Ciao e benvenuto su Servizi WordPress! Oggi ti parlo di di Divi, il migliore tema WordPress realizzato da Elegant Themes.
Cosa rende Divi uno dei migliori temi WordPress, se non il migliore del momento?
La versatilità, la possibilità di avere a disposizione un page builder, la possibilità d’importare diversi Templates già pre configurati e il grande lavoro che Elegant themes sta facendo su questo prodotto.
Divi mi ha subito affascinato per la facilità di utilizzo, per la semplicità con la quale si possono caricare i layout, per la possibilità di importare ed esportare i template, per il page builder e per la Community che rende speciale Divi attraverso Facebook e tutti i canali ufficiali dove puoi trovare recensioni su Divi, Divi Tutorial e una ricchissima documentazione su come usare Divi.
Divi cosa puoi fare e come si usa
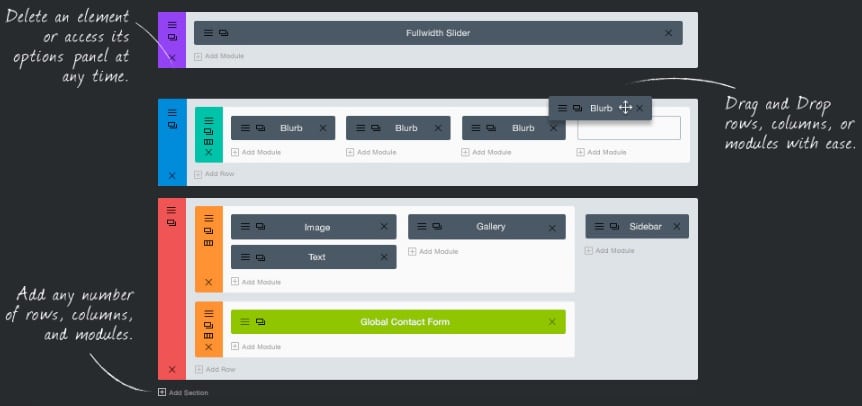
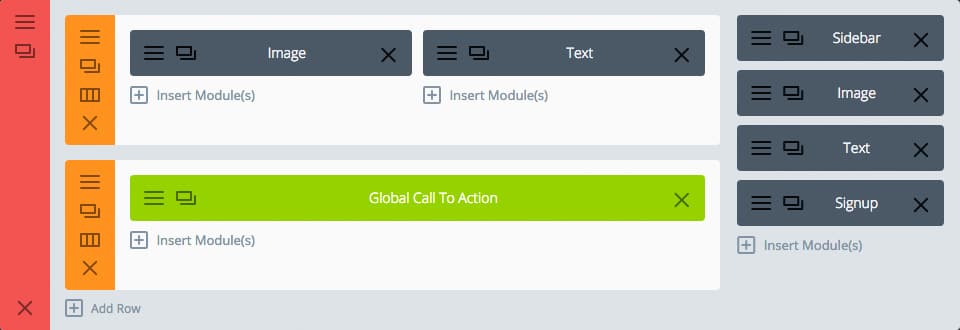
Divi Elegant Themes ha un Page Builder che ti permette di personalizzare il tema, la pagina o l’articolo che stai creando semplicemente e con pochi click, il tutto versione drag and drop.
Puoi creare sezioni, inserire sottosezioni, aggiungere elementi come immagini video, testo, testimonials, CTA, moduli di contatto, moduli di optin e molto altro.
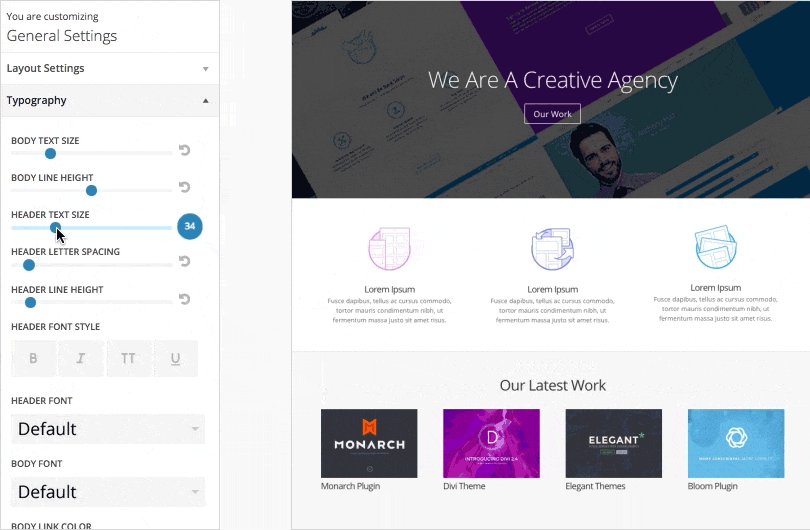
Divi ti mette a disposizione, moltissimi Fonts per personalizzare i tuoi testi, tantissimi effetti avanzati da utilizzare sulle sezioni, sui moduli, sulle fotografie e su tutti gli elementi di contenuto.
Divi Elegant Themes è un tema per WordPres in continua evoluzione, sul canale youtube puoi trovare i continui aggiornamenti e le ultime features rilasciate dal tema di Elegant Themes.
Con Divi 3.0, puoi utilizzare dei layout pronti presenti nella libreria di Divi, puoi creare il tuo layout personalizzato, altrimenti puoi importare nella libreria dei layout che puoi scaricare da Elegant themes o da sviluppatori di child theme per Divi.


Con Divi le combinazioni sono veramente infinite, puoi creare qualsiasi tipo di sito web.
Puoi scegliere se utilizzare il page builder anche negli articoli del blog, oltre che per creare delle spettacolari landing page o pagine per il tuo sito web.
Nella sezione di testo troverai un tasto di colore blu con la “D” di Divi e la scritta “Usa il Divi Builder“.
Una volta cliccato sul tasto, l’articolo verrà racchiuso in un tab di testo ed è possibile lavorare sull’articolo come se fosse una landing page.
Sarà possibile inserire una CTA, un modulo di raccolta mail o qualsiasi altra risorsa all’interno dell’articolo, senza perdere il testo iniziale.
Divi: Layout pronti all’uso per creare il tuo sito.
Divi di base ti mette a disposizione numerosi Layout già pronti per creare il tuo sito web.

Hai a disposizione diversi configurazioni e puoi creare:
- Un sito eCommerce
- Un Blog
- Un sito per una agenzia
- Un Layout Portfolio
- Layout Agenzia Creativa
- Pagina contatti
- Pagina chi siamo
- Landing page
- Splash page
- Pagina presto disponibile
- Pagina Manutenzione
- Pagina caso studio
- Negozio base
- Negozio esteso
- Portfolio a griglia
- Blog a griglia
- Home page azienda
- Home page compagnia
- Home page base
- Home page estesa
- Home page negozio
- Pagina con barra laterale a destra
- Pagina con barra laterale a sinistra
- Pagina larghezza intera
Questi sono i layout di base per iniziare, non serve conoscere nulla di programmazione basta spingere un tasto e la pagina è pronta per essere pubblicata online.
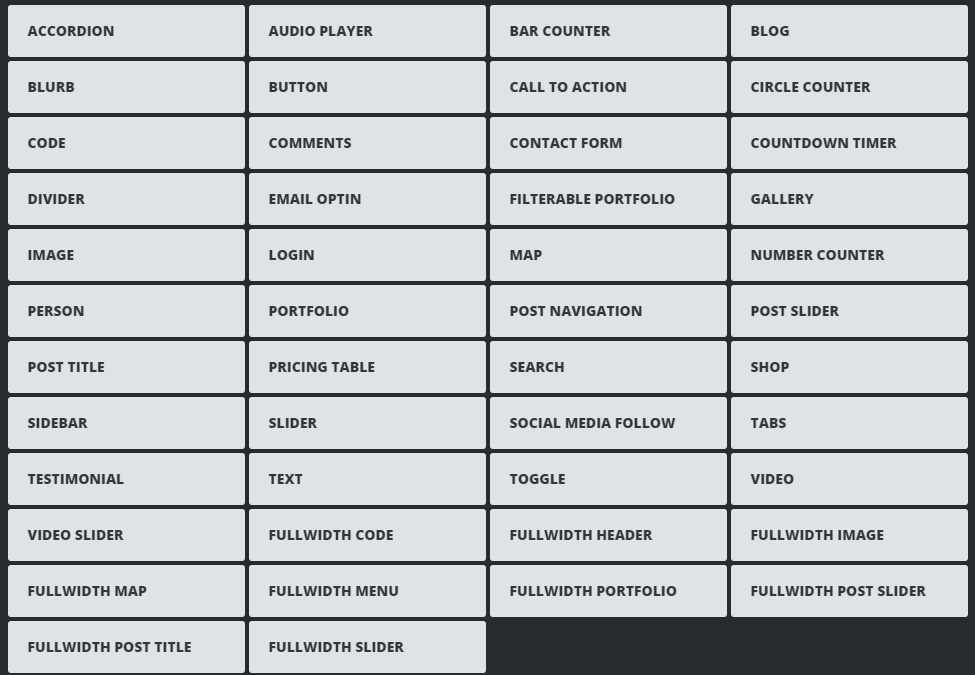
Per creare le pagine del tuo sito web hai a disposizione 46 moduli

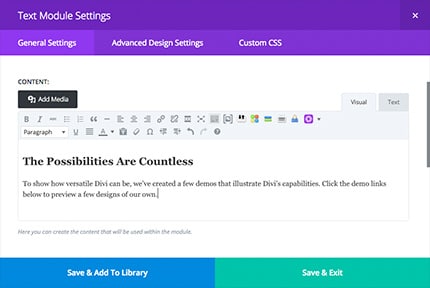
Ogni modulo è facilmente configurabile attraverso un pannello di controllo integrato

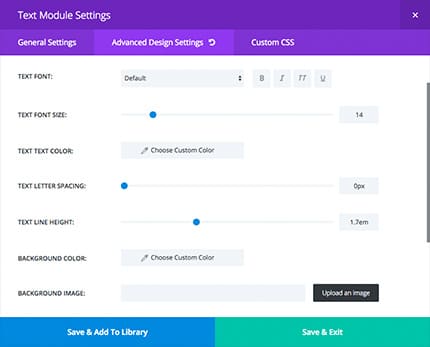
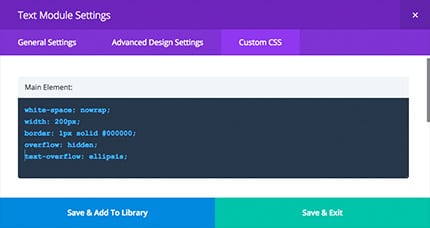
In più trovi un pannello di controllo avanzato

e se sai programmare puoi inserire delle righe di codice per personalizzare il modulo.

Una funzione molto importante di Divi è: Importa ed esporta Layout

Una caratteristica veramente spettacolare di DIVI è la funzione “importa ed esporta”. Nella libreria di DIVI puoi importare i tuoi Layout, caricando il file json nella libreria e il template sarà subito disponibile e facilmente installabile su una pagina. Oppure, al contrario, puoi esportare il tuo Layout pronto da caricare su un nuovo sito web.
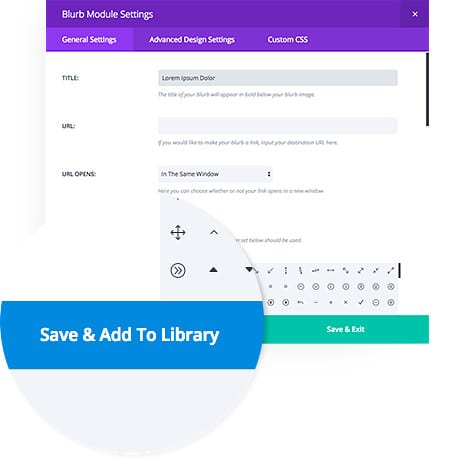
Con Divi puoi salvare i tuoi Layout preferiti nella libreria del tema
Cosa significa? Se crei un tuo layout personale per una pagina o più semplicemente un modulo, lo puoi salvare nella libreria e poi riutilizzarlo per una nuova pagina.

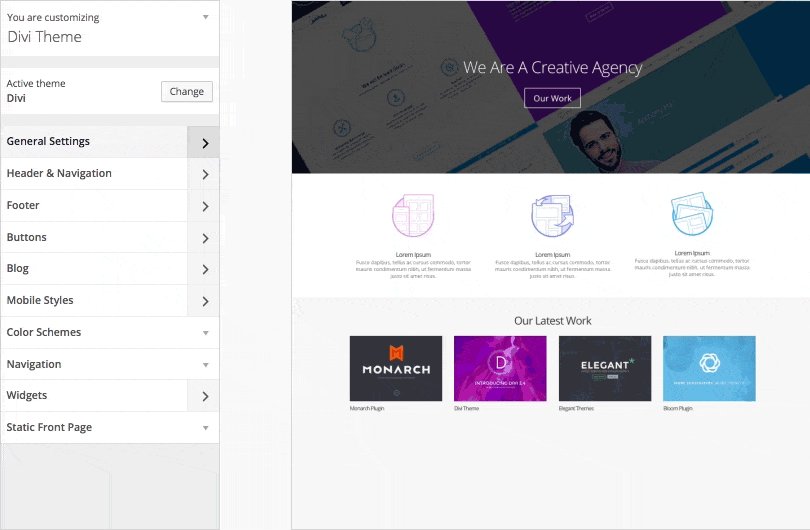
Divi personalizzazione del tema Live, front end
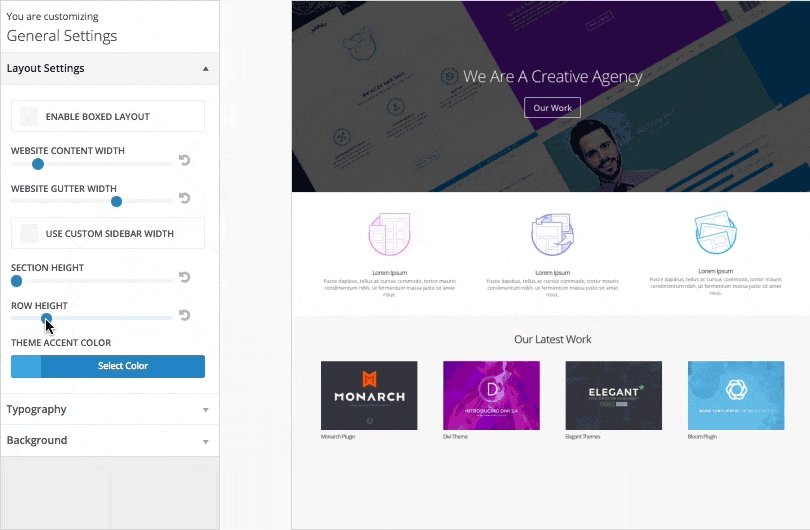
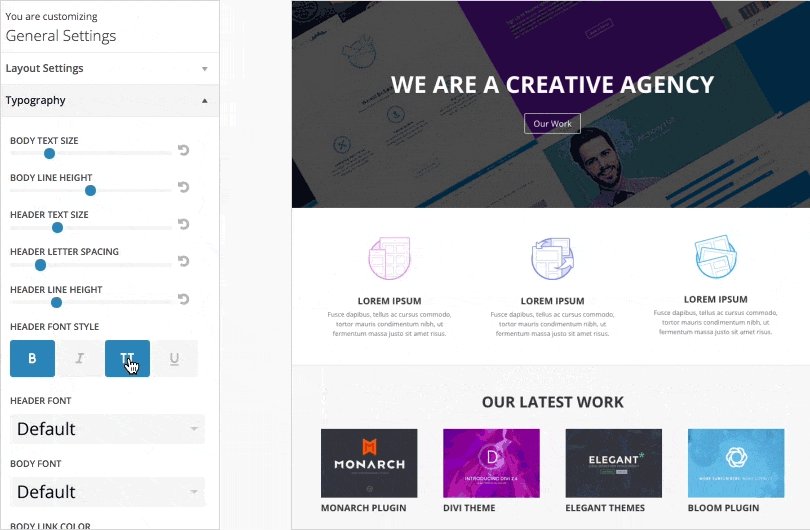
Con Divi puoi personalizzare le impostazioni delle pagine, della tipografia, della spaziatura del testo, dei moduli direttamente on page con il Customizer di Divi.
Questa funzione ti permette di modificare ogni elemento a tuo piacere direttamente live e sulla pagina o articolo che vuoi.

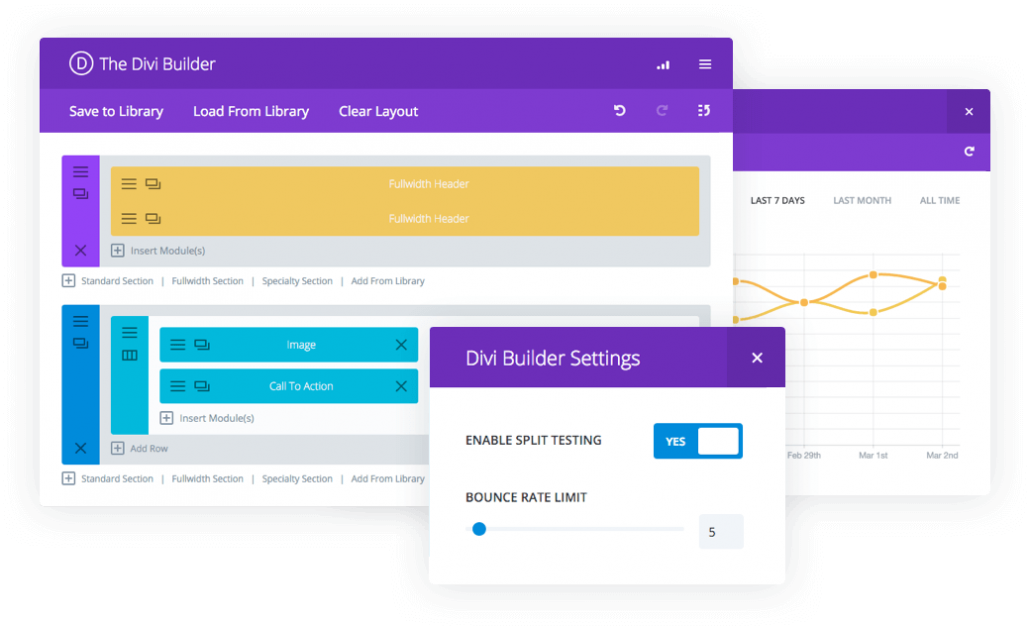
Divi elegant theme: include la funzione di A/B split testing
Una delle innovazioni analitiche che porta Divi, a differenza di altri temi, in aggiunta alle mille configurazioni, è la possibilità di effettuare l’A/B split testing. Configurando alcuni parametri all’interno dei moduli inseriti nelle pagine è possibile tracciare quale modulo funziona meglio e converte di più.
Come funziona l’A/B split testing?
Per chi ancora non lo conosce bene è un metodo di analisi che permette di capire meglio quale modulo o quale pagina piace di più agli utenti e quale converte meglio.
I termini di conversione sono misurati in base ai flussi in entrata degli utenti.
Di solito si presenta lo stesso modulo in due versioni, per esempio, un modulo di colore rosso e un modulo di colore verde.
Per modulo intendo un qualsiasi modulo che genera conversioni, potrebbe essere il modulo Optin per prendere gli indirizzi email dei vostri utenti.
Divi attivando questa funzione presenterà in modo casuale agli utenti a volte il modulo rosso e altre il modulo verde e alla fine quello dei due che avrà più conversioni quindi più utenti interessati verrà utilizzato come definitivo all’interno della pagina.

Ti lascio dare un’occhiata a questo video per capire meglio (inglese)
Per utilizzare questa funzione se non presente nel tema sei obbligato a pagare un servizio, con DIVI lo trovi incluso nel pacchetto.
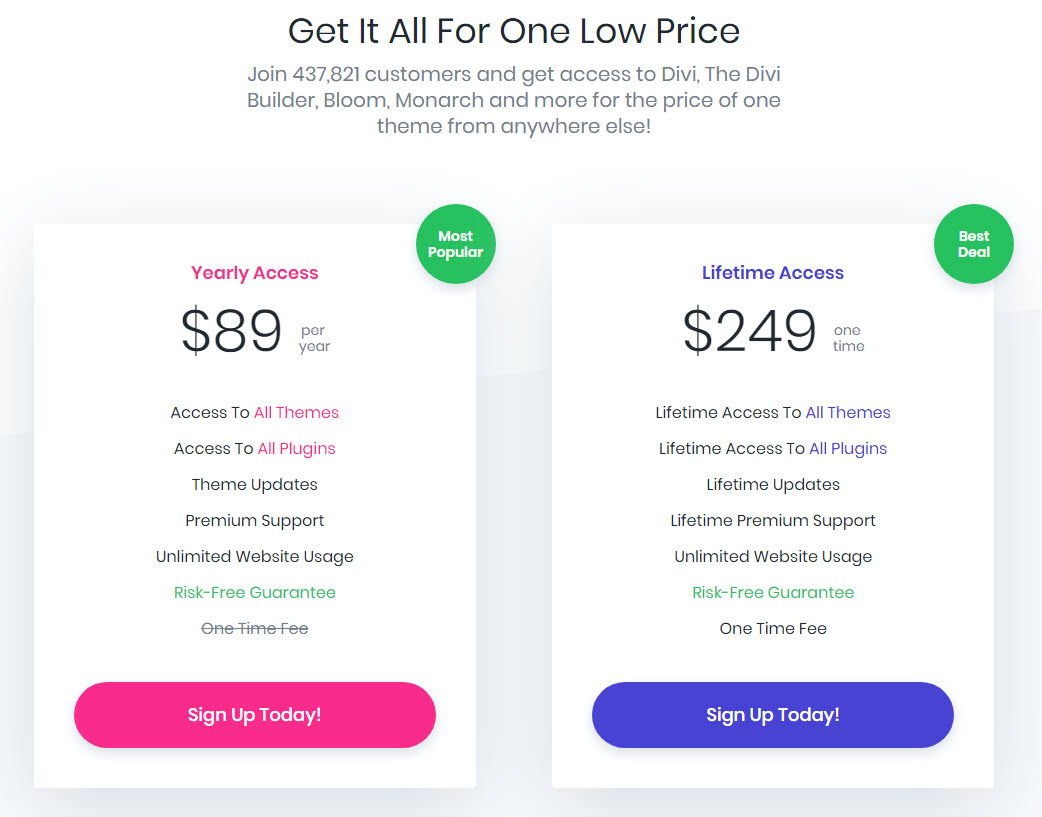
Divi Elegant Theme quanto costa?
La versione da 89$ ha una licenza annuale da rinnovare, la versione da 249$ paghi una volta e non ci pensi più.
Nelle versioni da 89$ e 249$ incluso nel pacchetto hai a disposizione tutti i plugin di Elegent Themes per personalizzare il tuo sito web.
Conclusioni:
In questo articolo abbiamo visto insieme DIVI Elegant Themes.
Questo tema è un prodotto professionale e flessibile che racchiude un’infinità di possibilità per creare un sito web.
DIVI al momento per la sua categoria di tema con page builder è uno dei migliori se non il migliore per la sua versatilità.
Se vuoi sapere come creare un child theme divi in 20 secondi leggi la guida “Come creare un child theme divi in 20 secondi“
Per il momento è tutto.
Ciao a presto
Raffaele