Ciao a tutti e benvenuti su ServiziWP! Oggi vediamo insieme i Popup di Elementor Pro.
Con il Popup Builder, il team di Elementor ha dato una svolta definitiva a questo fantastico Page Builder lasciando tutti gli altri indietro di una spanna.
I Popup di Elementor PRO semplificano la gestione della LEAD GENERATION del tuo sito web: non dovrai più utilizzare plugin di terze parti per creare Popup, ma lo farai direttamente utilizzando Elementor.
Non ti dovrai preoccupare dell’aspetto grafico dei tuoi Popup perché, utilizzando Elementor, saranno uguali ai layout del tuo sito web.
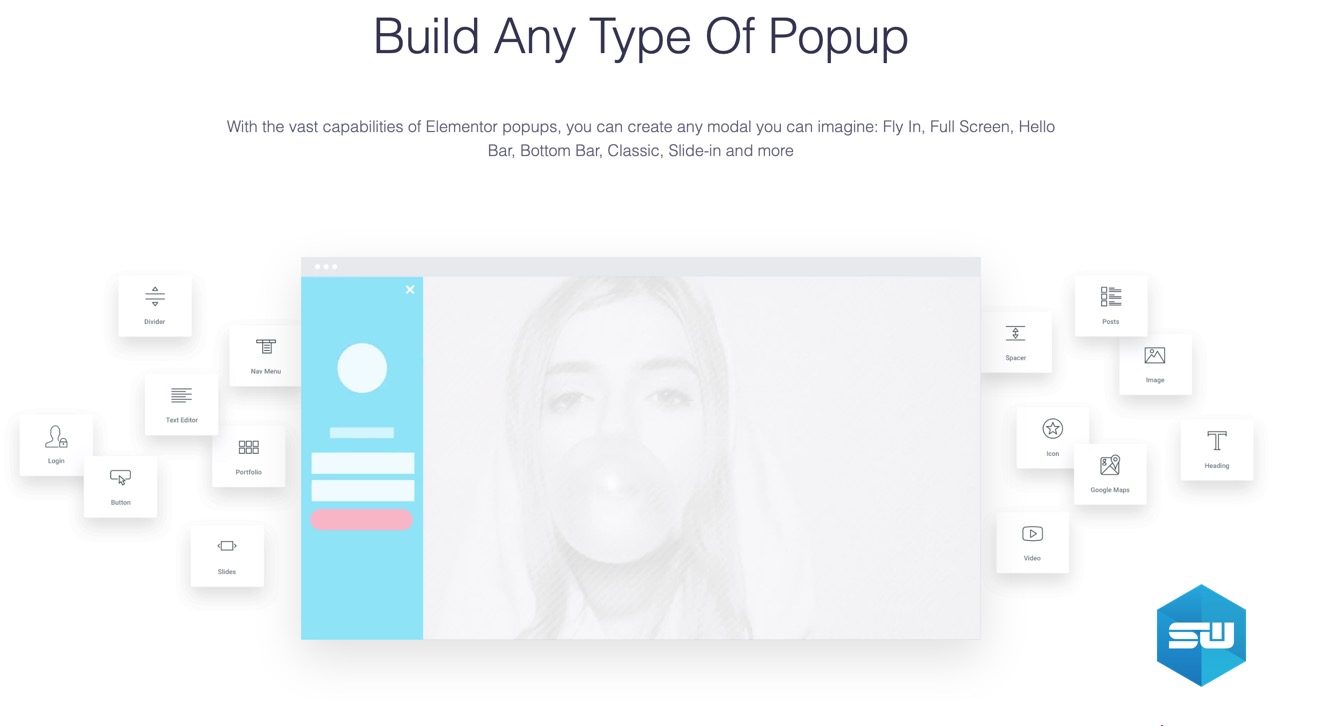
Che tipo di Popup posso creare con Elementor Pro?
Con il Popup Builder di Elementor Pro puoi creare qualsiasi tipo di Popup :
- Popup con moduli di contatto
- Popup con Optin Form per catturare email
- Popup informativi
- Popup per cookie consent
- Popup con barre informative
- Popup con coupon sconto
- Popup per Exit intent
Non c’è limite! Con il Popup Builder puoi creare qualsiasi tipologia di Popup, l’unico limite sarà la tua fantasia.
Ma andiamo nel dettaglio e vediamo insieme come creare un Popup con il Popup Builder di Elementor Pro.
Come creare un Popup con il Popup Builder di Elementor Pro
Creare un Popup con il Popup Builder è abbastanza semplice.
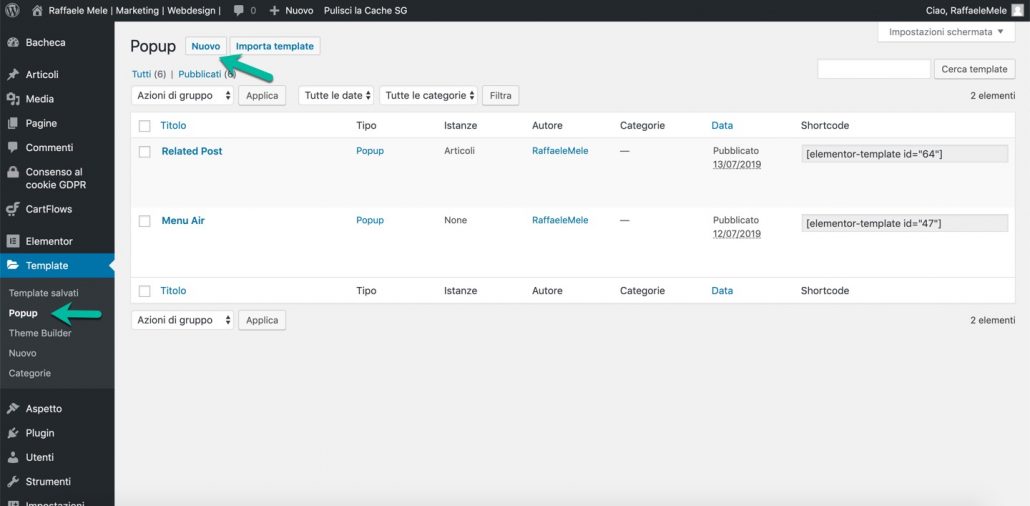
Basta andare nella barra laterale di WordPress, cliccare sulla voce “Template” di Elementor e successivamente su “Popup“.
Subito dopo clicca su “Nuovo” in alto a sinistra, come vedi nell’immagine qui sotto.

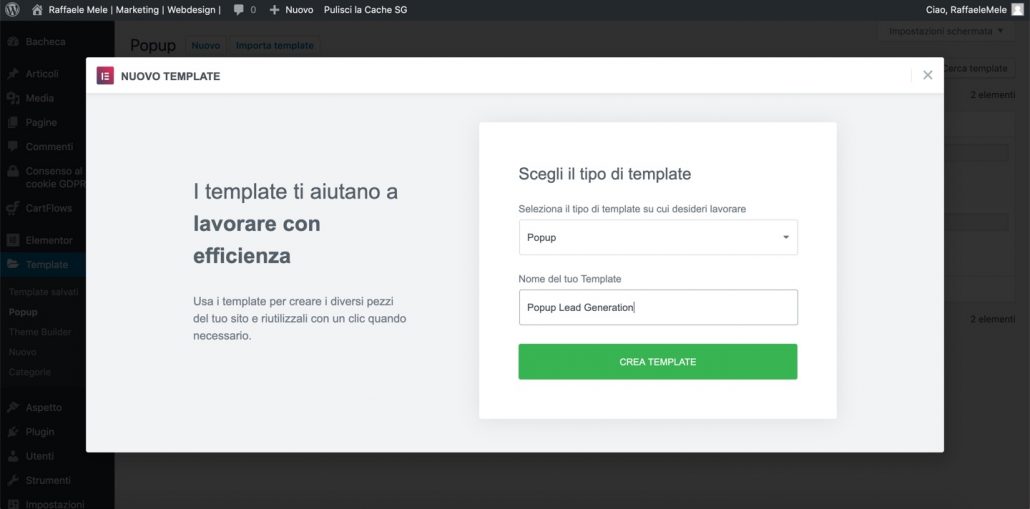
Una volta cliccato su “Nuovo“, si aprirà la finestra per scegliere la tipologia di template. Lascia impostato come tipo di template “Popup” e nella casella “Nome del tuo template” inserisci il nome che vuoi dargli, poi vai sul tasto verde “Crea Template“.

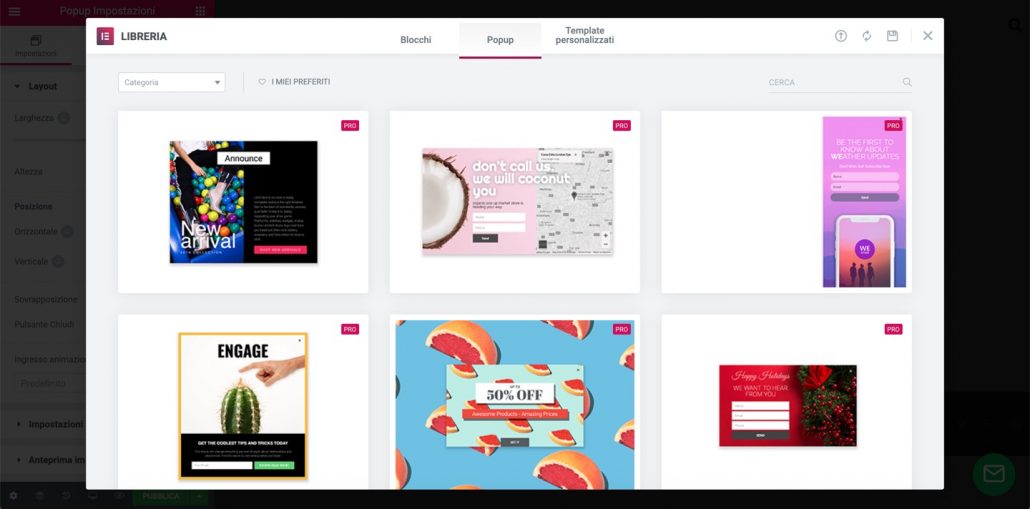
Subito dopo avrai accesso alla libreria dei Popup, dove puoi scegliere tra 100 template disponibili.
Avrai la possibilità di vedere un’anteprima del Template e se il layout è quello che fa per te allora clicca su “Inserisci” e importa il tuo Popup nell’area di configurazione di Elementor.

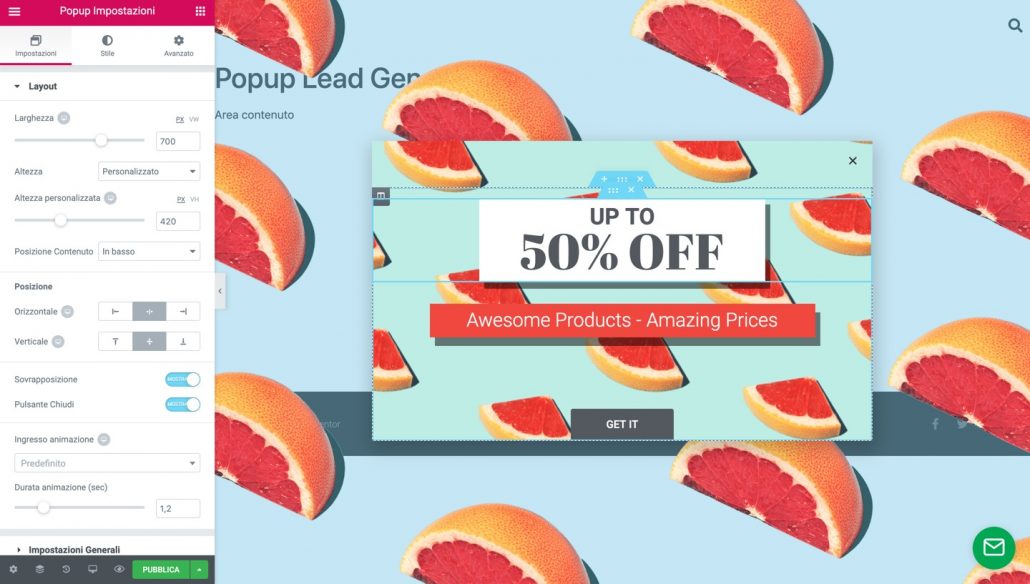
Puoi modificare i parametri di layout come larghezza, altezza, posizione, posizione contenuto, animazione del Popup, dal tab “Impostazioni“.
Per accedere al tab “Impostazioni” fai click sulla rotellina in basso a sinistra nelle impostazioni generali.

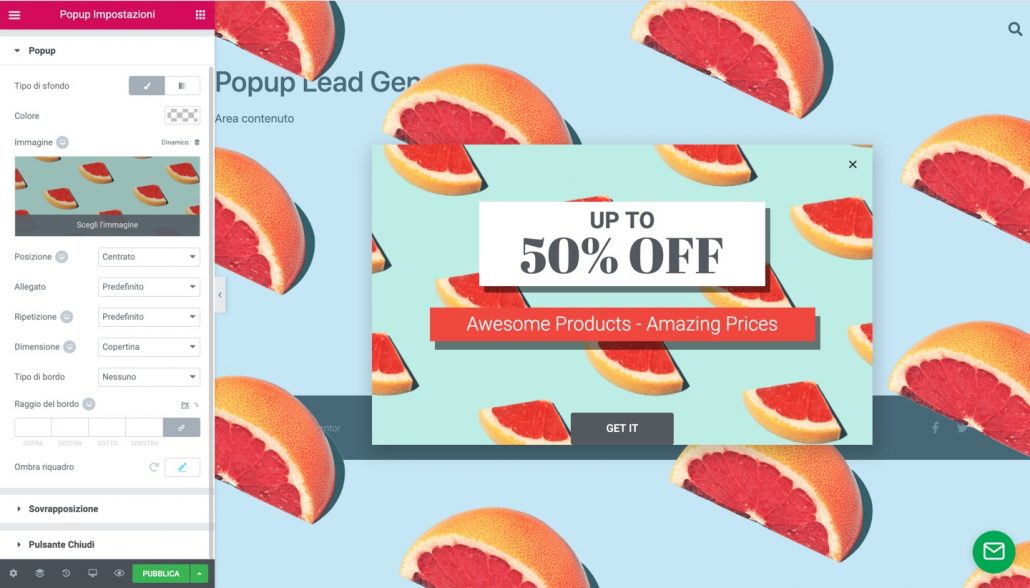
Dal tab “Stile” potrai modificare lo stile, il tipo di sfondo, il colore, le varie posizioni dell’immagine, la sovrapposizione e il pulsante chiudi del Popup.

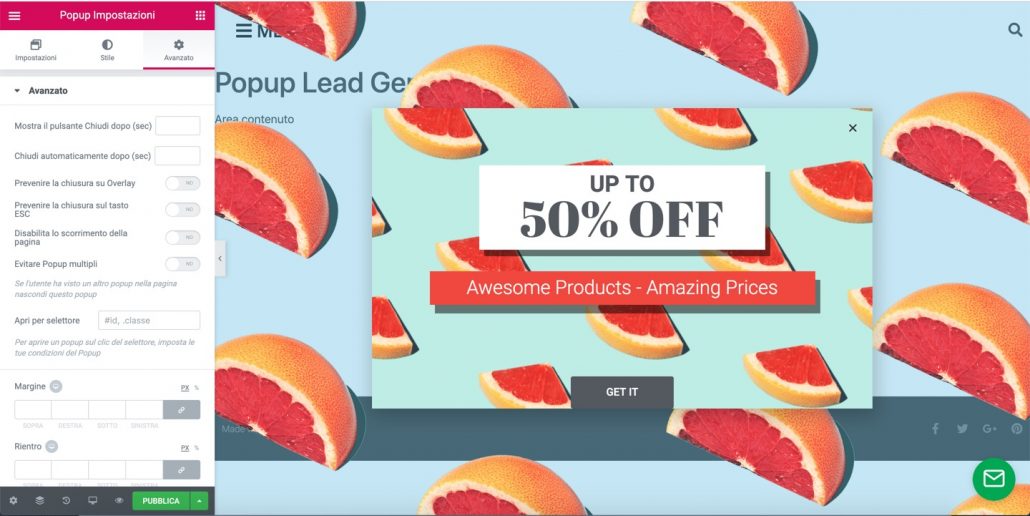
Dal tab “Avanzato“, invece, potrai dare delle impostazioni avanzate al Popup, come scegliere dopo quanti secondi mostrare il pulsante chiudi, oppure, mettere un timing dopo il quale il Popup si chiuderà automaticamente, o, ancora, disabilitare la chiusura accidentale del Popup, evitare Popup multipli o lo scorrimento della pagina sotto al Popup visualizzato.

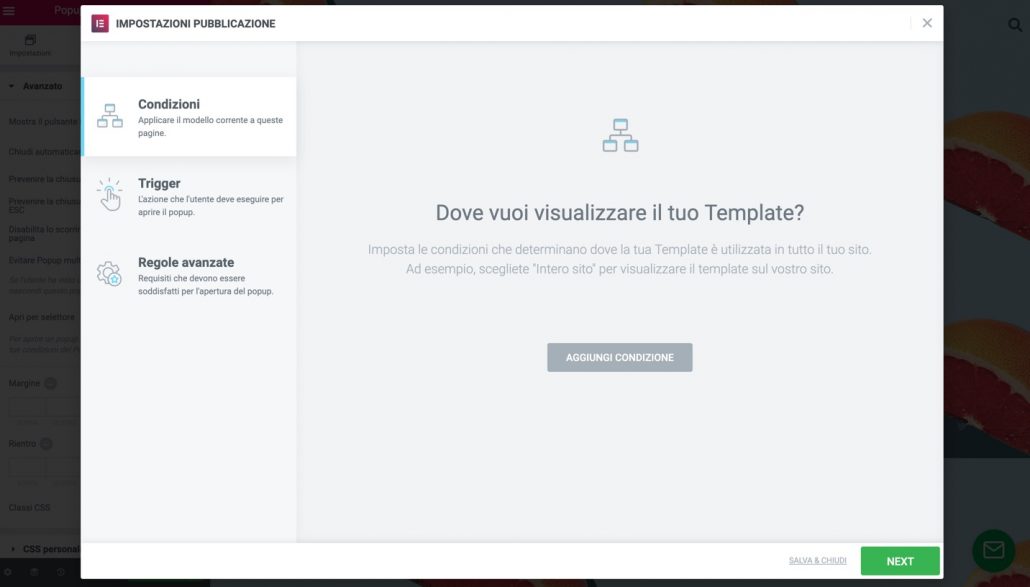
Una volta personalizzato il layout del tuo Popup, sei pronto per pubblicarlo e scegliere tra le diverse impostazioni di visualizzazione.
Dovrai configurare 3 parametri:
- Condizione di Visualizzazione
- Trigger
- Regole Avanzate

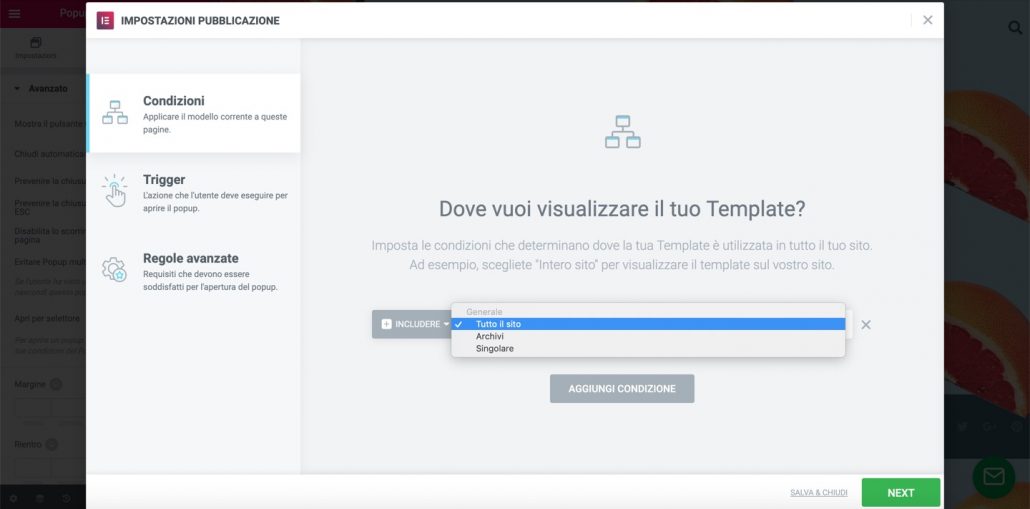
Condizioni di Visualizzazione
Dalle “Condizioni di visualizzazione” puoi scegliere dove visualizzare il Popup. Puoi scegliere di visualizzarlo su tutto il sito web o su una pagina specifica, un archivio, una categoria o su un articolo specifico.

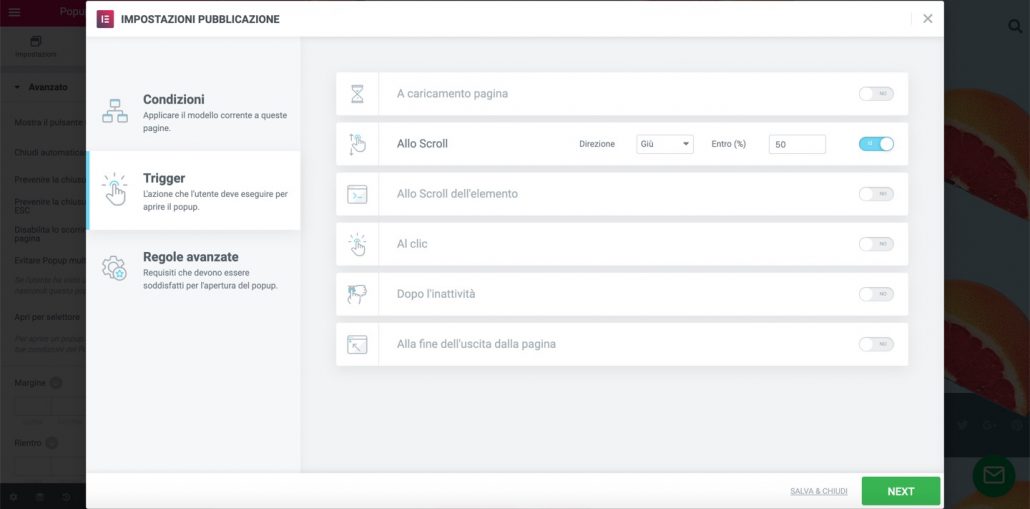
Trigger
Il “Trigger” è l’innesco che farà apparire il Popup. Puoi scegliere tra 5 impostazioni:
- A Caricamento pagina
- Allo Scroll
- Al Clic
- Dopo l’inattività
- All’Uscita dalla pagina
In base alla tipologia di Popup che hai creato, scegli l’ opzione più adatta alla tua esigenza. Il consiglio che posso darti è quello di utilizzare una sola opzione per Popup per non rischiare di avere bug nell’esecuzione dell’impostazione scelta.

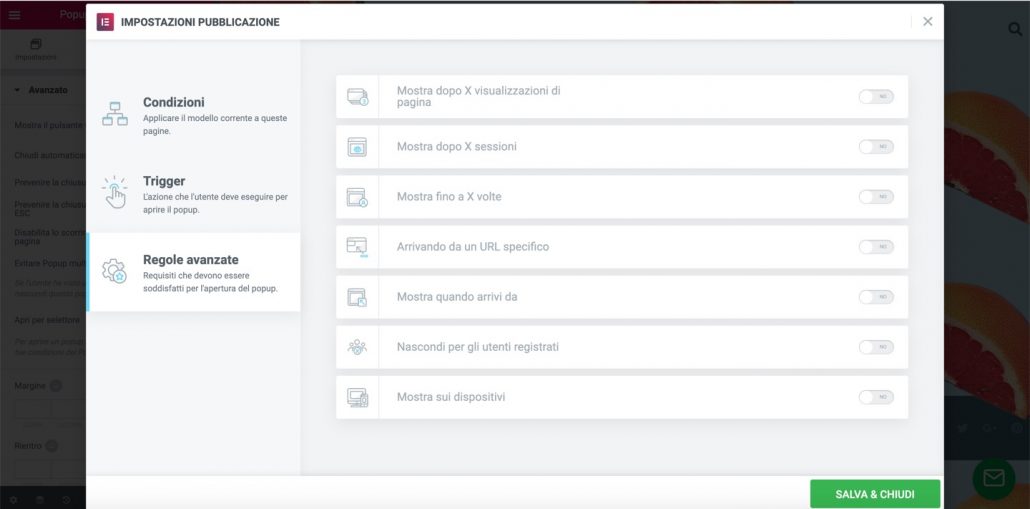
Regole Avanzate
Le “Regole Avanzate” sono 7 regole che puoi dare al tuo Popup per eseguire delle funzioni avanzate:
- Mostra dopo X visualizzazioni di pagina
- Mostra dopo X sessioni
- Mostra fino a X volte
- Arrivando da un URL specifico
- Mostra quando arrivi da
- Nascondi per gli utenti registrati
- Mostra su dispositivi
Impostando le “Regole avanzate“, il tuo Popup apparirà solo nel contesto specifico assegnato dalla regola attivata.

Una volta creato il layout del tuo Popup con Elementor e assegnate i Trigger e le Regole avanzate, ti basterà cliccare su “Salva e Chiudi” e il tuo Popup sarà operativo sul tuo sito web!

Conclusioni:
In questa guida abbiamo visto i Popup di Elementor: una fantastica innovazione del migliore Page Builder che puoi trovare in rete!
Sei pronto a catturare gli indirizzi email dei tuoi utenti per creare la tua lista, utilizzando i Popup di Elementor?
Se hai domande lasciale nei commenti, ti risponderò subito.
Ciao a presto!
Raffaele