Ciao a tutti e benvenuti su ServiziWP, oggi parliamo di come integrare un Facebook login nel tuo sito di WordPress.
Oggi come sappiamo bene le piattaforme social media, vengono utilizzate da tutti, più volte al giorno nell’arco della giornata, e non vengono utilizzate solo per chattare o postare informazioni personali o aziendali, ma vengono anche utilizzate per effettuare registrazioni online, e login su siti web.
Bene, se anche tu vuoi dare la possibilità ai tuoi utenti di effettuare il login al tuo sito web attraverso Facebook, in questa guida ti spiego come inserire il login di facebook, con un plugin WordPress.
Perchè inserire un Facebook login nel tuo sito
La risposta è semplice, gli utenti non hanno a disposizione moltissimo tempo a disposizione, quindi se sul tuo sito web è previsto un servizio che richiede un login, avere a disposizione un login di Facebook, eviterà ai tuoi utenti di compilare noiosissimi Form e moduli per creare un accesso al sito web.
Creare un login Facebook, con Nextend Facebook Connect
Per iniziare scarica il plugin Nextend Facebook Connet da WordPress.org.

Puoi anche scaricarlo direttamente, dal motore di ricerca dei plugin del tuo sito WordPress.

Installa il plugin e attivalo.
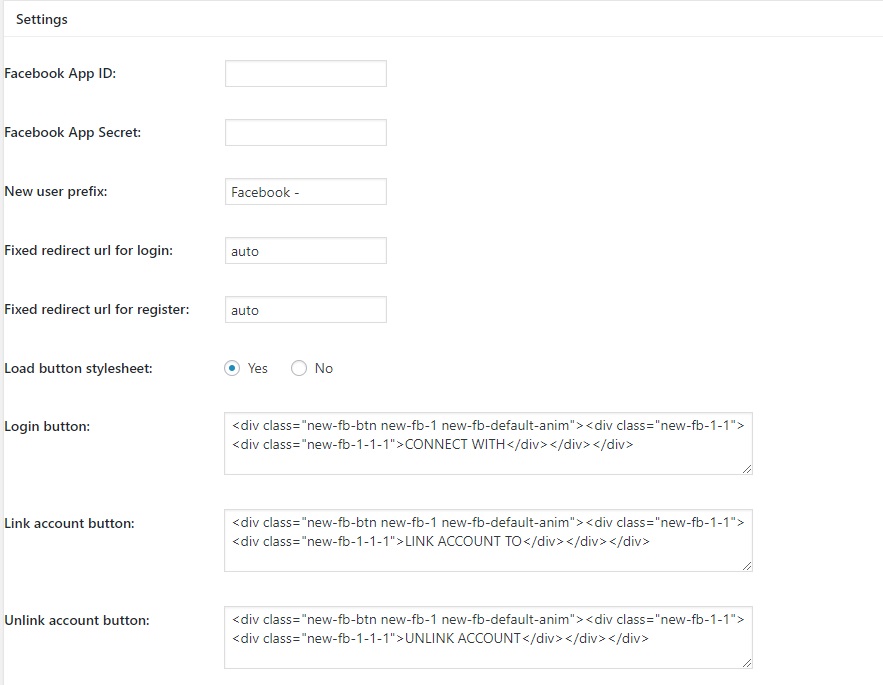
Una volta installato il plugin, troverai la voce “Nextend FB Connect” sotto la voce “Impostazioni” della barra laterale di amministrazione di WordPress, cliccaci sopra per configurare il plugin.

Per configurare il plugin, avrai bisogno di creare un APP ID di Facebook.

Per creare una nuova APP di Facebook, vai su Facebook Developer

Se hai già un account di Facebook Developer e hai già creato altre applicazioni, vai su “Le mie App” in alto a destra e subito dopo su “Aggiungi una nuova app”.
Altrimenti, crea il tuo account Developer cliccando sul tasto in alto a destra “Accedi”.

Clicca su “Aggiungi nuova app.” dal menu a tendina con accanto l’immagine del tuo profilo Facebook.
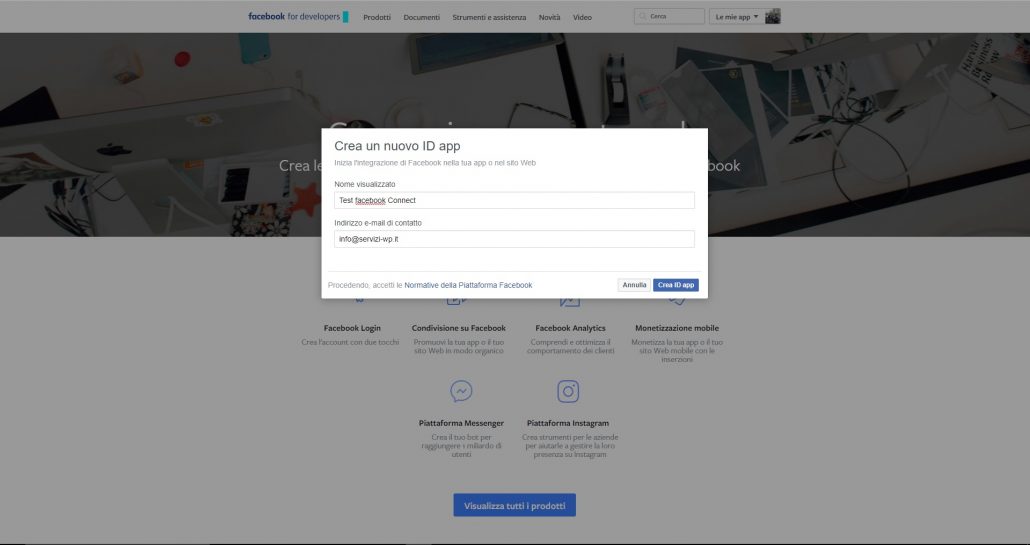
Apparirà una finestra, come nell’immagine che vedi qui sotto, inserisci il nome che verrà utilizzato per l’App e un indirizzo email di contatto.
Clicca su “Crea ID app”.

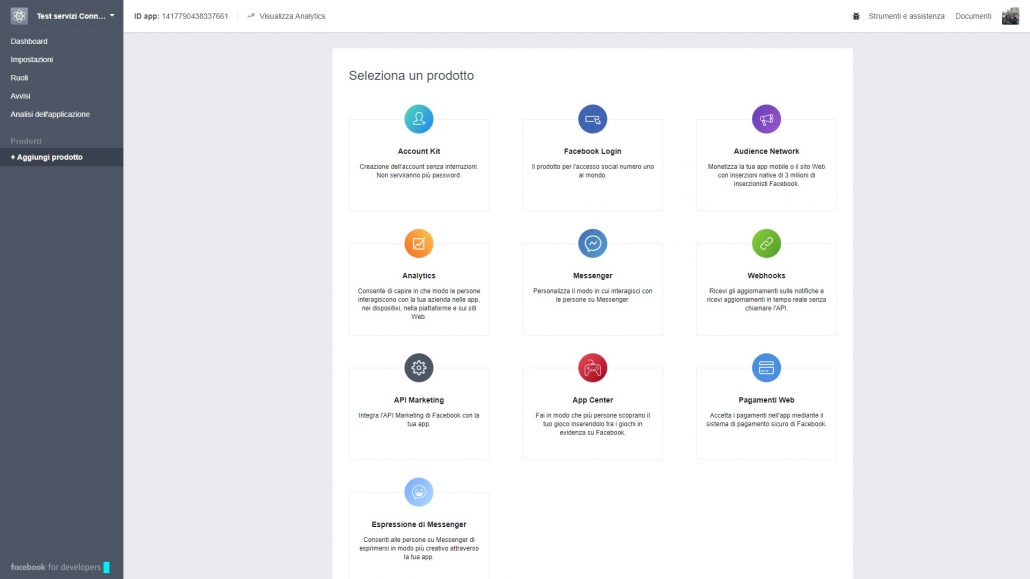
Subito dopo verrai reindirizzato alla sezione “Aggiungi prodotto” come vedi nell’immagine qui sotto, non cliccare nessuna casella nella pagina, ma nel menu di destra clicca sul tab “Impostazioni”.

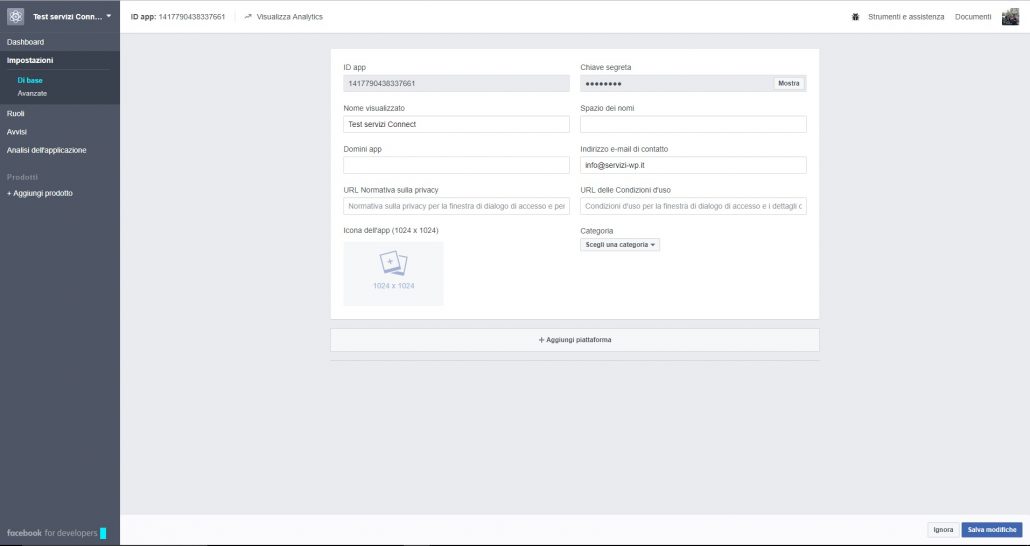
Dal tab “Impostazioni” “Di base” in basso clicca sulla scritta “+Aggiungi piattaforma”

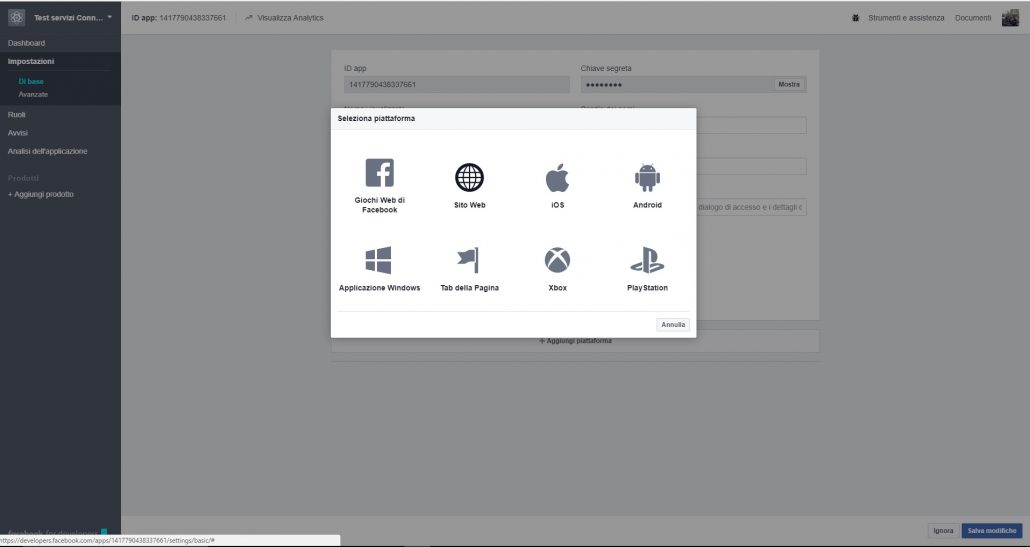
Si aprirà una finestra, clicca su “Sito web

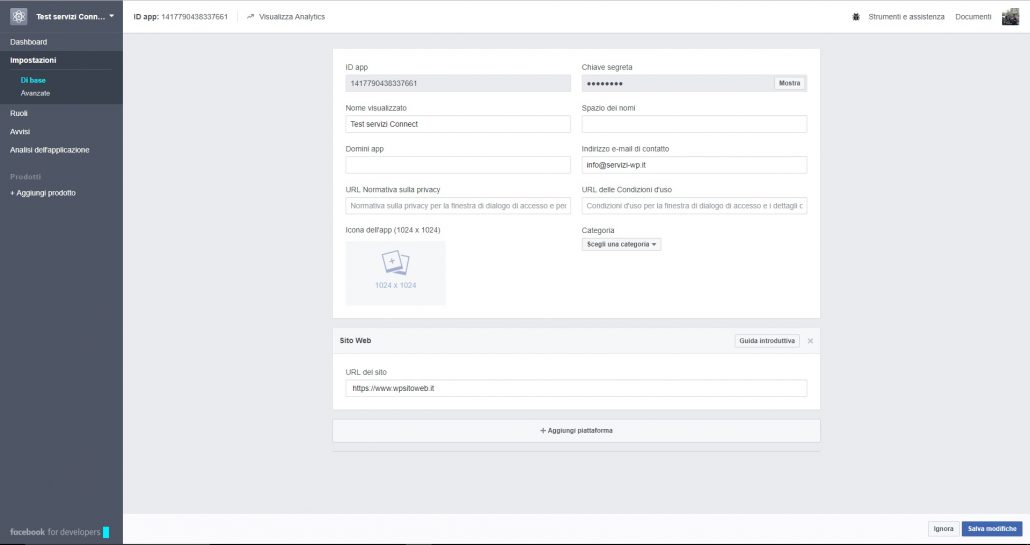
Adesso, visualizzerai un nuovo campo nella schermata, dove dovrai inserire l’URL completa del tuo sito web.
Per proseguire clicca sul tasto blu in basso a destra “Salva modifiche”.

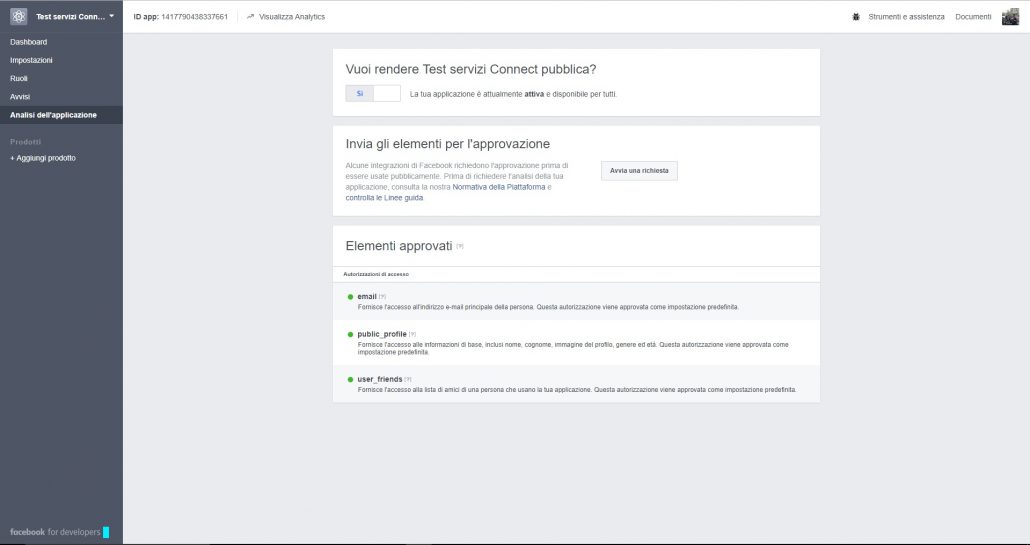
Adesso, sempre dal menu di sinistra clicca su “Analisi dell’applicazione” e sotto la scritta “Vuoi rendere la tua applicazione pubblica?” c’è un tasto, cliccaci sopra e mettilo su “SI”.

La tua “App ID” ora è pronta per essere utilizzata, quello che ti rimane da fare è di tornare sempre dal menu di sinistra dell’ applicazione appena creata nella “Dashboard”.
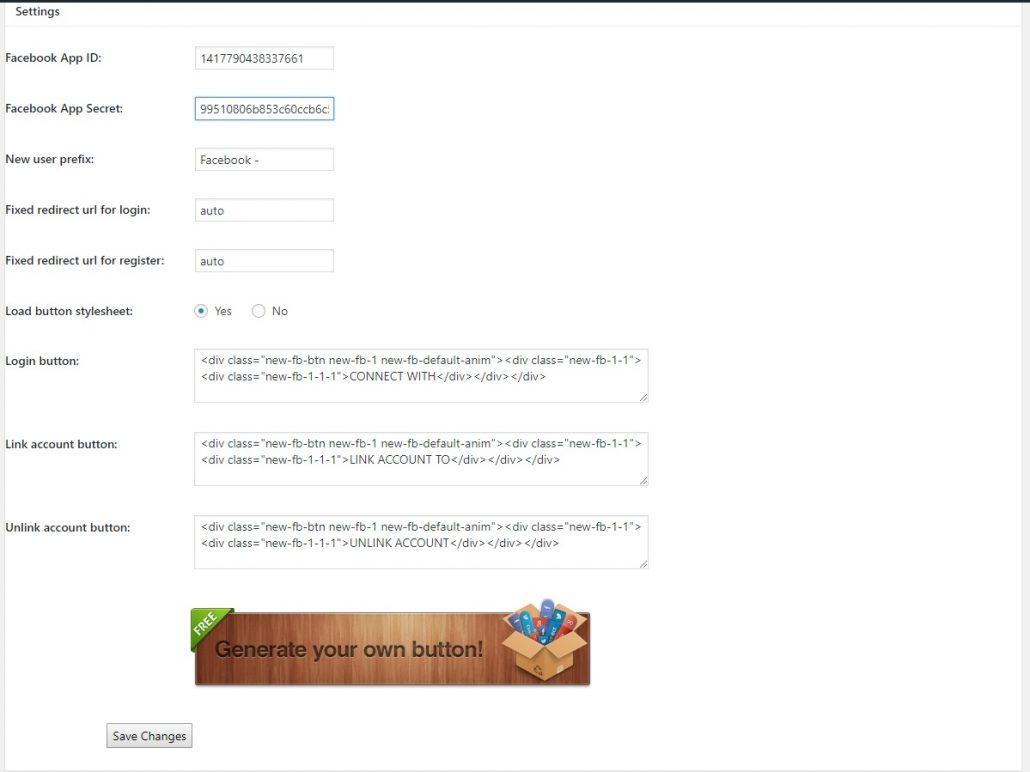
Copia l’ “App ID” e la “Chiave segreta” sulle impostazioni del plugin in WordPress e salva i cambiamenti.

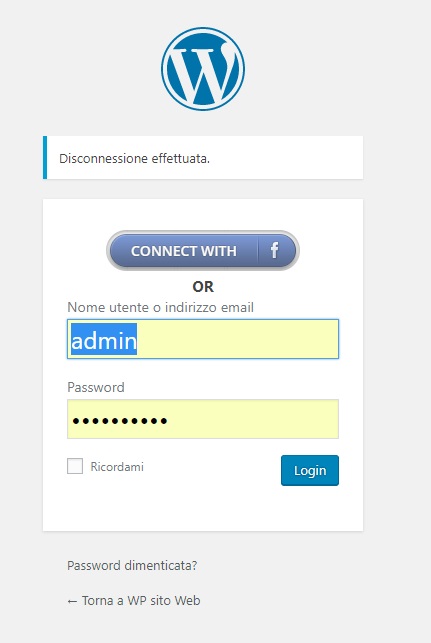
Adesso è tutto pronto, tu e i tuoi utenti potrete loggarvi al tuo sito utilizzando le credenziali di Facebook.

Conclusioni:
In questa guida abbiamo visto, come integrare il login Facebook per il tuo sito web con l’aiuto del plugin Nextend Facebook Connet.
Non ti resta che provare, per qualsiasi informazione, lascia un messaggio nei commenti.
Per il momento è tutto.
Ciao a presto
Raffaele
Ti potrebbe interessare la guida > Come fare il debug di un immagine condivisa su Facebook
Oppure: se vuoi creare un sito web, scopri Elementor page builder.