Ciao a tutti ragazzi! In questa guida vediamo insieme Elementor Theme Style, il nuovo strumento di Elementor che ti permette di dare uno stile globale al tuo sito web utilizzando Elementor.
Il team di Elementor, per dare ancora più potenza al page builder più conosciuto e utilizzato in rete, ha pensato bene di mettere a disposizione dei propri utenti uno strumento che permette di dare delle impostazioni globali al sito web con un semplice click.
Vediamo insieme di cosa si tratta.
Che cos’è Elementor Theme Style
Con la versione 2.9 di Elementor, il team di Elementor ha introdotto una nuova funzionalità che ti permette di modificare lo stile globale dei tuoi layout direttamente da un’interfaccia all’interno di Elementor.
Con il Theme Style di Elementor puoi creare un tuo stile globale e applicarlo al tuo progetto prima ancora di iniziare.
Il Theme Style permette di ridurre i tempi di produzione di un layout e di conseguenza di un intero sito web.
Vediamo nel dettaglio come funziona.
Elementor Theme Style come funziona
Elementor Theme Style è una funzionalità aggiunta a Elementor versione free.
Per attivare il Theme Style ti basta installare Hello Elementor, il tema gratuito di Elementor e Elementor versione free.
Il Theme Style di Elementor funziona anche con i temi più conosciuti come Astra, GeneratePress e OceanWP ma il migliore modo per sfruttarlo è con il tema specifico di Elementor, Hello Theme.
Video Theme Style Elementor
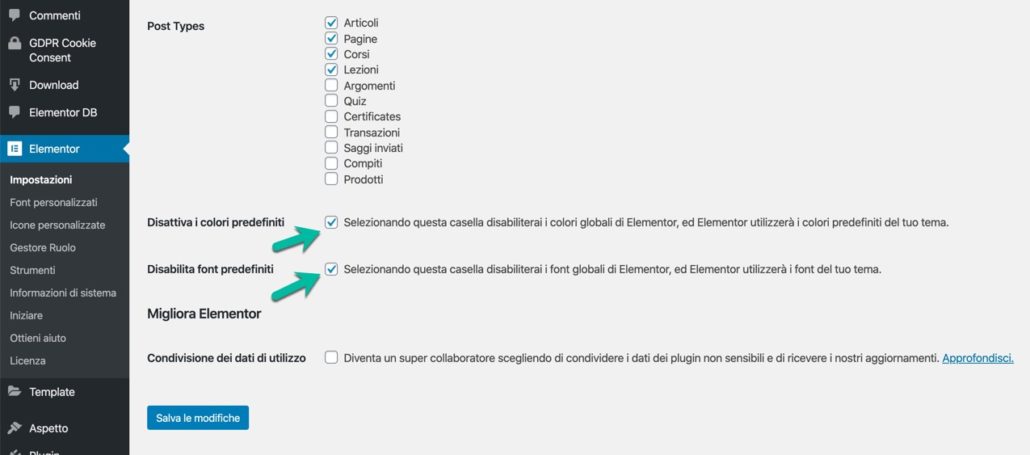
Per attivare il Theme Style per prima cosa andiamo nelle “Impostazioni” di Elementor e mettiamo il flag ai due campi “Disattiva i colori predefiniti” e “Disabilita i font predefiniti”

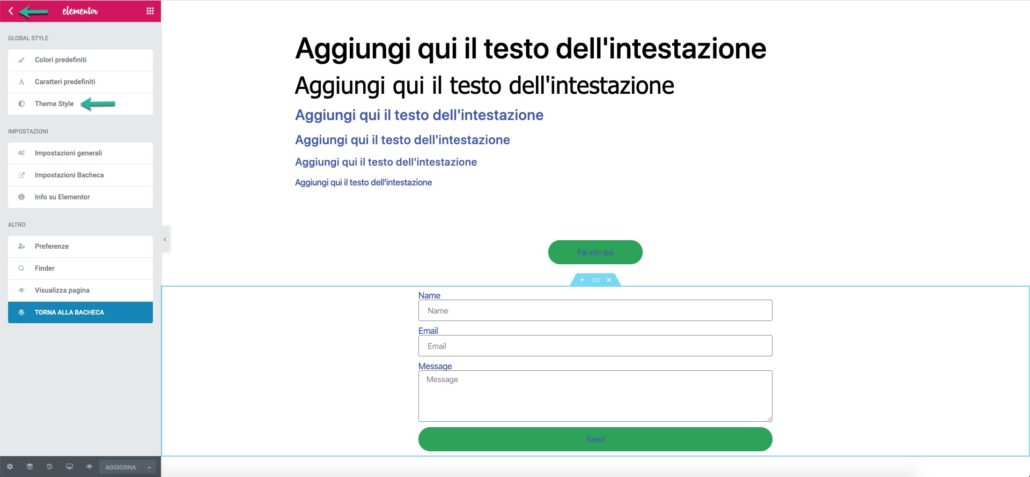
Per aprire il Theme Style creiamo una nuova pagina, apriamo Elementor e clicchiamo sul menu in alto a sinistra per andare nelle impostazioni del page builder.
Una volta nelle impostazioni, clicchiamo sulla scritta Theme Style.

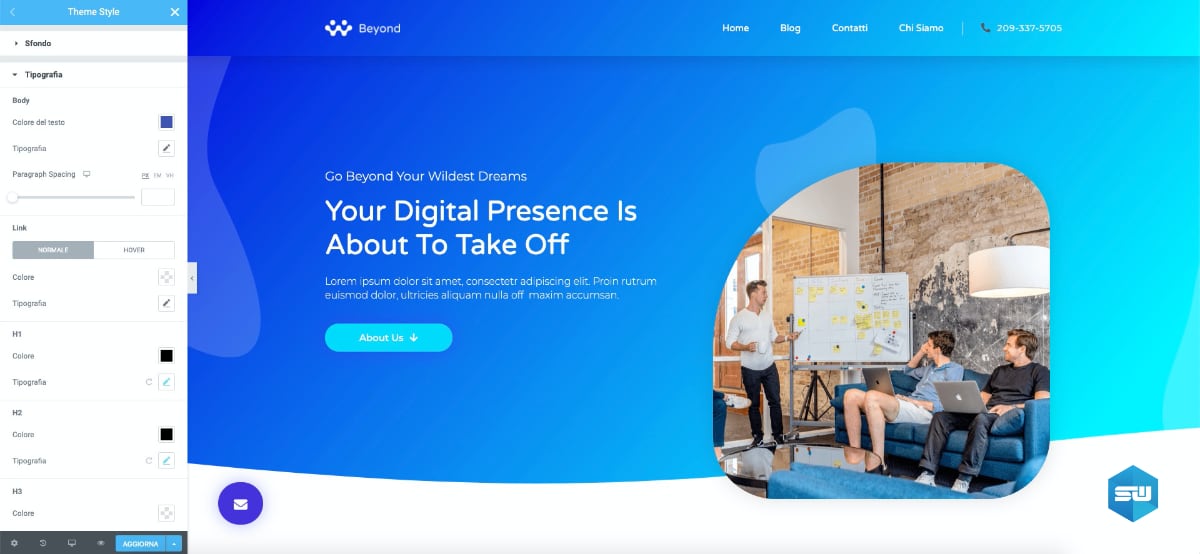
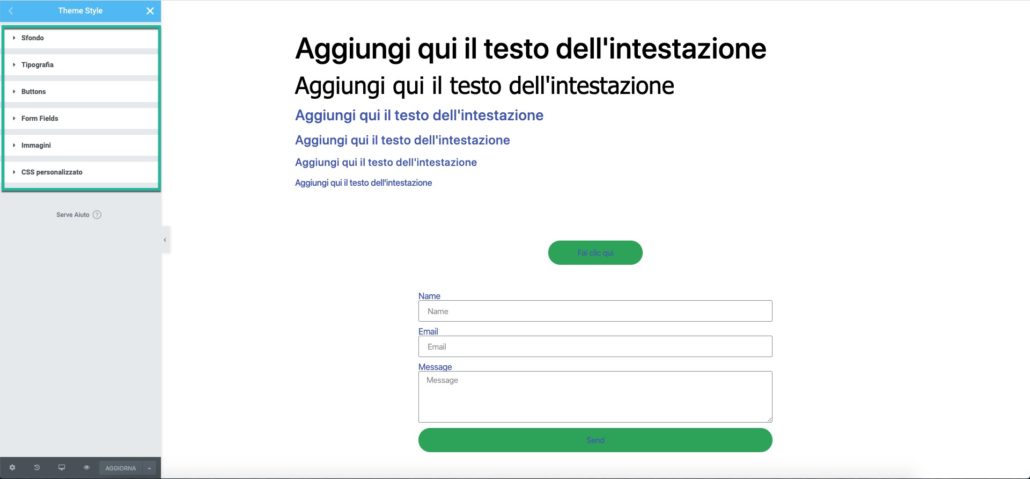
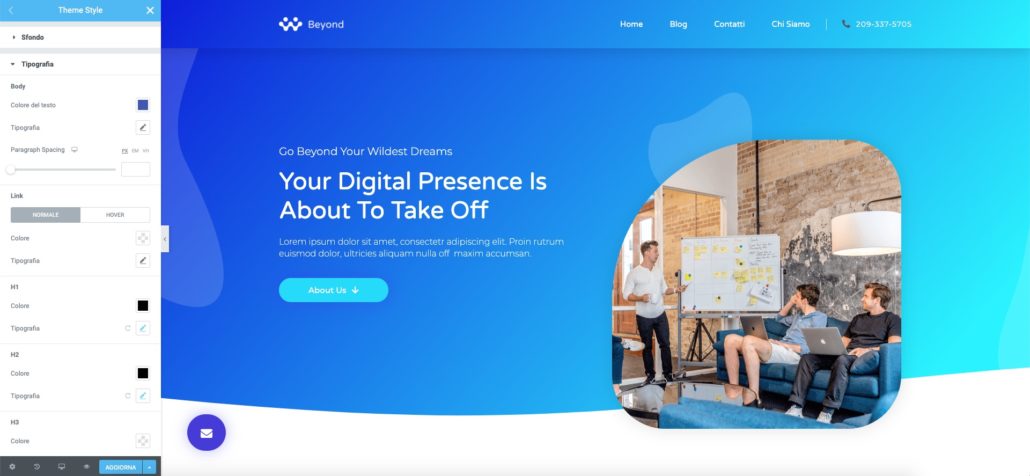
Come vedrai, sulla sinistra, si aprirà il Theme Style con tutte le voci modificabili.

Cliccando sulle singole voci, sarai in grado di preconfigurare i settings per ogni campo:
- Sfondo
- Tipografia
- Pulsanti
- Campi modulo di Contatto
- Immagini
- Css personalizzato
Questo ti consentirà di avere già pronta gran parte del lavoro di configurazione del tema e dei widget che andrai a utilizzare nei tuoi layout.
Per configurare i settings per ogni singola voce, ti basta cliccarci sopra e si aprirà il pannello d’ impostazione e sarai in grado di modificare, come per i widget di Elementor, i colori, gli spazi, la tipografia e le altre impostazioni a disposizione.

Una volta configurato il tema con il Theme Style, ogni volta che utilizzerai un widget di Elementor nelle tue pagine saranno già pronti e configurati per l’utilizzo.
Conclusioni:
In questo articolo abbiamo visto insieme il nuovo Theme Style.
Il Theme Style di Elementor aggiunge valore a Elementor e al Tema Hello Elementor e ti permetterà di dare uno stile unico ai tuoi Layout.
Per il momento è tutto.
Ciao a presto,
Raffaele