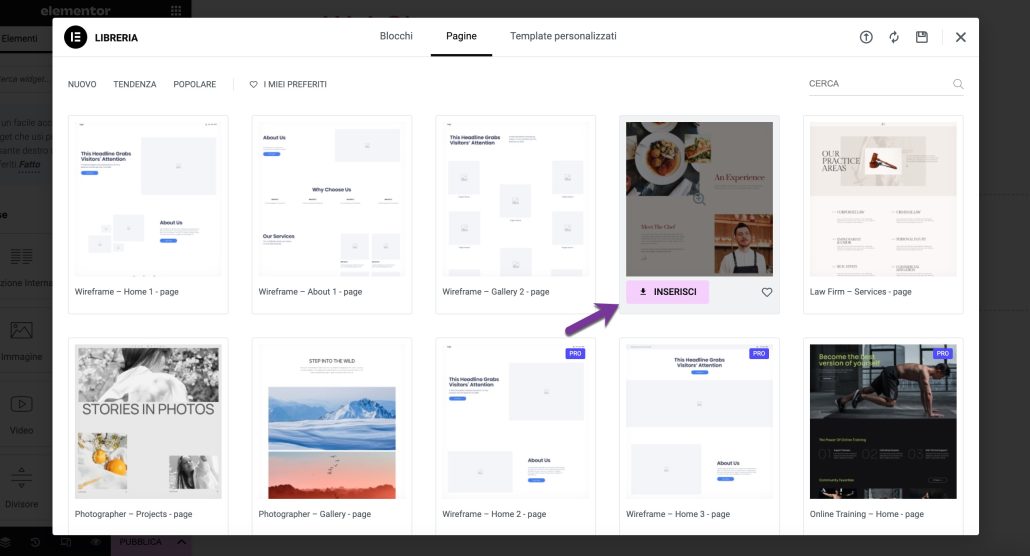
Una volta selezionato il tuo layout, clicca su “Inserisci” per importare il layout nella pagina

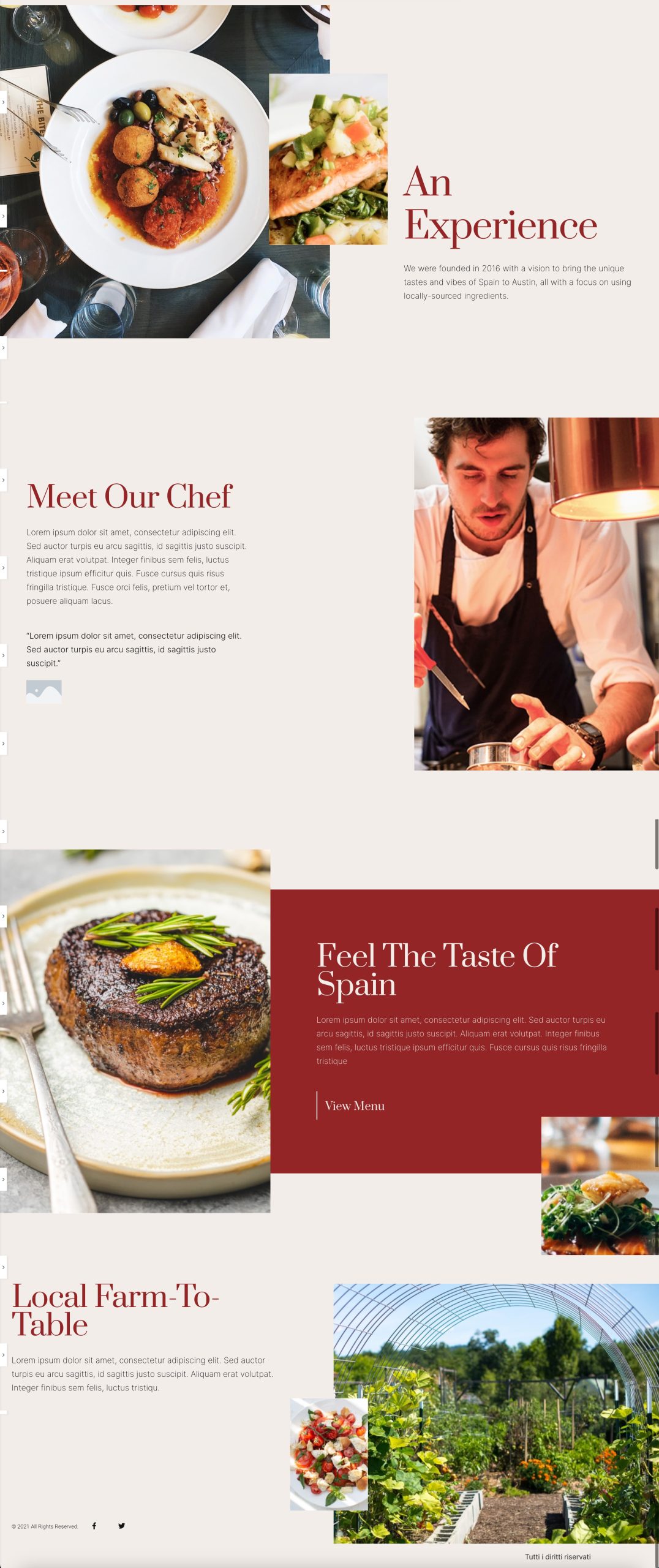
Come puoi vedere dall’immagine qui sotto, in pochi e veloci passaggi sarai pronto a importare con Elementor una landing page pronta per essere modificata e messa online.

Kit Library Elementor: come importare un sito web completo
Con Elementor hai la possibilità di importare un sito web completo.
Ci sono diverse tipologie di siti web da importare come per esempio:
- Blog
- Magazine
- Sito web semplice
- Wireframe
- Portfolio
- Online Store
sono tutti modificabili con l’editor di Elementor.
Vediamo insieme come importare un sito completo dal Kit Library di Elementor.
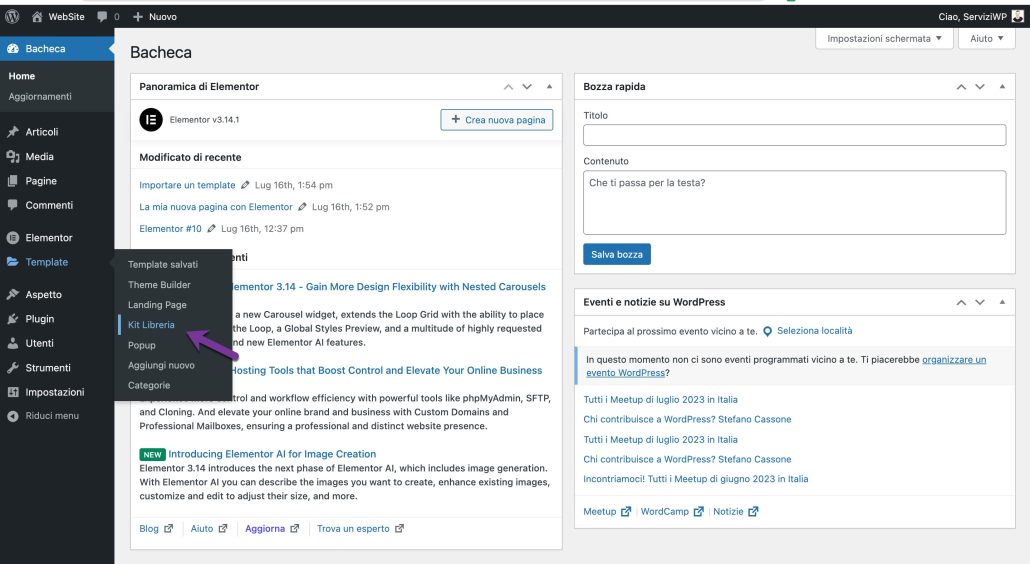
Per iniziare vai alla barra laterale di WordPress e sotto la voce “Template” di Elementor nel sotto menu clicca sulla scritta “Kit Library“

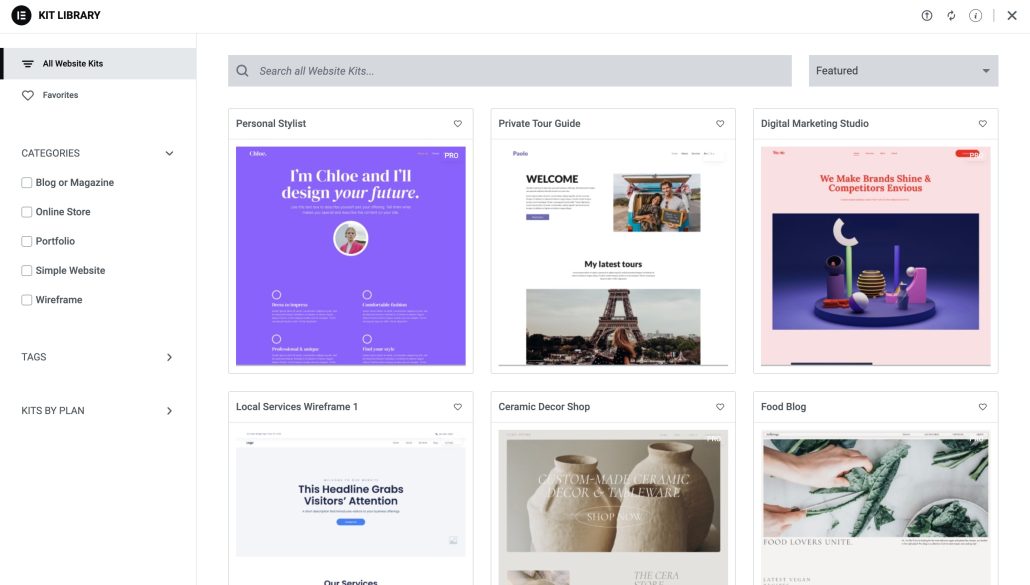
Subito dopo si aprirà la libreria dei kit di Elementor dalla quale potrai scegliere il tuo kit completo.

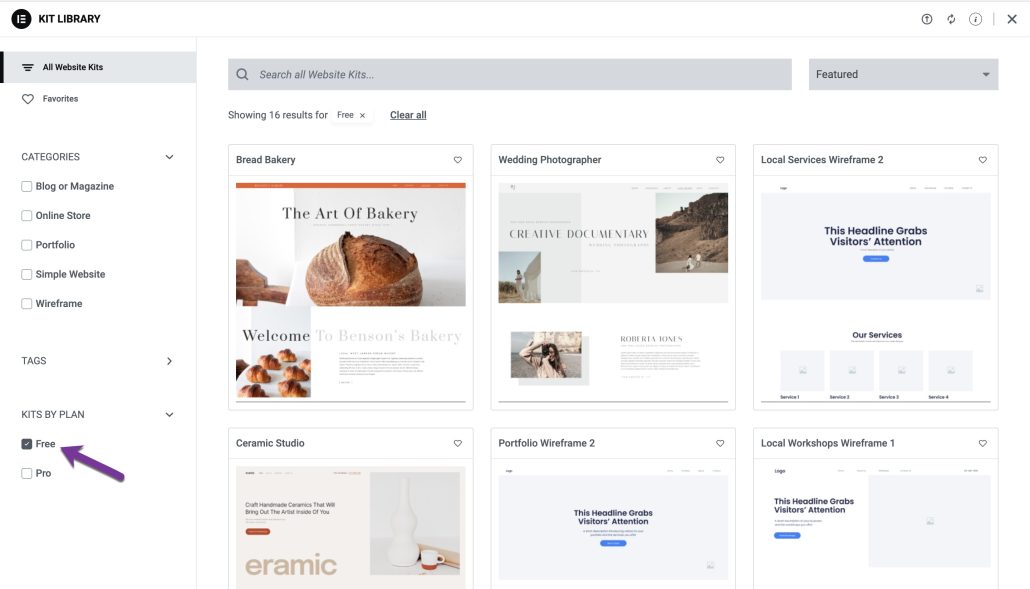
In base a quale tipologia di Elementor stai utilizzando free o pro, imposta il filtro per vedere i layout a disposizione che puoi importare.

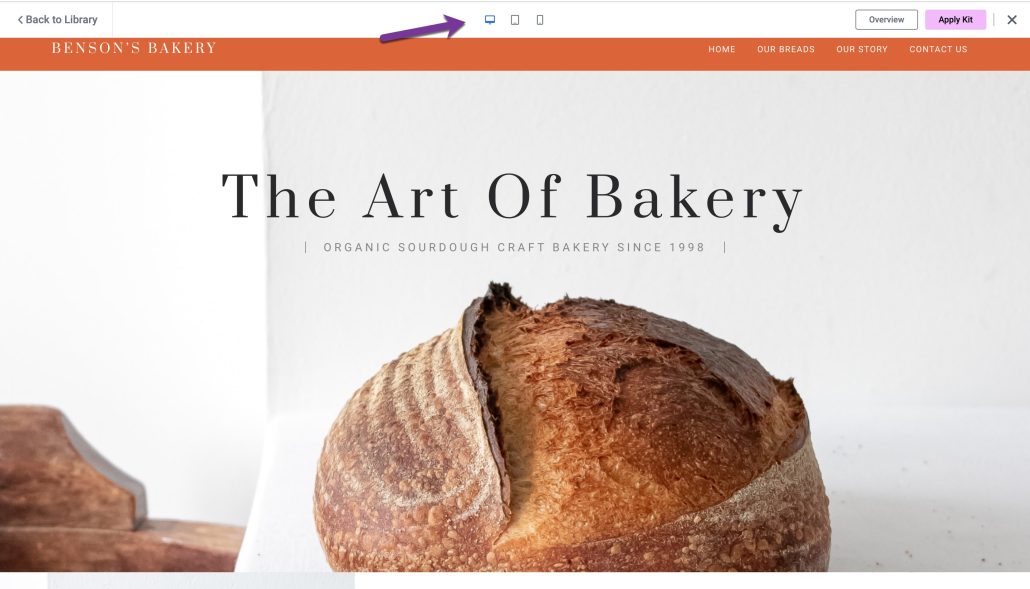
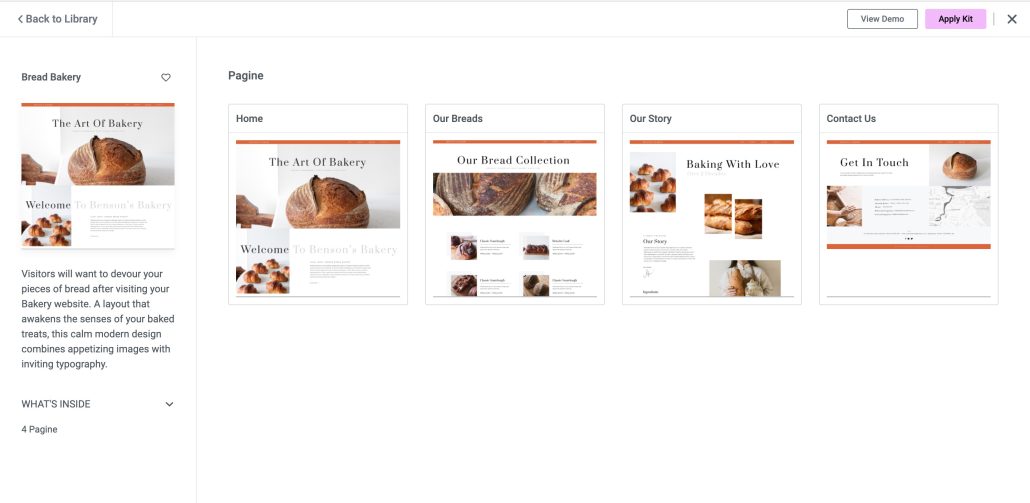
Una volta individuato il kit da importare, puoi visualizzare la demo del kit scelto. Puoi visualizzare anche il rendering dei modelli “Desktop”, “Mobile” e “Tablet” per la visualizzazione su dispositivi mobili.

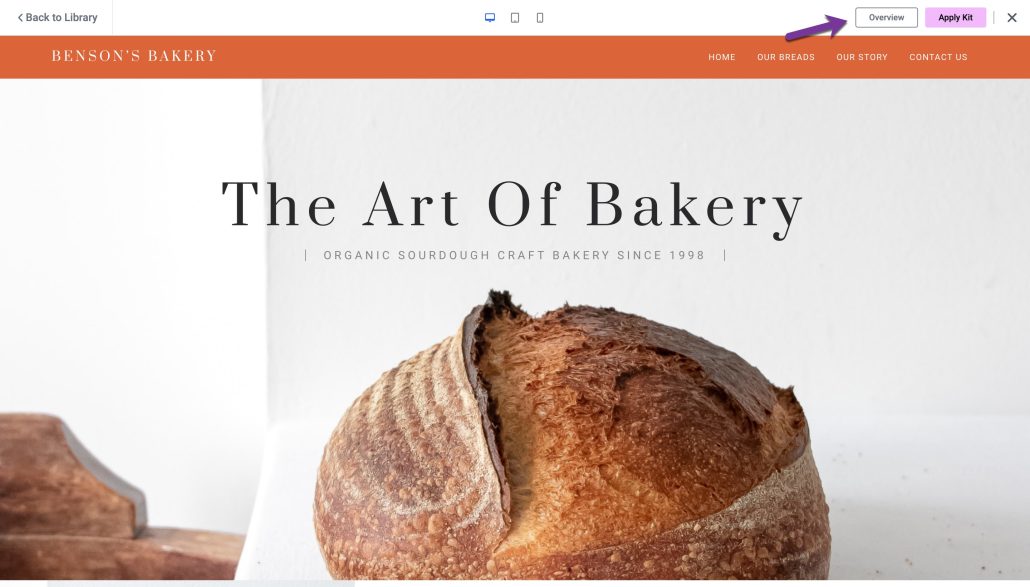
Per visualizzare il contenuto del kit che verrà importato nel tuo sito web, puoi cliccare nel tab in alto a destra “Overview“.

Si aprirà una nuova schermata che indicherà tutto il contenuto del Kit di Elementor che stai per importare

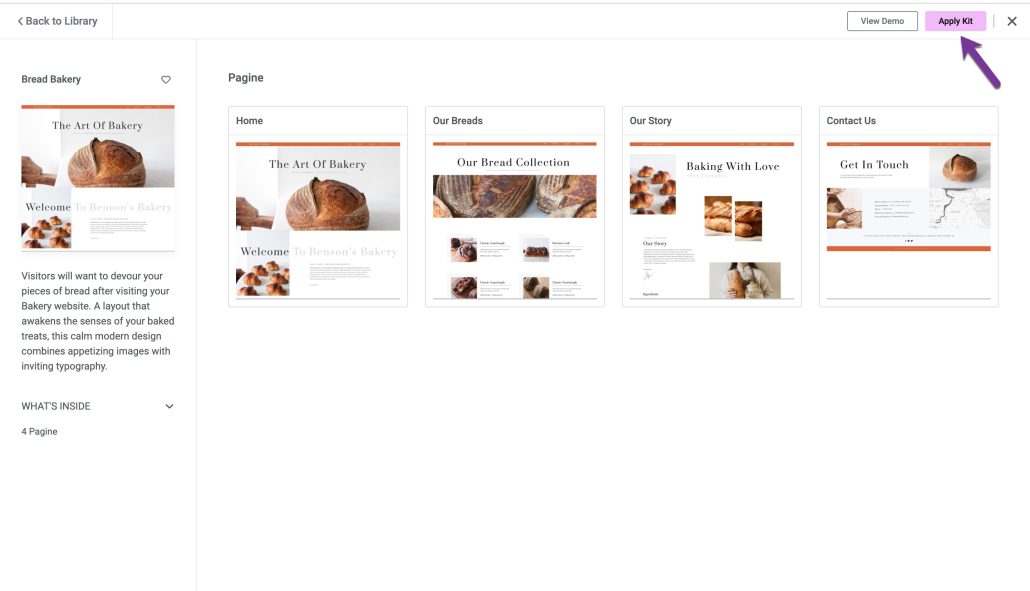
Se il Kit è di tuo gradimento, non ti rimane che cliccare su “Applica kit” per importare il tuo nuovo sito web pronto all’utilizzo.
Ricordati di effettuare un backup dei contenuti se hai già dei contenuti nel sito web. Quando verrà importato il Kit di Elementor, tutti gli altri contenuti presenti nel sito verranno sovrascritto.

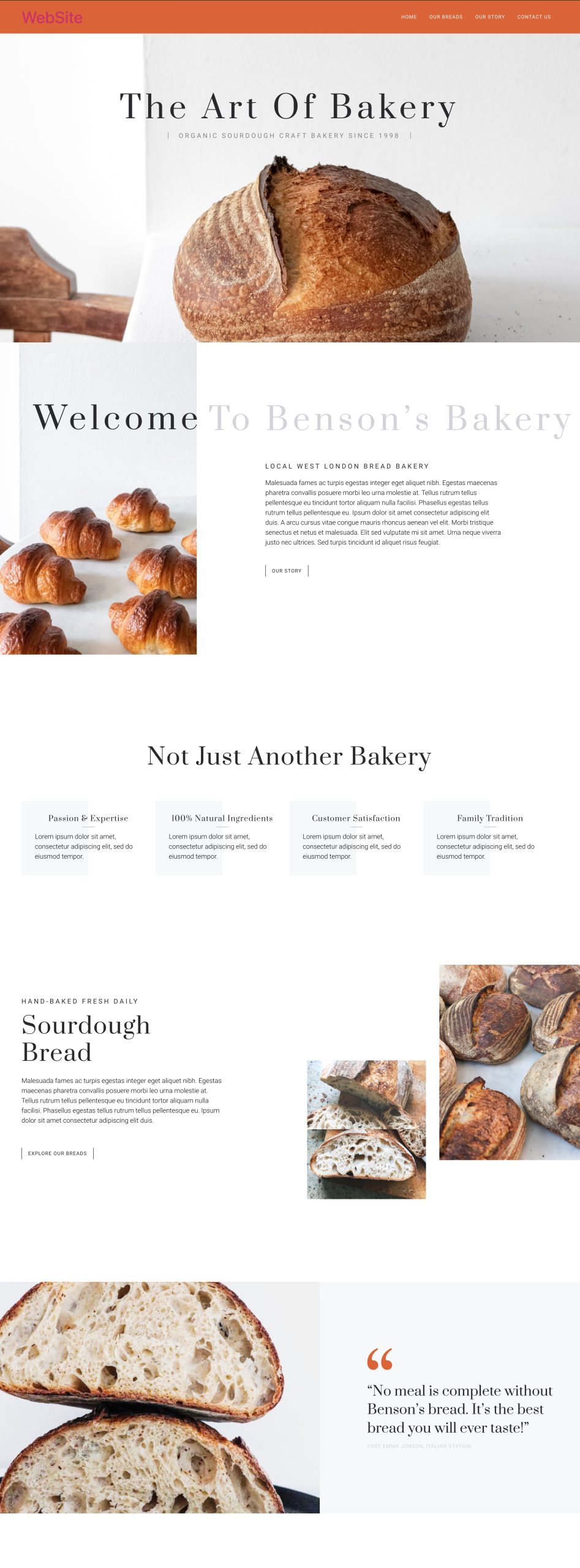
Ed ecco qui il tuo sito web pronto all’uso.

Elementor Pro per ampliare le funzionalità a tua disposizione
Se vuoi aumentare la potenza di Elementor per la creazione del tuo sito web, hai bisogno di Elementor Pro.
Elementor Pro ti mette a disposizione un vero e proprio arsenale per lo sviluppo del tuo lavoro, sia che tu sei un singolo utente, che un marketer o un agenzia.
Acquistando una licenza di Elementor Pro, oltre agli elementi di base di Elementor free avrai a disposizione:
- Widget Pro di Elementor
- Theme Builder
- WooCommerce Builder
- Form Builder
- PopUp Builder
- Loop Builder
- Dynamic Content
- Motion Effect
- Collaboration Tools
- Premium Support
Con questi strumenti sarai in grado di potenziare il tuo sito web e potrai anche fare a meno di tanti plugin aggiuntivi per varie funzionalità che troverai già in Elementor Pro.
Vediamo insieme velocemente le funzionalità aggiuntive di Elementor Pro.
Elementor Pro widget aggiuntivi
Con l’aggiunta di Elementor Pro, sbloccherai la potenza di ben 35 widget pro aggiuntivi con i quali potrai rendere il tuo sito web unico.

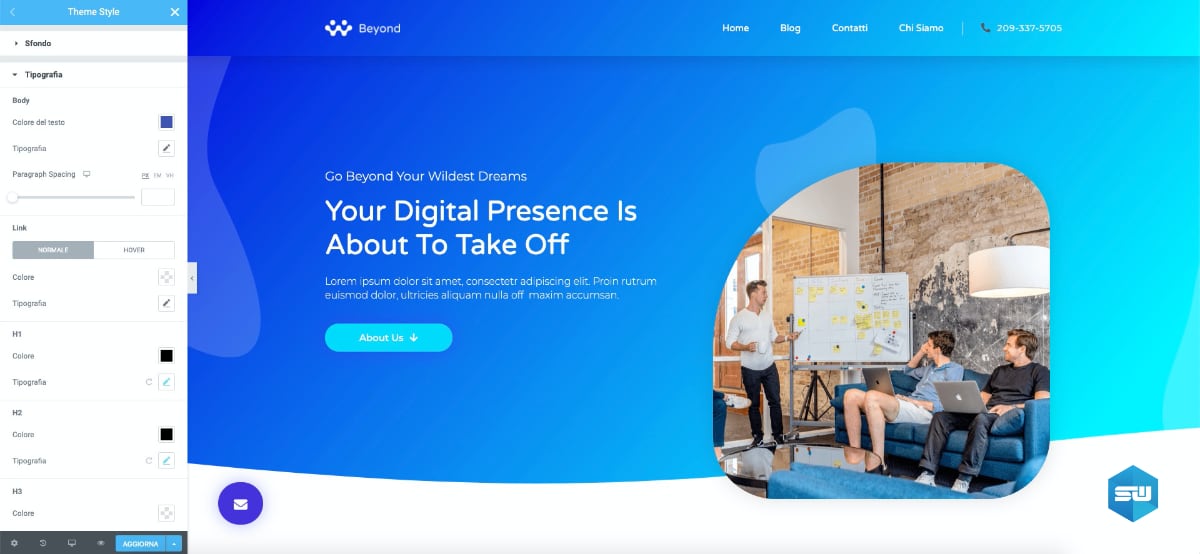
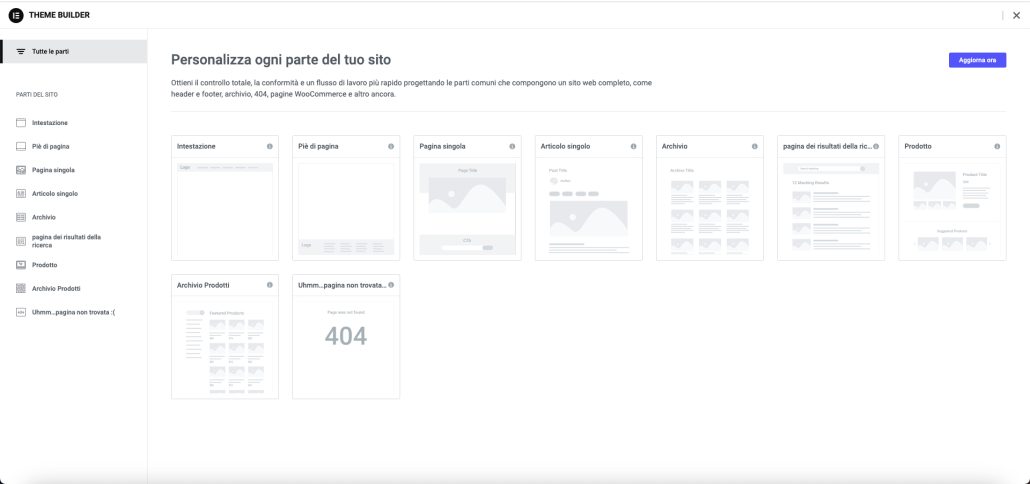
Elementor Theme Builder

Il Theme Builder di Elementor Pro ti permette di creare i tuoi template personalizzati e ti permette di personalizzare tutte le parti del tuo sito web compresi:
- Header
- Footer
- Layout per articolo blog
- Layout per archivi
- Layout per categorie
- Layout per prodotti
- Layout per pagine singole
- Pagina 404
Il tutto con la potenza dei widget, template e contenuti dinamici di Elementor
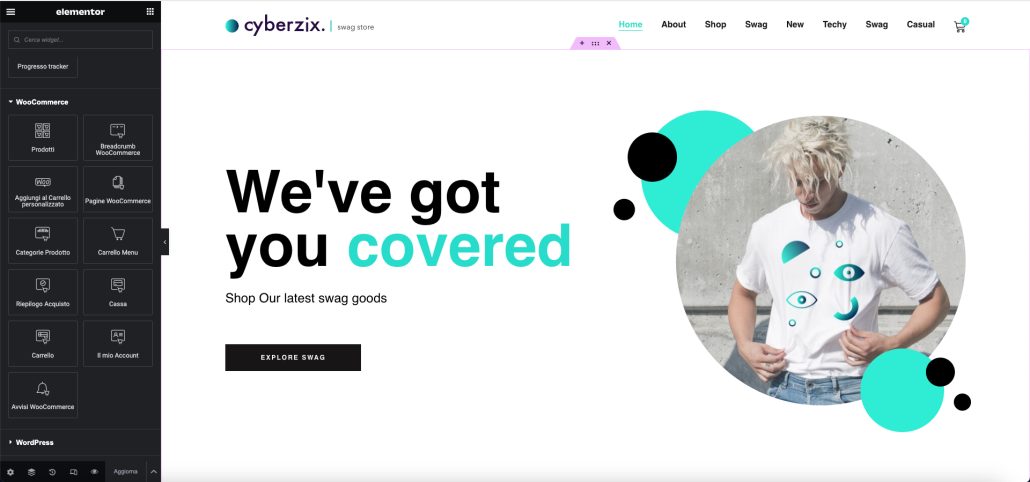
Elementor WooCommerce Builder
Se hai intenzione di creare un eCommerce con Elementor Pro, non puoi fare a meno del WooCommerce builder. Con il WooCommerce builder di Elementor puoi creare il tuo shop utilizzando i widget che il page builder ti mette a disposizione.

Con in WooCommerce builder, puoi creare la pagina prodotto, la pagina shop, la tua pagina di checkout personalizzata e molto altro ancora.
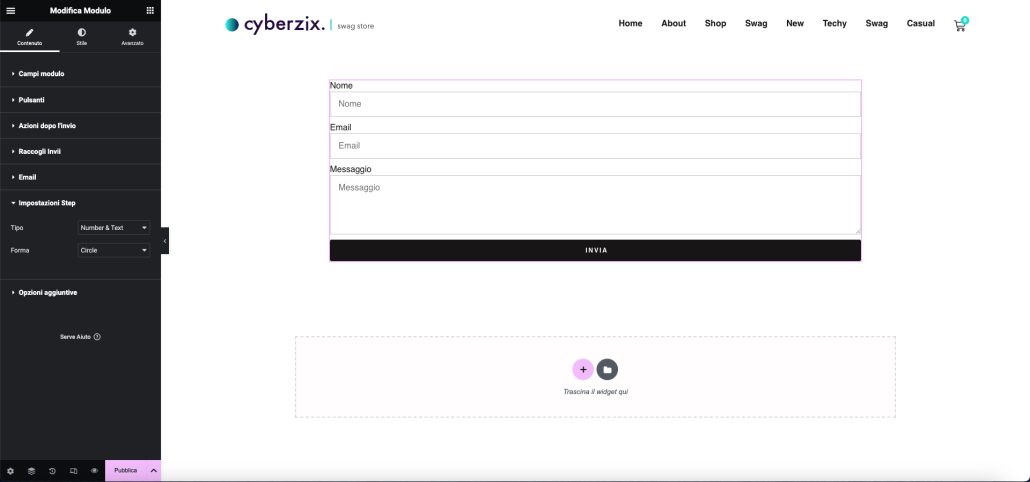
Elementor Form Builder
Con Elementor Form Builder puoi creare il tuo form personalizzato utilizzando tutte le funzionalità che il form pro di Elementor ti mette a disposizione. Puoi catturare indirizzi email, reindirizzare gli utenti alle tue landing page dopo l’invio, o puoi addirittura creare un form multi-steps.

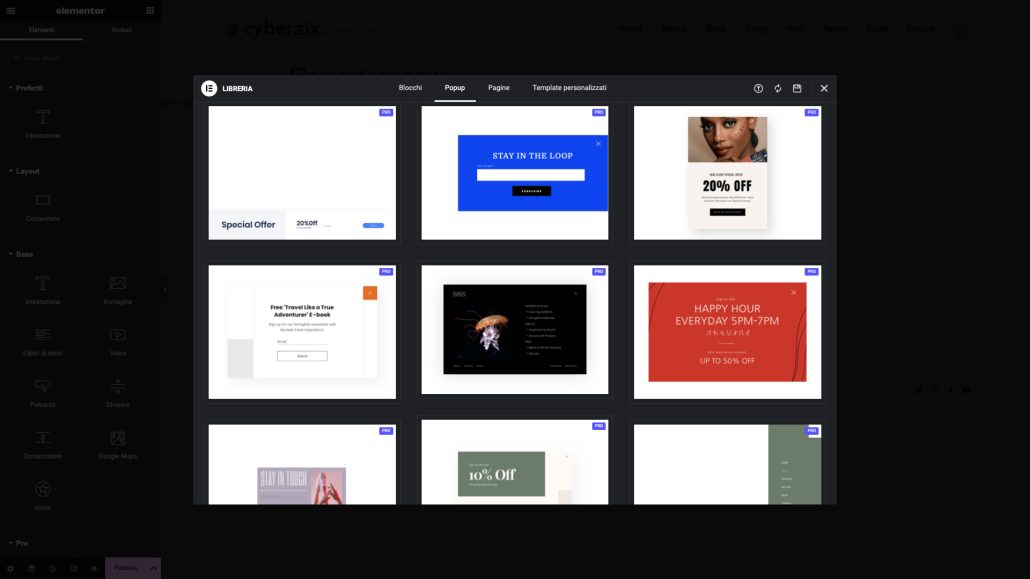
Elementor Popup Builder
Per il tuo business, non puoi fare a meno del popup builder sopratutto se sei un marketer. Ogni business che si rispetti pone le sue basi sulla lista di email raccolte attraverso un sito web.
Quindi quale strumento migliore del popup builder di Elementor ti può aiutare a generare leads per il tuo business?
Con il popup builder di Elementor puoi, creare i tuoi popup personalizzati e li puoi far apparire quando vuoi e come vuoi sia all’apertura del sito web che alla chiusura di una pagina per esempio.

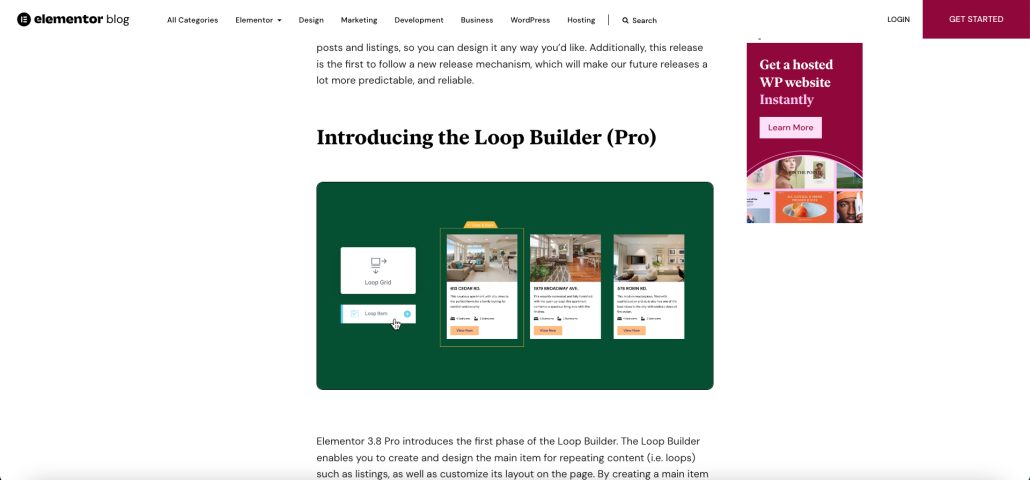
Elementor Loop Builder
Che cos’è il loop builder? Spiegato velocemente è un ripetitore di layout.
Per esempio, puoi creare il layout personalizzato per il widget che propone il blog nel tuo sito web.
Lo puoi utilizzare per creare la tua griglia personalizzata sia per gli articoli per esempio che per WooCommerce.

Puoi dare un’occhiata a questo articolo per approfondire: Elementor Loop Builder.
Elementor Dynamic Content
Il tuo sito web può prendere vita ed essere popolato attraverso i contenuti dinamici. Cosa significa?
Scrivo un testo in una pagina e posso richiamarlo all’interno di un widget in un altra pagina….
Lo puoi utilizzare con tutti i widget che hanno l’iconcina per i contenuti dinamici, compreso WooCommerce.

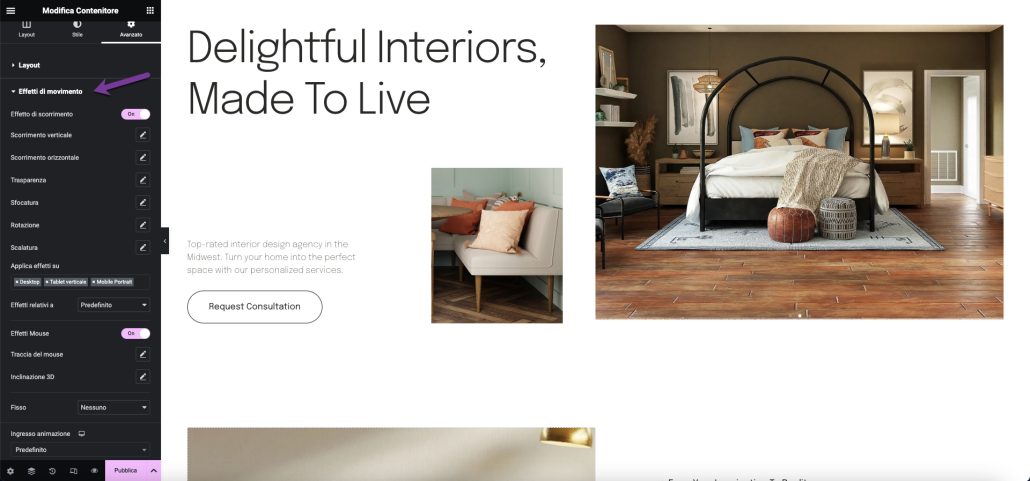
Elementor Motion Effect
Vuoi inserire degli effetti speciali al tuo sito web? Con Elementor Pro puoi farlo, senza utilizzare plugin aggiuntivi.
Puoi inserire uno scroll verticale, uno scroll orizzontale, un elemento a entrata ritardata, oggetti che entrano in pagina con un effetto di rotazione.
Tutto quello che vuoi animare in una pagina ora lo puoi fare grazie a Elementor Motion effect.

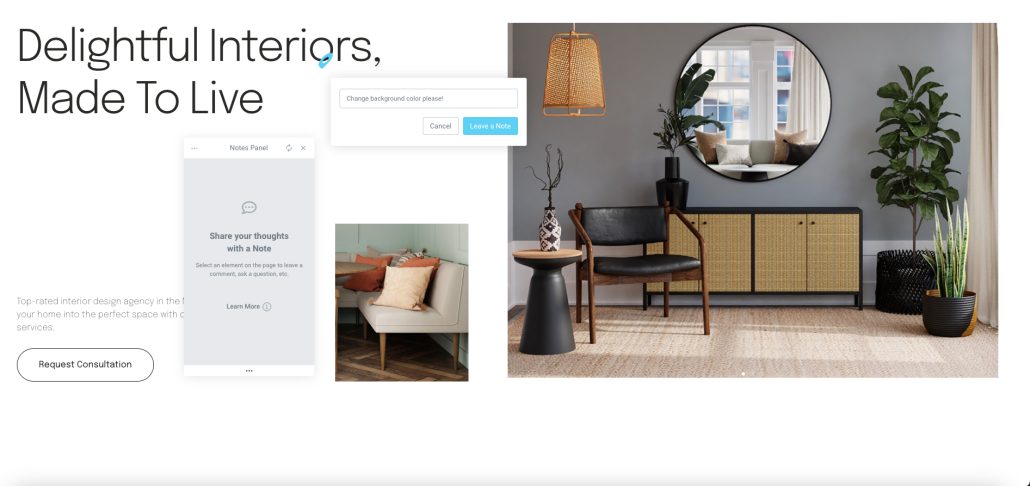
Elementor Collaboration Tools
Quante volte mentre stai creando un sito web per un cliente devi affidarti a strumenti di terze parti per ricevere un feedback sul design del sito web?
Con Elementor Collaboration Tools, non ci sarà più bisogno di sistemi di terze parti o plugin aggiuntivi, perchè il tuo cliente sarà in grado di lasciarti delle note per evidenziare dei cambiamenti, direttamente sul sito web in lavorazione.

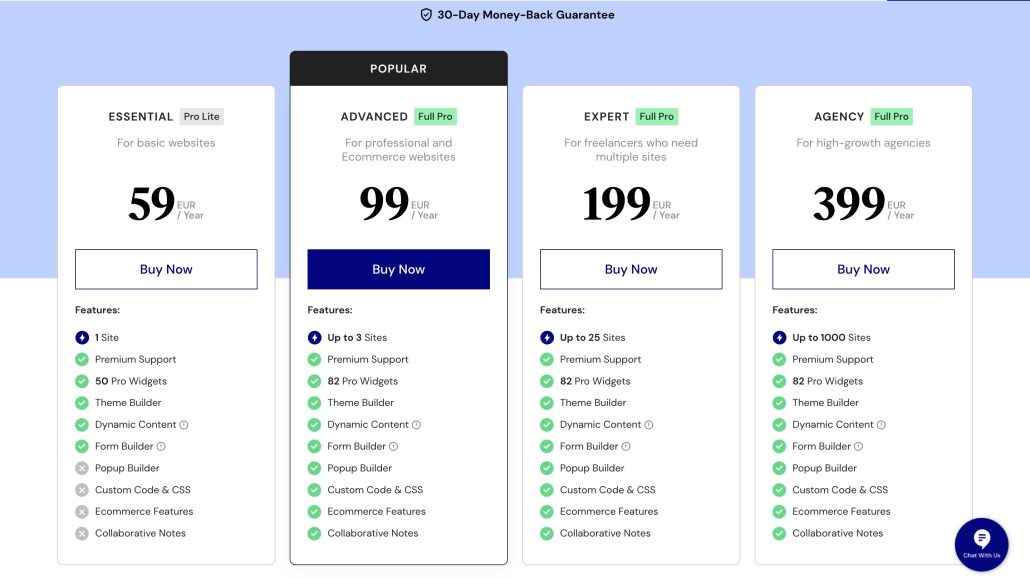
Quanto Costa Elementor Pro?
Aggiornamento prezzi gennaio 2024.
Al momento i piani disponibili per Elementor Pro sono:
- Essential plan – Licenza per 1 sito web – 59$ anno
- Advanced – Licenza per 3 siti web – 99$ anno
- Expert – Licenza per 25 siti web – 199$ anno
- Agency – Licenza per 1000 siti web – 399$ anno
I prezzi sono in costante aggiornamento, quindi vi consiglio di vedere i prezzi corretti su elementor.com.
Sblocca le funzionalità Pro di Elementor, cliccando sul link e acquista un piano dedicato.
Con Elementor Pro, avrai a disposizione tutti i pacchetti di base previsti per il page builder e l’aggiunta del pacchetto PRO.
Cosa aspetti ancora?
Vai e acquista Elementor Pro.
Elementor AI (Intelligenza Artificiale)
Prima di chiudere e passare alle valutazioni, voglio spendere ancora due minuti con te per parlarti di Elementor AI.
Specialmente in questo preciso momento storico (2023), si parla tantissimo di Intelligenza artificiale e la sua applicazione al marketing digitale e il team di Elementor ha pensato bene di inserire l’AI nel suo plugin per aiutare gli utenti a creare dei testi e delle immagini per la creazione dei siti web.
Al momento le funzionalità di Elementor AI sono ancora in beta, ma utilizzabili nella costruzione dei siti web.
Puoi con l’aiuto dell’intelligenza artificiale creare dei testi o anche generare delle immagini.
Elementor AI è presente sia nella versione Free di Elementor che nella versione Pro, e puoi attivare una versione pro del prodotto AI per circa 35$ l’anno al momento che scrivo.
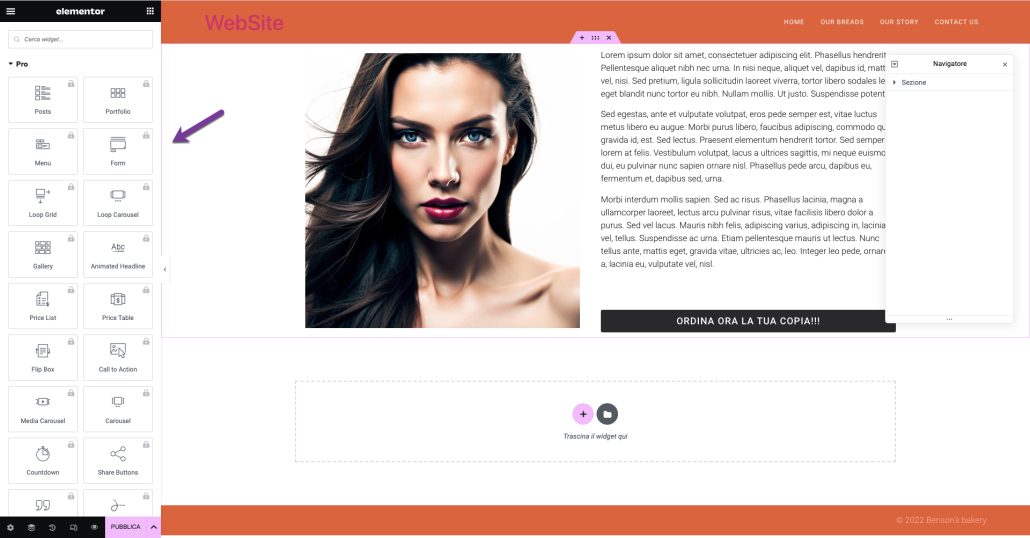
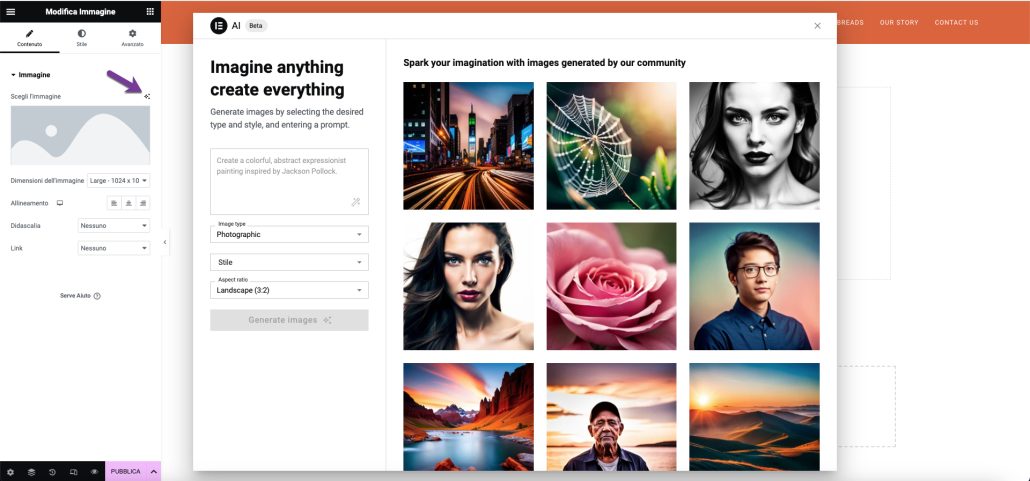
Elementor AI Immagini
Vediamo un esempio di creazione di un’immagine con L’AI di Elementor

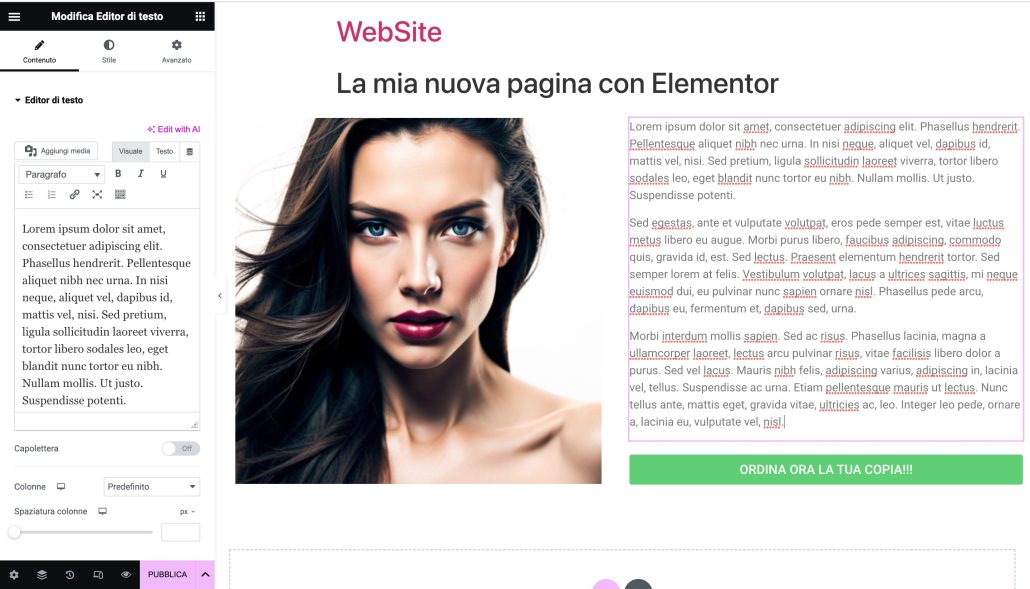
Come vedi dall’immagine sopra, per generare un’immagine con l’AI di Elementor basta inserire il widget immagine e successivamente cliccare sull’iconcina indicata dalla freccia.
Successivamente puoi utilizzare un’immagine già presente nella libreria, o puoi dare delle indicazioni all’AI per crearne una tua personalizzata. Una volta scelta o creata l’immagine la puoi importare nel tuo sito web.
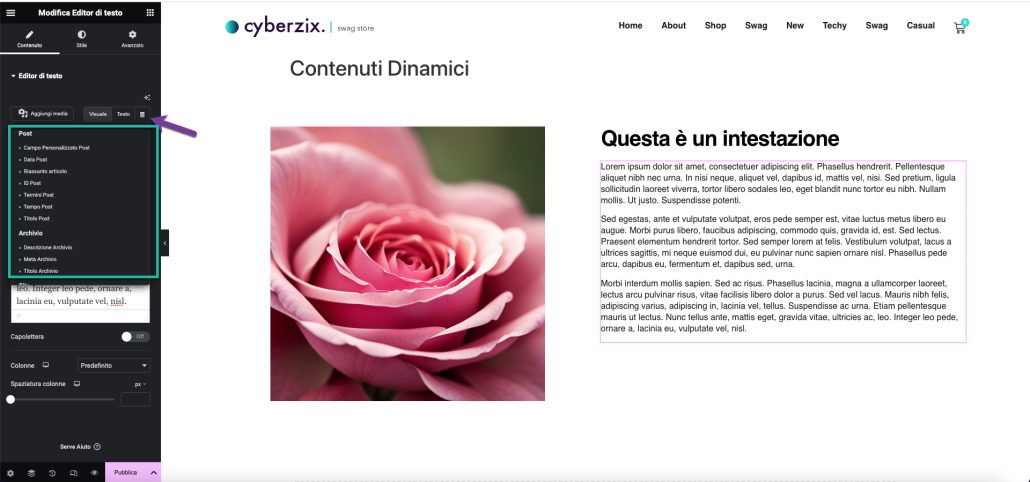
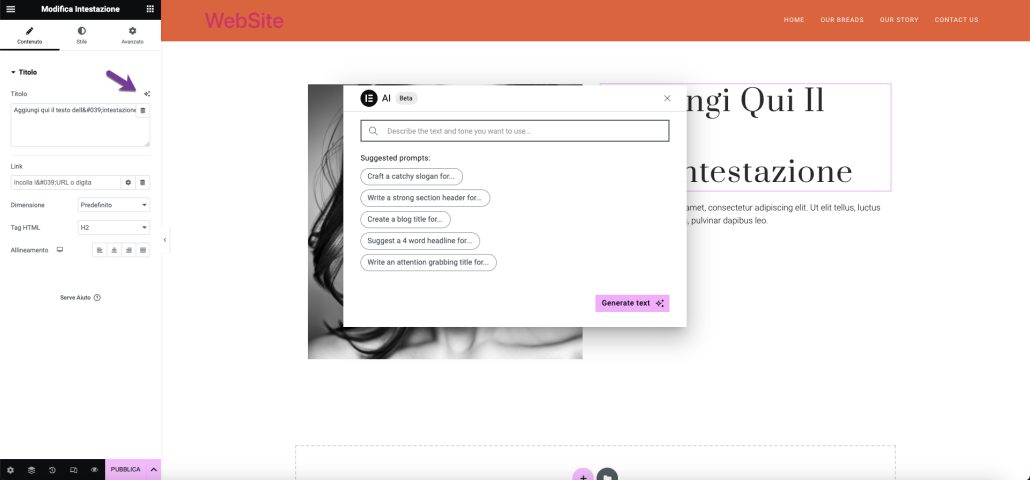
Elementor AI Testi
Per i testi funziona allo stesso modo, la versione dei testi è molto utile in fase di creazione di una landing page per esempio per chiedere all’AI di Elementor di scrvere un titolo “Persuasivo” come se fosse scritto da un copywriter professionista.
Si può sfruttare tutta la potenza di Elementor AI per generare qualsiasi tipo di testo per qualsiasi obbiettivo, che sia una pagina web, una pagina di blog, o semplicemente per creare un’intestazione accattivante per un paragrafo di una pagina web.
Vediamo come si attiva L’AI di Elementor per i testi:

Inserisci un elemento di testo nella pagina, successivamente clicca sull’iconcina indicata dalla freccia nell’immagine sopra.
Come vedi si aprirà una finestra che ti chiederà di scrivere un informazione riguardo al testo che vorresti avere dall’AI per il tuo blocco di testo, dai un input all’AI per generare il tuo testo e successivamente clicca su “Generate Text” per avere il tuo testo pronto per essere utilizzato nel widget.
Elementor page builder: Pro e Contro
I Pro di Elementor:
- Gratuito (versione free)
- Veloce
- Facile da utilizzare
- Codice pulito
- Live page builder
- Template inclusi da utilizzare con un click
- Puoi salvare i tuoi Layout preferiti
- Puoi modificare e salvare i tuoi moduli preferiti
- Ha il suo tema compatibile al 100%
- Puoi esportare i tuoi Layout da utilizzare su altri siti web
- Puoi estendere le funzionalità del page builder con la licenza Pro
e sicuramente, ha molti altri Pro, che scoprirai utilizzandolo.
I Contro di Elementor:
- Allo scadere di un anno, puoi continuare ad utilizzare Elementor Pro, ma per ricevere update e supporto dovrai rinnovare la licenza.
Conclusioni:
In questa guida abbiamo visto insieme Elementor page builder il migliore e più completo page builder per WordPress.
Se stai cercando un page builder per WordPress, che si adatti al tuo progetto, non puoi fartelo scappare.
Fai una prova, e fammi sapere cosa ne pensi!
Per il momento è tutto!
A Presto
Raffaele