Ciao a tutti ragazzi, in questa guida vediamo insieme come creare una pagina 404 con Elementor Pro utilizzando il Theme Builder.
Che cos’è una pagina 404?
Hai presente quando fai una ricerca su internet, clicchi un link che ti porta su un sito web e il sito web ti dà la classica risposta: “la pagina che stavi cercando non è disponibile….errore 404“?
Ecco, quella è una pagina di cortesia del sito web che viene visualizzata in base a un errore generato per la mancanza della pagina collegata al link che hai cliccato.

Senza scendere troppo nel tecnico, gli errori 404 sono dati da mancati reindirizzamenti di pagine cancellate o modificate nell’url di destinazione.
Per evitare che l’utente lasci il tuo sito web quando atterra su una pagina 404, grazie a Elementor Pro e al Theme Builder, puoi creare una pagina di atterraggio che intrattenga o indirizzi l’utente verso nuovi contenuti.
Vediamo insieme come fare.
Come creare una pagina 404 con Elementor Pro.
Per prima cosa devi avere installato sia Elementor versione Free che Elementor Pro e puoi utilizzare un tema compatibile come Astra, GeneratePress, Hello Theme o OceanWP.
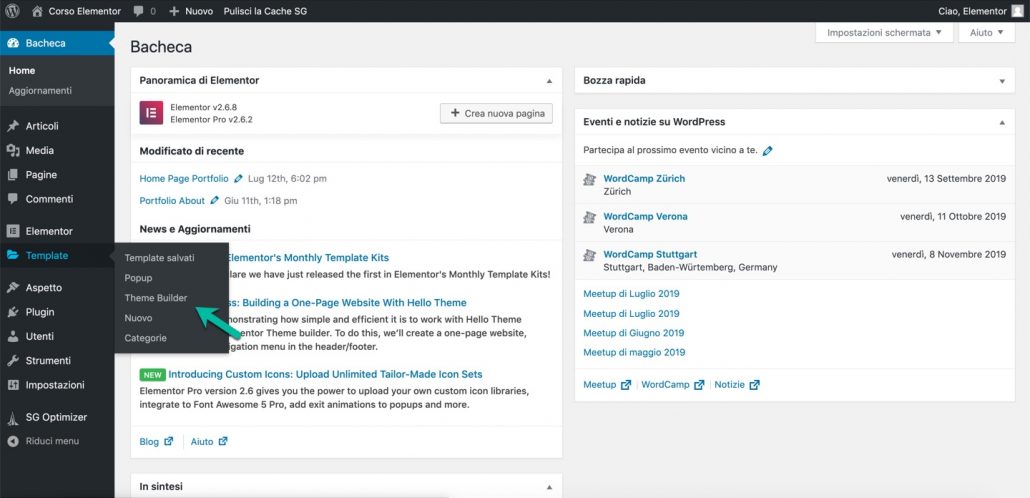
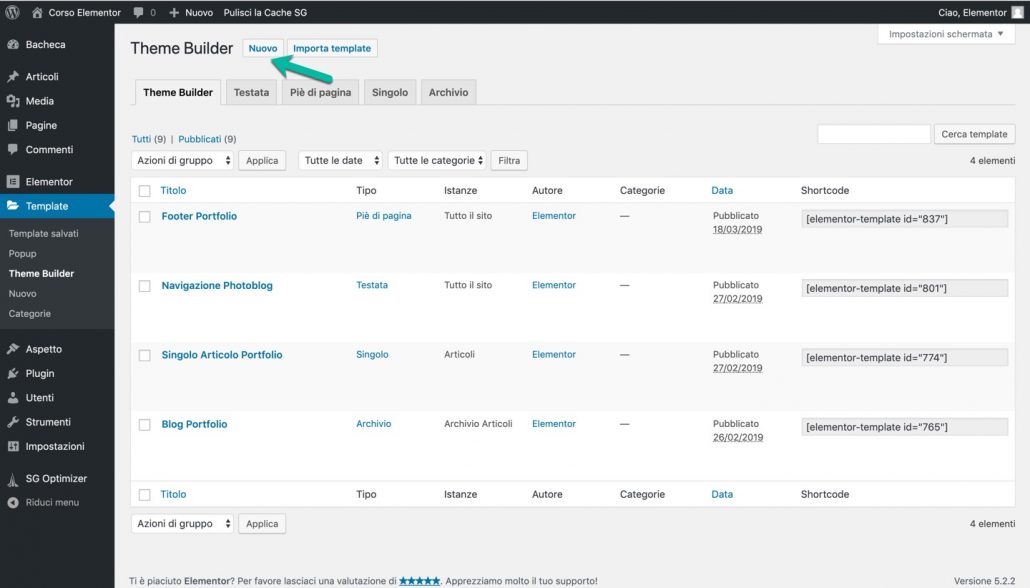
Andiamo subito nella bacheca di WordPress e nella barra laterale sotto la voce “Elementor” troviamo la voce “Template“. Cliccandoci sopra, si aprirà la finestra di menu e andiamo sulla voce “Theme Builder“.

Una volta aperto il “Theme Builder” clicchiamo in alto sulla voce “Nuovo” per scegliere la tipologia di layout da creare con il Theme Builder di Elementor.

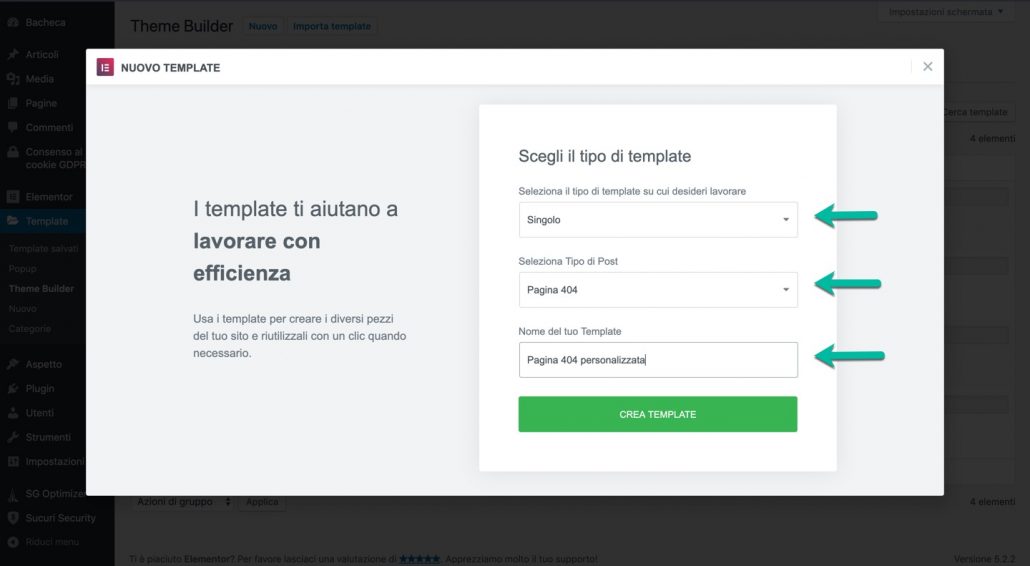
Scegli il tipo di template e nel primo tab seleziona “Singolo“. Nel secondo tab seleziona il tipo di post “Pagina 404” e nel terzo tab inserisci il nome che vuoi dare al tuo template. Poi clicca sul tasto verde “Crea Template“.

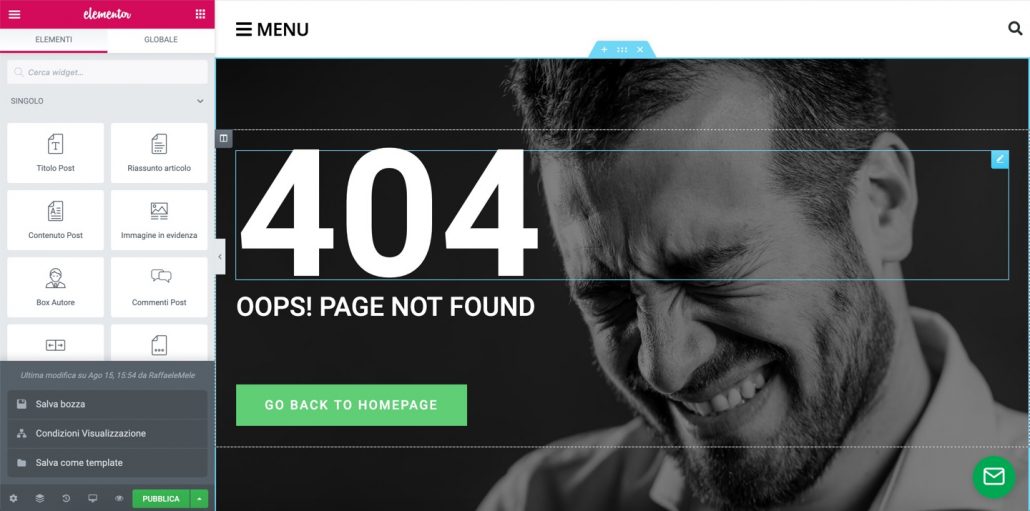
Si aprirà la libreria di Elementor dalla quale puoi scegliere un layout già pronto e importarlo nella pagina che vuoi realizzare per poi modificarlo.

Una volta effettuate le modifiche alla tua pagina 404 creata con Elementor, puoi pubblicare la pagina.

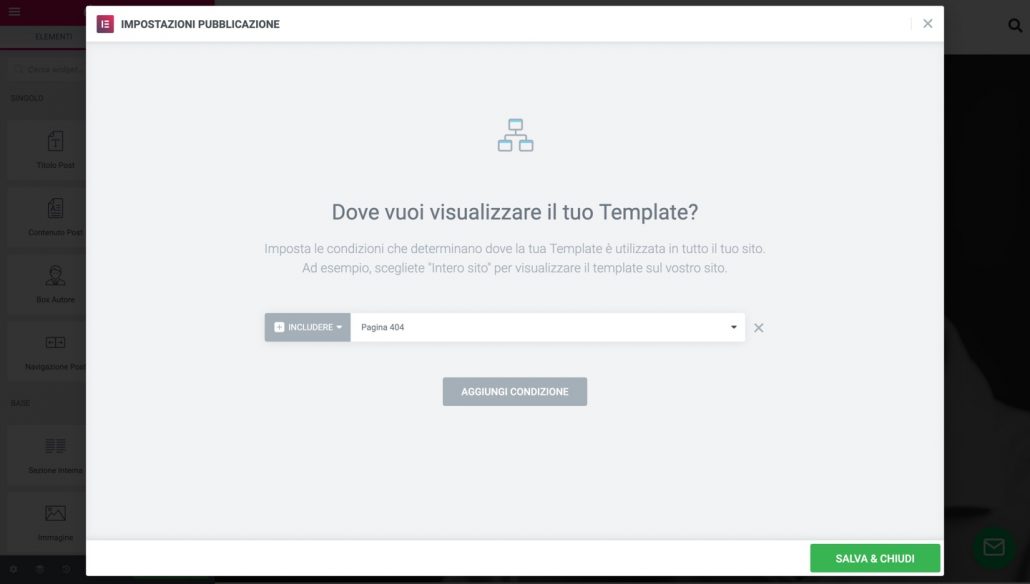
Clicca sul tasto verde “Pubblica” in basso a sinistra, si aprirà la pagina per impostare le “Condizioni di Visualizzazione” che di default saranno già impostate su “Pagina 404“.
Per rendere effettiva la pubblicazione della pagina, clicca sul tasto verde in basso “Salva & Chiudi“.

Complimenti hai appena pubblicato la tua pagina 404!
D’ ora in poi, quando una pagina del tuo sito web non sarà disponibile, apparirà la tua pagina 404 personalizzata, creata con Elementor Pro.
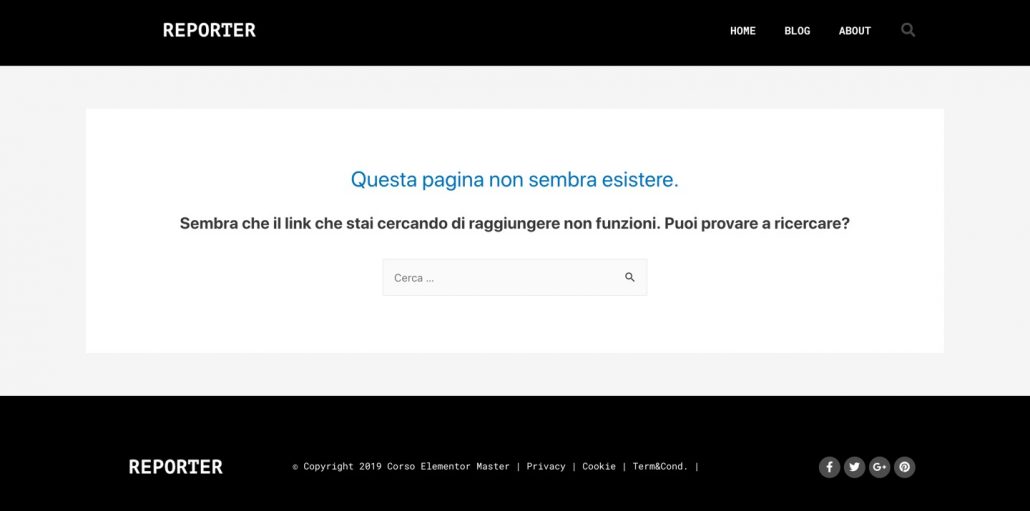
Per verificare se la pagina è attiva, accanto all’indirizzo web del tuo sito, inserisci un url errato che reindirizza a un errore 404, come nell’esempio che vedi qui sotto.

Conclusioni:
In questa guida abbiamo visto insieme come creare una pagina 404 con Elementor Pro.
D’ ora in poi non dovrai più preoccuparti del design della tua pagina 404, una volta creato il layout, penserà a tutto Elementor!
Se hai domande, scrivimi nei commenti.
Ciao a presto,
Raffaele