Ciao a tutti ragazzi, in questa guida vediamo insieme i Motion Effects, un nuovo aggiornamento di Elementor Pro versione 2.5.
La versione 2.5 di Elementor Pro inserisce una vera e propria rivoluzione nel campo della creazione dei siti web con l’introduzione del Motion Effects, i widget, le sezioni e le colonne del layout che attraverso le animazioni prendono vita.
Vediamo insieme nel video i Motion Effects.
Elementor Pro 2.5 Motion Effects
Fino ad oggi il Team di Elementor ci ha stupito con i vari aggiornamenti che ha inserito in Elementor Pro, a partire dal Theme Builder passando per i Pop up, fino ad arrivare al Custom Positioning.
Ma ora con il Motion Effects ci ha voluto stupire con dei veri e propri effetti speciali che possiamo applicare a ogni singola parte del nostro layout.
Questa è una vera e propria rivoluzione che nessun page builder o tema ha mai introdotto.
Vediamo quali sono questi effetti che vengono inseriti in EPRO 2.5:
- Vertical Scroll (Effetto Parallasse)
- Horizontal Scroll
- Transparency
- Blur
- Rotate
- Scale
- Mouse Track
- 3D Tilt
Ogni singolo effetto, applicato a un widget, genera un movimento nel layout che stiamo creando. Possiamo dare un’animazione unica in qualsiasi parte della pagina di un sito web.
Come funziona il Motion Effects di Elementor Pro
Per attivare gli effetti di movimento basta aprire Elementor su una pagina che stai costruendo e cliccare su un widget. Nella sezione “Avanzato” troverai due nuove voci:
- Effetto di scorrimento
- Effetti Mouse
Tutte e due le voci hanno delle impostazioni che ti permettono di applicare gli effetti ai tuoi layout. Per attivare le impostazioni basta cliccare sul rispettivo toggle come vedi nell’immagine.
Ma andiamo a vedere tutte le voci dei Motion Effects, partendo dagli Effetti di Scorrimento.

Effetti di scorrimento
Cliccando su Effetti di scorrimento si aprirà il menu con tutte le opzioni di scorrimento disponibili:
- Scorrimento verticale
- Scorrimento orizzontale
- Trasparenza
- Sfocatura
- Rotazione
- Scalatura

Se vuoi puoi applicare anche più di un effetto ai widget, in base al risultato che vuoi raggiungere.
Cliccando sull’ icona di modifica per singola voce, si aprirà un pannello dove sarà possibile modificare i parametri per il singolo effetto.
Come vedi dall’immagine qui sotto, puoi impostare per ogni effetto:
- Direzione
- Velocità (Velocità di esecuzione dell’effetto)
- Viewport (Visualizzazione widget in percentuale, nel layout)

Puoi anche decidere su quale dispositivo verrà applicato l’effetto: Desktop, Tablet, Mobile.
Passiamo ora agli effetti Mouse.
Effetti Mouse
Come per gli effetti di scorrimento anche per gli effetti Mouse basta posizionare lo switch accanto alla voce “Effetti Mouse” su “on” per accedere alle impostazioni.
Come vedi avrai accesso a due effetti:
- Traccia del mouse
- Inclinazione 3D (Tilt)

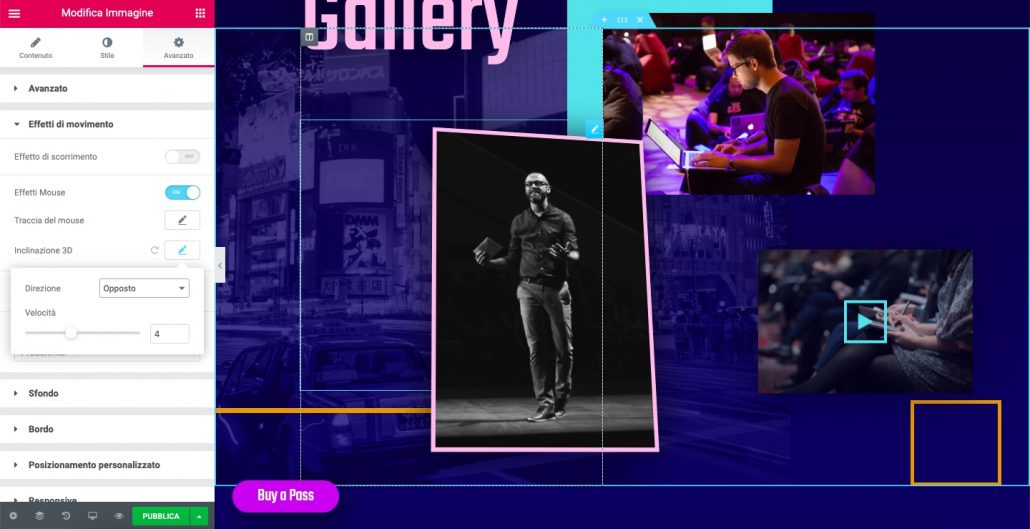
Cliccando sulle rispettive voci si aprirà il pannello delle impostazioni nel quale troverai due opzioni:

- Direzione
- Velocità
A questo punto puoi impostare sia la direzione dell’effetto mouse impostato che la velocità di esecuzione.
Tornando all’effetto traccia puoi applicarlo a un’immagine, a un testo o a qualsiasi widget nella pagina e il risultato che otterrai sarà un widget che si muove in funzione del movimento del puntatore del mouse:

Elementor Motion Mouse Effects
Puoi usare questo effetto anche nel senso inverso del puntatore del mouse, ovvero, se il mouse si muove verso destra il widget si muoverà verso sinistra.
Con l’effetto Inclinazione 3D, invece, hai la possibilità di dare profondità a un’immagine o un widget.

Come vedi con i Motion Effects di Elementor Pro hai a disposizione tantissimi tools per animare i tuoi layout.
Puoi visualizzare la pagina di presentazione dei Motion Effects e tutti gli effetti cliccando su: Motion Effects by Elementor
Conclusioni:
In questa guida abbiamo visto il nuovo aggiornamento per Elementor 2.5, Motion Effects.
Ti sarai sicuramente reso conto che con Elementor puoi diventare un web designer e utilizzare tutte le potenzialità del migliore page builder in circolazione per creare siti web.
Hai già iniziato a mettere in movimento i tuoi layout?
Lascia un commento e fammi sapere cosa ne pensi.
Per il momento è tutto.
Ciao a presto.
Raffaele