Ciao a tutti ragazzi e benvenuti su ServiziWP, in questo articolo vediamo insieme come creare un Custom Post Type i Custom Field da integrare in Elementor Pro nei tuoi layout con gli elementi dinamici.
Se hai acquistato una licenza di Elementor Pro, avrai visto sicuramente che nei widget a disposizione del page builder è comparsa una vocina con la scritta “Dinamico”, quindi ora utilizzando questa funzione puoi importare nel widget un elemento del tuo sito web dinamicamente, senza doverlo ricreare da zero, questa è una funzione innovativa che ad oggi trovi solo su Elementor Pro.
Puoi sfruttare al massimo questa funzione, utilizzando sia i campi dinamici che Elementor Pro ti mette a disposizione, che creando dei “Custom Post Type” personalizzati o dei “Custom Field” da inserire all’interno dei layout per il tuo sito web.
Ma per capirci meglio, andiamo a vedere insieme come fare e cosa sono i Custom Post Type e relativi Custom Field.
Cosa sono i Custom Post Type
In WordPress troviamo differenti tipologie di contenuti i più comuni sono:
- Post
- Pagine
- Allegati
- Media
oltre ai più comuni “Post-Type”, con WordPress si possono creare dei post type personalizzati chiamati “Custom Post Type”
Vediamo insieme come creare un Custom Post Type utilizzando il plugin CPT UI.
Come creare i Custom Post Type
Il modo più veloce e più pratico per creare un custom post type con WordPress senza programmare, è quello di utilizzare un plugin.
Il più conosciuto e semplice da utilizzare è Custom Post Type UI.
Lo puoi installare direttamente dalla libreria dei plugin di WordPress, o altrimenti lo puoi scaricare da WordPress.org e poi importare e installare nella tua installazione di WordPress.
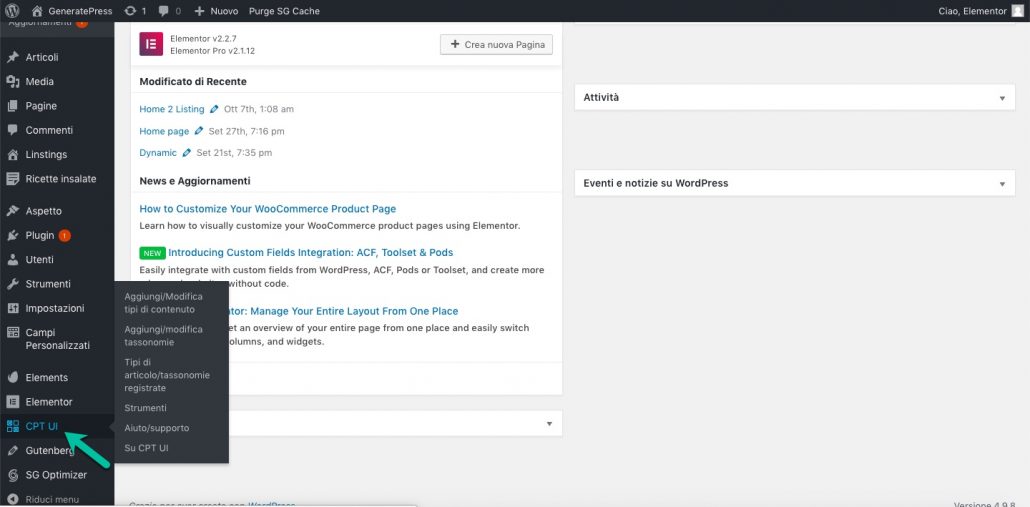
Una volta installato il plugin troverai l’icona CPT UI in basso a sinistra nella sidebar di WordPress.

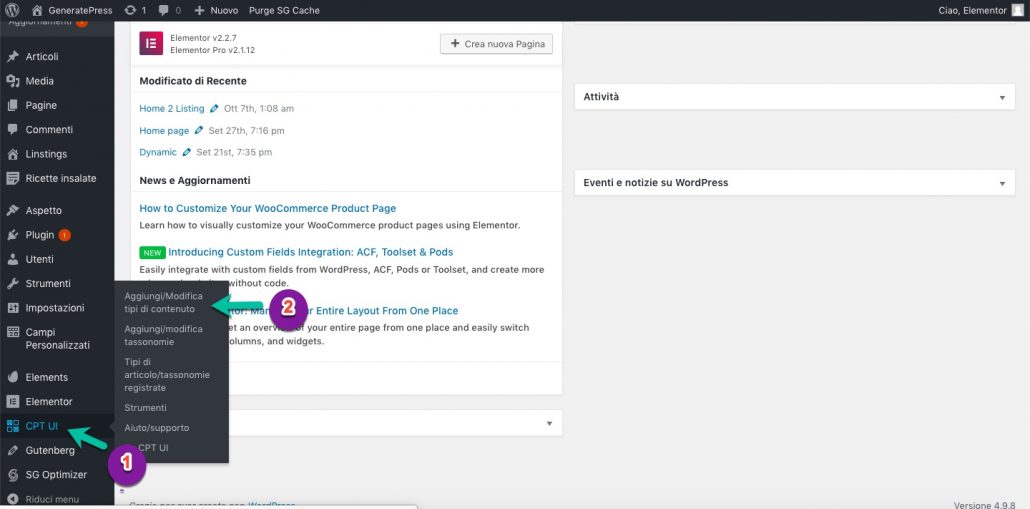
Per prima cosa vai sull’icona di Custom Post Type UI e clicca su “Aggiungi/Modifica tipo di contenuto”.

Ti troverai in una nuova pagina, nel tab “Aggiungi nuovo tipo di articolo” vedrai diverse impostazioni, non andremo a configurarle tutte ma solo alcune, non è necessario configurare tutte le voci delle varie impostazioni per creare il nuovo Post Type.
Vediamo quale sono le voci da configurare per creare il tuo nuovo post type personalizzato.
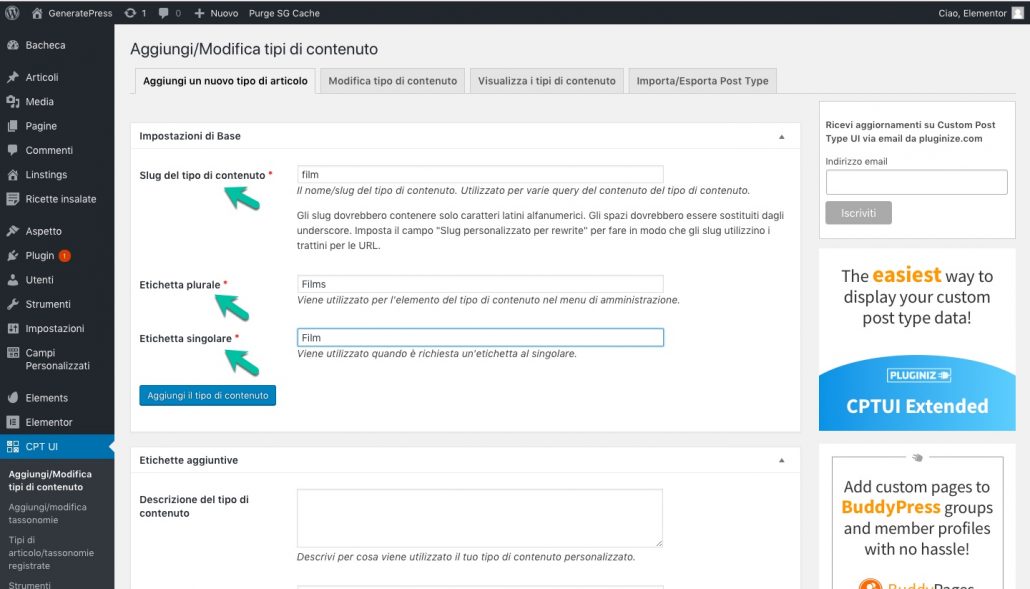
Nelle “Impostazioni di base”:
- Slug del tipo di contenuto – inserisci in minuscolo il nome del CPT, es: film
- Etichetta plurale – inserisci il nome che vuoi dare all’etichetta in versione plurale, es: Films
- Etichetta singolare – inserisci il nome che vuoi dare all’etichetta in versione singolare, es: Film

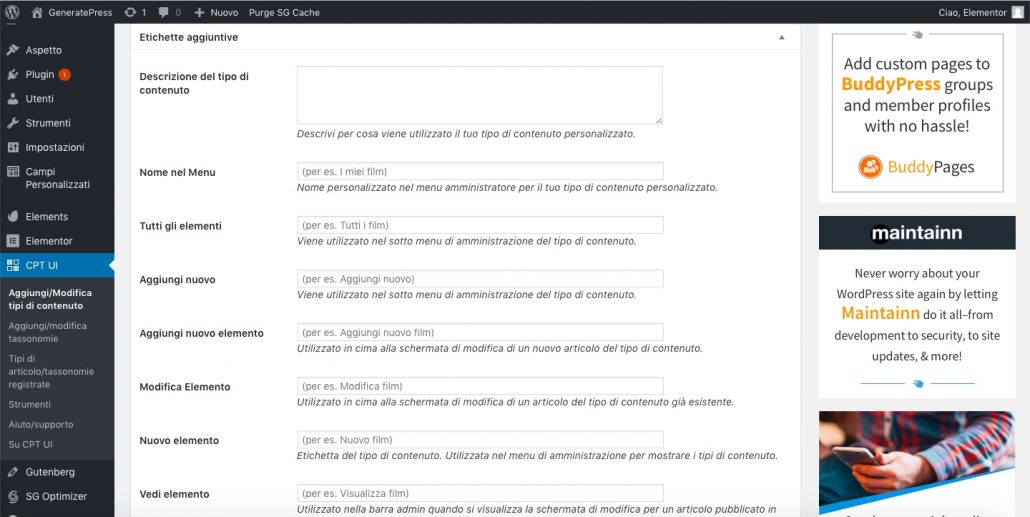
Subito sotto, troviamo la voce “Etichette aggiuntive”, che possiamo saltare a meno che non stiate creando un post type che richiede una delle voci presenti nel tab etichette aggiuntive, nel caso ne abbiate bisogno inserite quanto richiesto nel tab specifico, altrimenti passate avanti al tab “Impostazioni”.

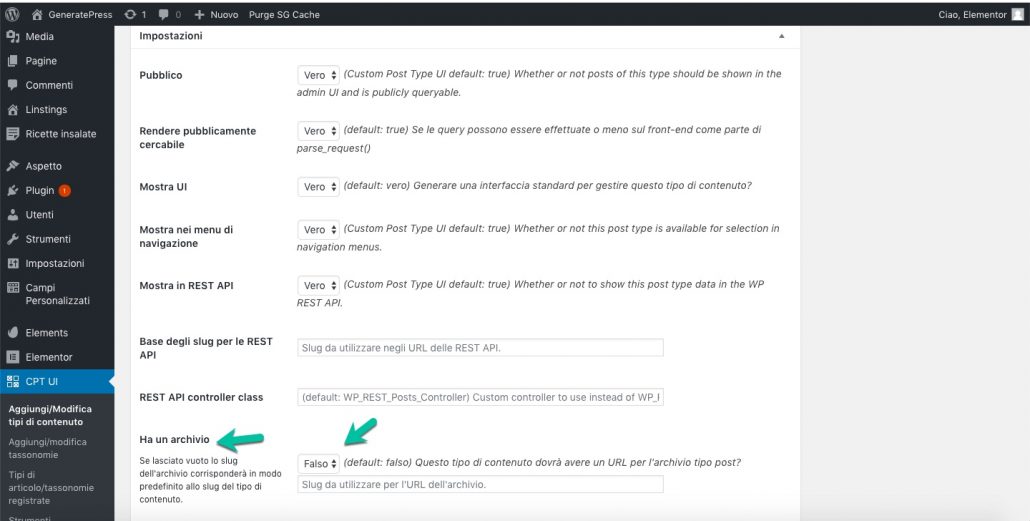
Nel tab “Impostazioni” scorrete fino alla voce “Ha un archivio” se volete che il vostro nuovo tipo di post abbia un archivio, posizionate il menu a tendina da “Falso” a “Vero”, se non vi interessa l’archivio lasciate su “Falso”.
Lasciate le impostazioni delle voci precedenti come sono di default.

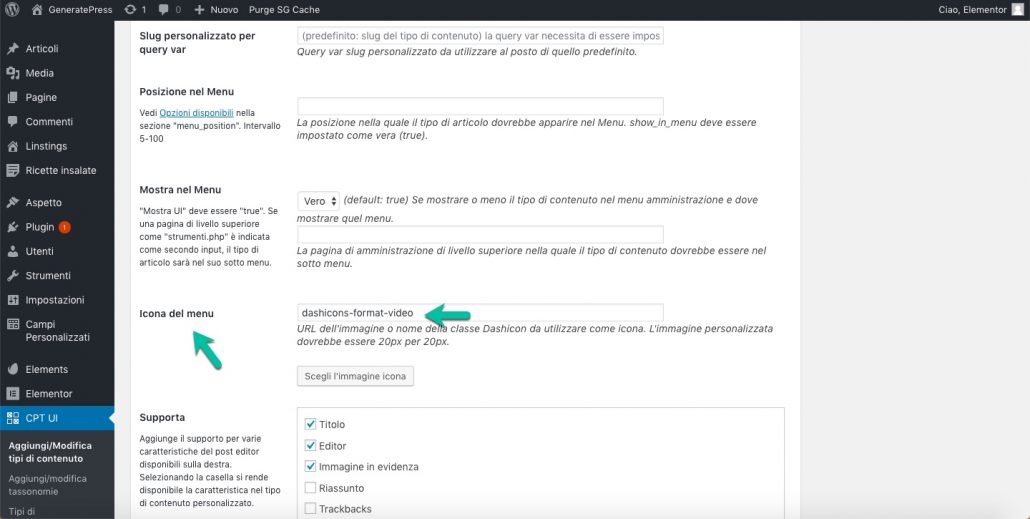
Scendendo sempre in “Impostazioni” fino alla voce “Icona del menu” lasciando le impostazioni delle voci precedenti come sono impostate di default.
Nella voce “Icona di menu” puoi inserire un icona che rappresenterà il nuovo tipo di post nella barra laterale di WordPress, per essere facilmente riconoscibile.
Puoi caricare un’icona di 20px X 20 px, nella Libreria media di WordPress e incollare l’url nella casella.
Altrimenti, puoi caricare una Dashicon prendendo il codice corrispondente all’icona e incollandolo nell’apposito spazio.

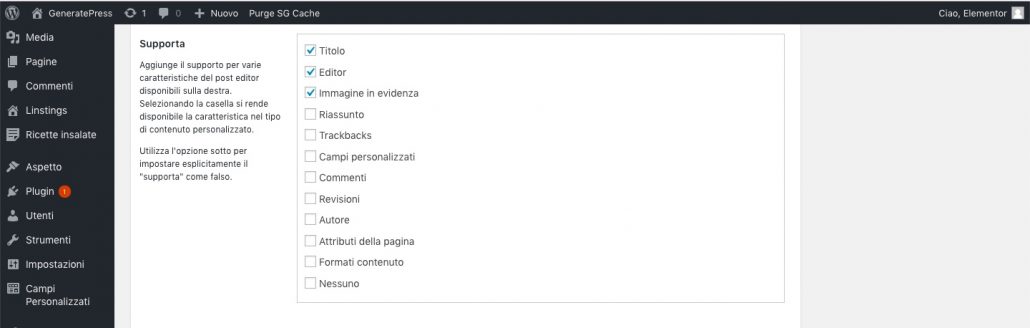
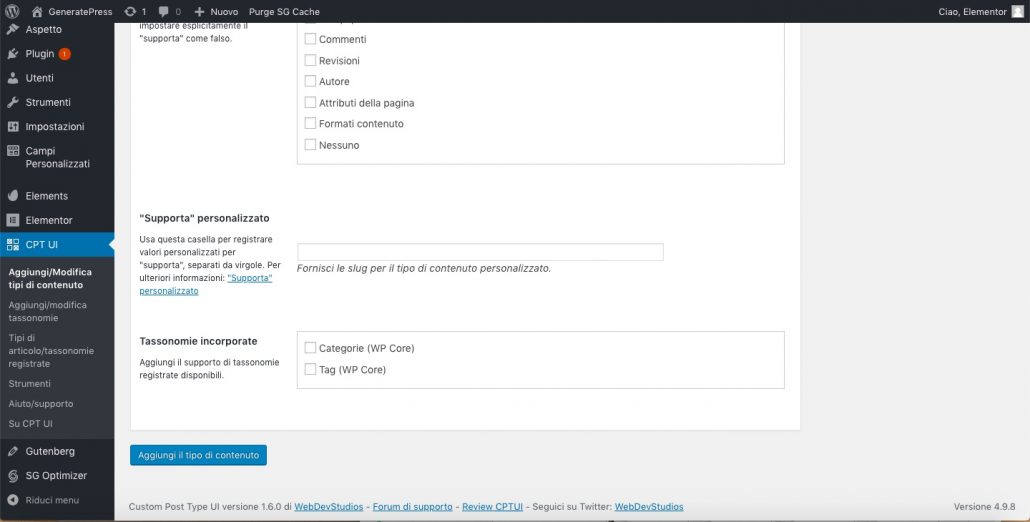
Scendiamo alla voce “Supporta” e assicuriamoci che ci sia il flag su “Titolo”, “Editor” e “Immagine in evidenza”.
Lasciamo le altre voci che seguono come sono configurate di default.

Se vuoi inserire le “Categorie” e i “Tag” build-in di WordPress metti il flag alle rispettive voci alla voce “Tassonomie incorporate”, automaticamente al CPT verranno aggiunte le tassonomie “Categorie” e “Tag”.
Ultimo passaggio per l’attivazione del CPT, clicchiamo sul tasto blu “Aggiungi tipo di contenuto”.

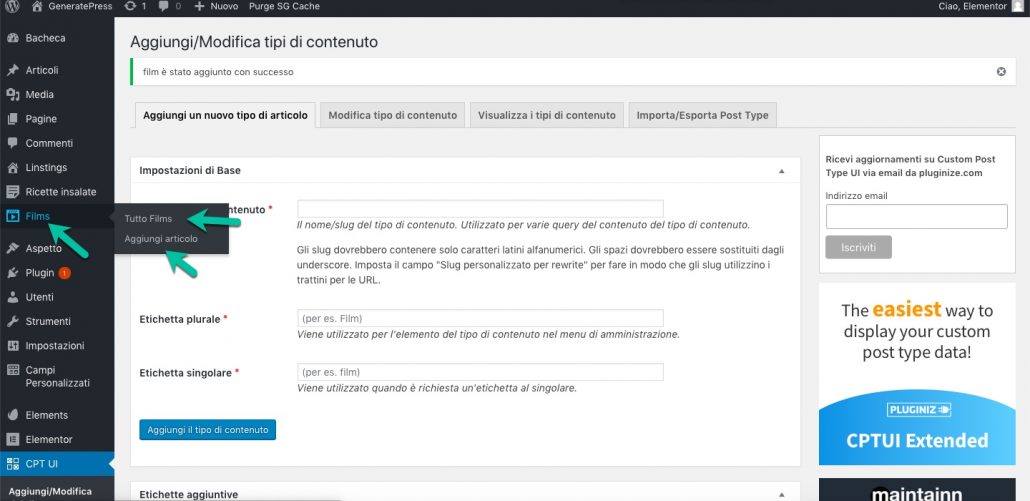
Automaticamente verrà aggiunto il nuovo Custom Post Type, da dove sarà possibile creare un nuovo articolo.

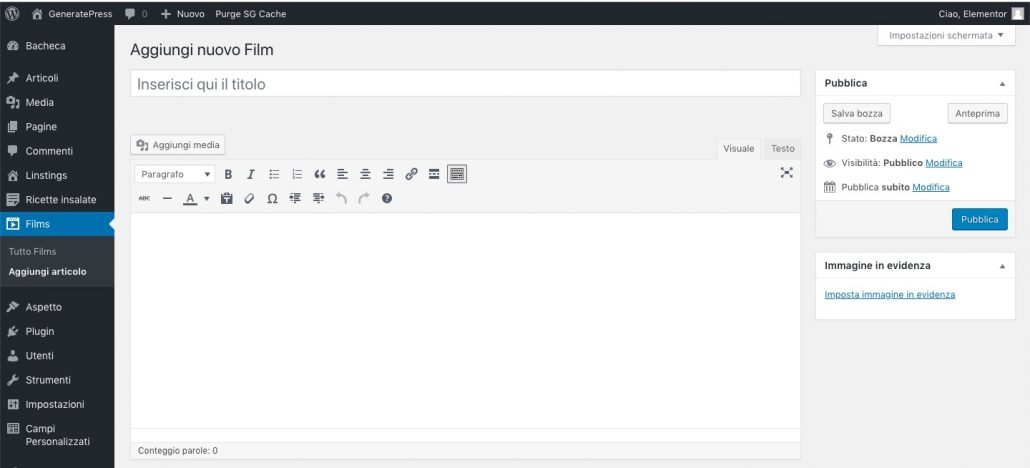
Se clicchiamo su “Aggiungi articolo” entreremo nell’ editor di WordPress per creare un nuovo contenuto nel post type Film.

Come inserire una Tassonomia personalizzata nel Custom Post Type
Possiamo andare a collegare al CPT anche delle Tassonomie personalizzate.
Per creare una nuova tassonomia vai di nuovo su CPT UI e clicca su “Aggiungi/Modifica Tassonomie”.
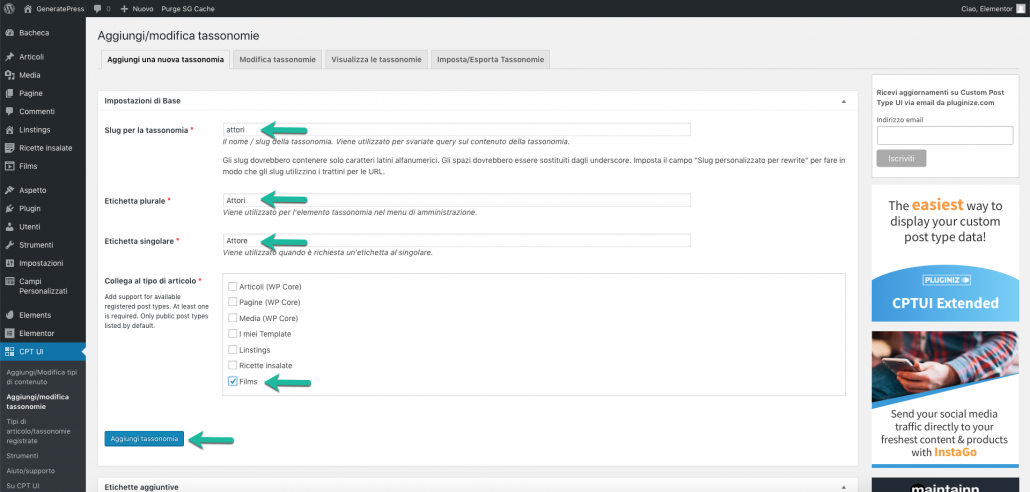
Successivamente andiamo a compilare i campi richiesti nel tab Impostazioni:
- Slug per tassonomia – inseriamo in minuscolo il nome per lo slug, es “Attori”
- Etichetta plurale – inserisci il nominativo al plurale es: “Attori”
- Etichetta singolare – inserisci il nominativo al singolare es: “Attore”
Nella voce “Collega al tipo di articolo” andiamo a mettere il flag al Custom Post Type relativo che abbiamo creato precedentemente, e successivamente clicchiamo su “Aggiungi Tassonomia”.

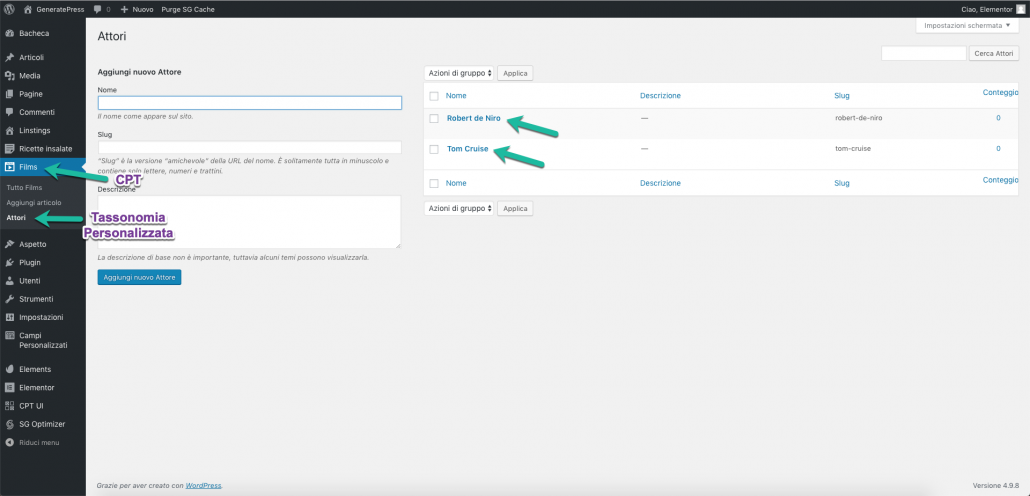
Questo sarà il risultato finale dopo avere inserito anche la “Tassonomia personalizzata“.

Una volta creato il CPT, andiamo a creare i campi personalizzati/custom filed che andremo poi ad utilizzare all’interno del layout con Elementor Pro.
Cosa sono i Custom Field/Campi Personalizzati
I Custom Field, sono dei campi personalizzati che possiamo aggiungere a un CPT.
Se abbiamo bisogno di alcuni campi specifici per un “Post personalizzato” che parla di ricette di cucina, come il tempo di preparazione, gli ingredienti, il tempo di cottura e altro, dobbiamo andarli a creare ad hoc, attraverso un plugin per poi integrarli nel CPT di riferimento.
I Custom Filed, ci permetteranno di popolare dei campi personalizzati direttamente da back end, per poi andarli a richiamare quando creiamo un layout di pagina o articolo con Elementor.
Come Creare i Custom Field
Per creare i Campi personalizzati, dobbiamo per prima cosa installare il plugin “Advance Custom Field” conosciuto anche come “ACF” di Elliot Condon, lo possiamo installare direttamente dalla libreria dei plugin di WordPress, altrimenti lo possiamo scaricare da WordPress.org e poi installarlo, una volta installato lo attiviamo e sarà disponibile nella barra laterale di WordPress.

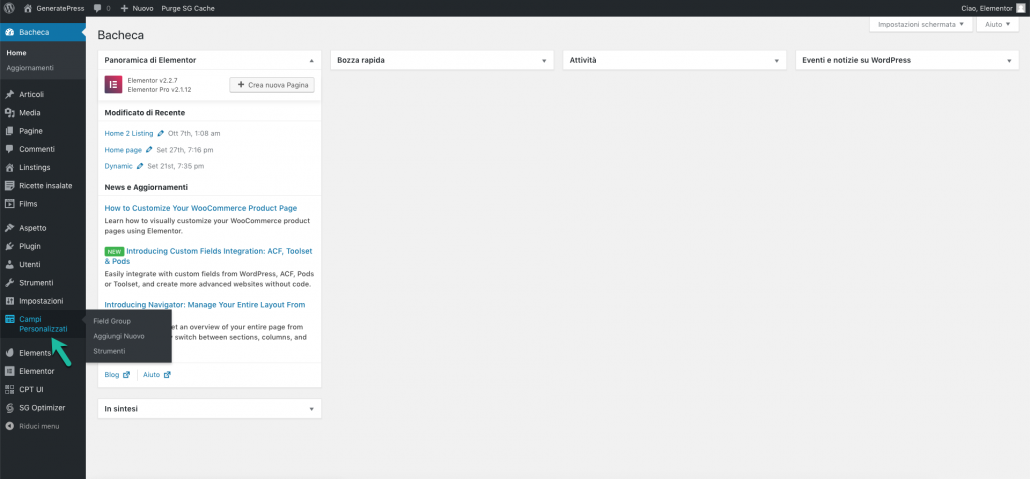
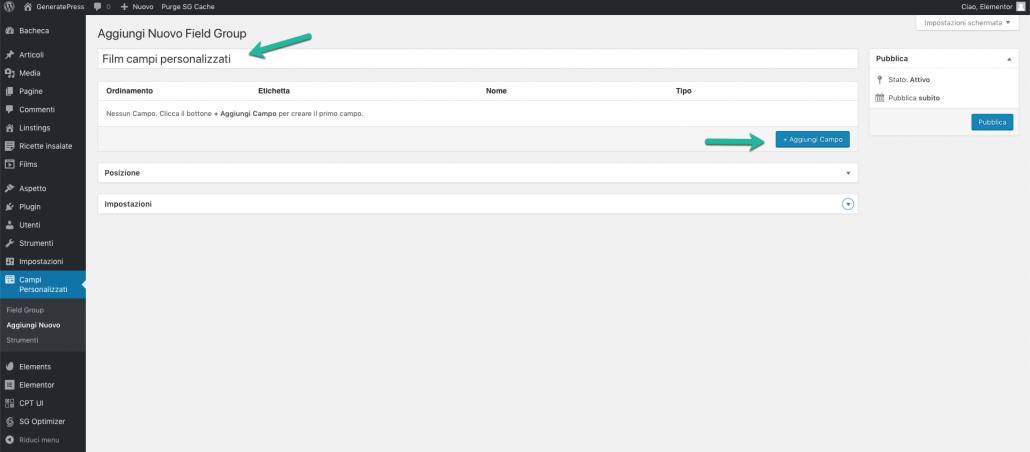
Per iniziare a creare i nostri campi personalizzati, clicchiamo su “Aggiungi Nuovo”, si aprirà una nuova finestra dove andiamo a inserire il titolo del gruppo di campi personalizzati che stiamo creando, una volta inserito il nome clicchiamo sul tasto blu “Aggiungi Campo”.

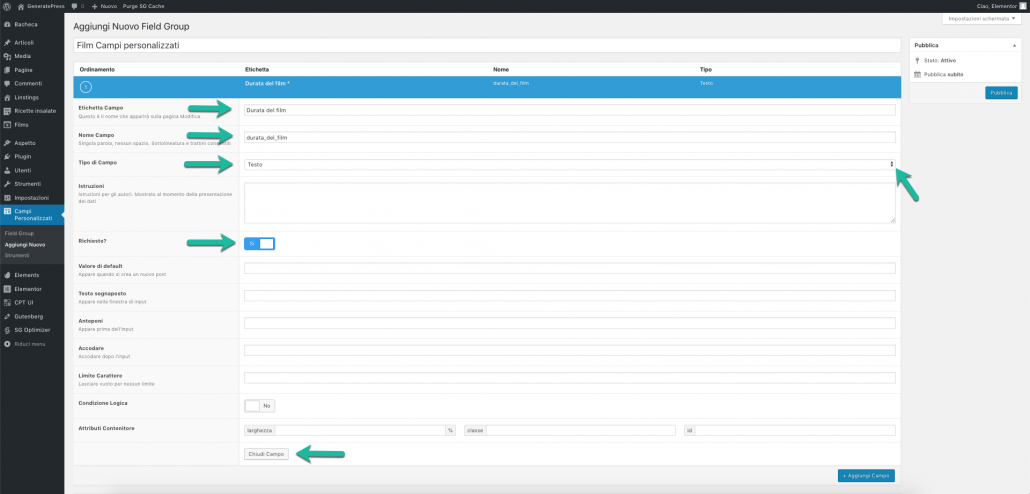
Si aprirà una scheda da personalizzare quello che dobbiamo fare è compilare i campi richiesti:
- Etichetta Campo – inseriamo il nome dell’etichetta che ritroveremo poi negli elementi dinamici di Elementor.
- Nome Campo – basta dare “Tab” da tastiera dopo avere inserito “Etichetta Campo” e verra compilato in automatico.
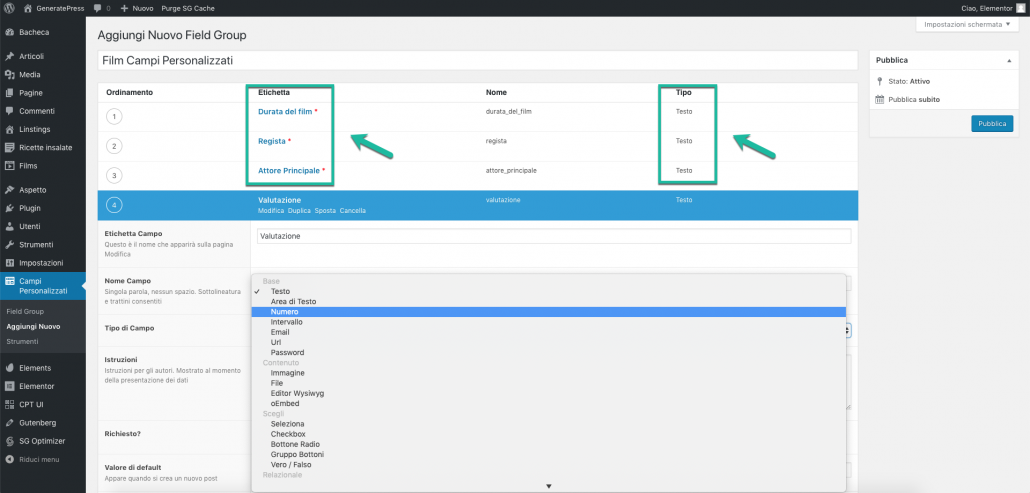
- Tipo di Campo – scegliere dal menu a tendina la tipologia di campo che verrà associata al “Campo personalizzato”
- Richiesto? – impostare il pulsante su “Si” per avere l’obbligo di compilare il campo nel back-end di WordPress, ed evitare di dimenticare i dati da inserire nel campo personalizzato.
Gli altri campi puoi lasciarli come sono di default.

Per creare gli altri campi che ti sono necessari, clicca su “Chiudi Campo” e ripeti il procedi il procedimento.

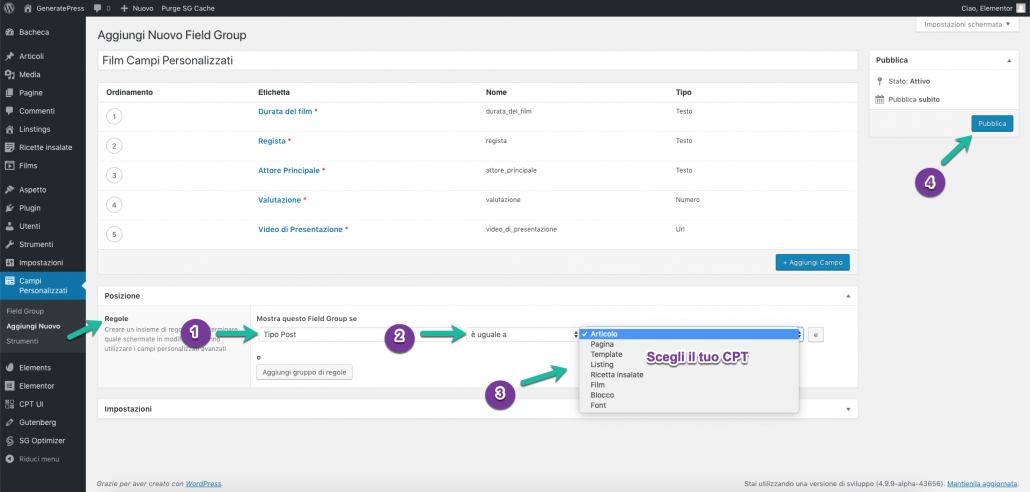
Una volta creati tutti i campi necessari al progetto, associamo i Custom Fields – Campi Personalizzati al CPT – Tipo di Post Personalizzato, e pubblichiamo il gruppo di campi personalizzati.

Una volta pubblicato il gruppo di campi personalizzati, lo ritroverai all’interno del CPT con il quale sono stai associati.

Andiamo a vedere come usare il CPT e i Custom Field con Elementor Pro.
Come usare i Custom Post type e i Custom Field con Elementor Pro
Come dicevo all’inizio della guida, Elementor nella versione Pro, permette di utilizzare attraverso gli elementi dinamici i CPT e i CF.
Un CPT senza l’utilizzo di Elementor si Presenta abbastanza scarno.
Prende il Layout del Tema WordPress utilizzato e non vengono visualizzati i campi personalizzati all’interno del Layout.

Per renderlo migliore sia visivamente che per sfruttare tutte le potenzialità del CPT e di CF abbiamo bisogni di Elementor Pro e il Theme builder.
Vediamo come fare.
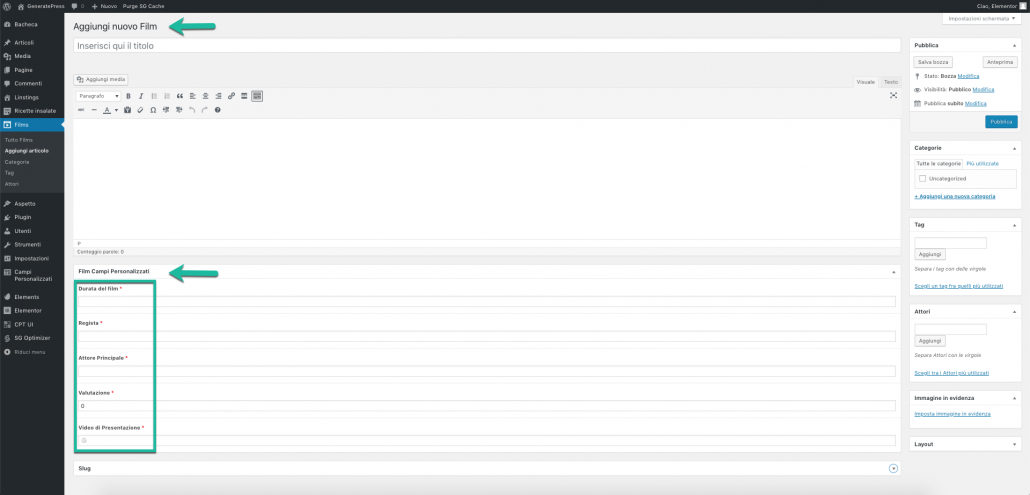
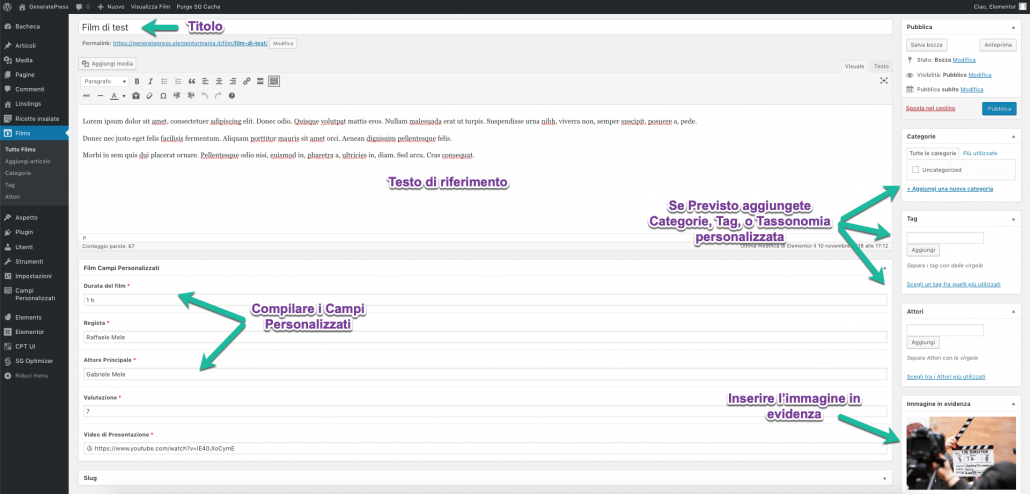
Per prima cosa andiamo a creare il nostro “Articolo Personalizzato” popoliamo i campi personalizzati e pubblichiamo l’articolo.
E cosi facciamo per tutti gli articoli di quel CPT.

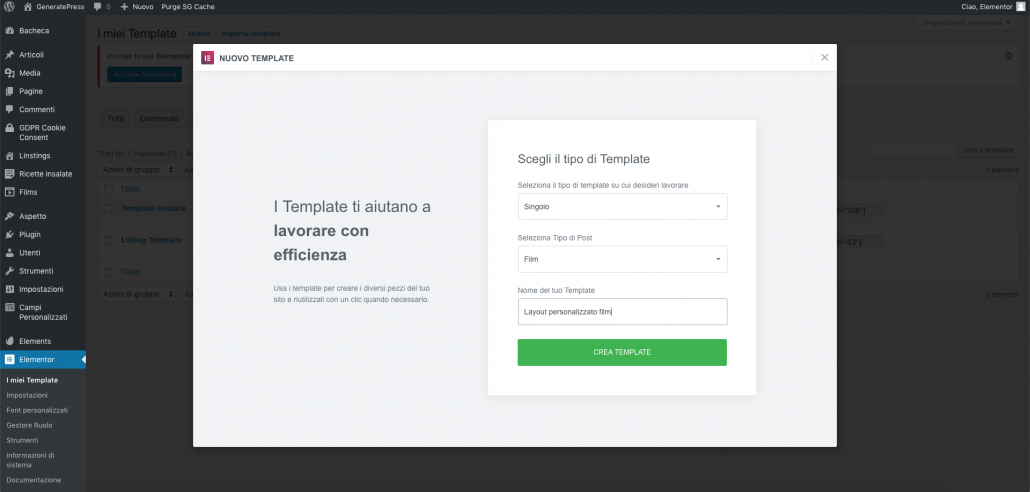
Successivamente andiamo a creare il nostro Layout con Elementor Pro.
Compiliamo i campi richiesti:
- Seleziona il tipo di template su cui devi lavorare – “Singolo”
- Seleziona il tipo di post – “Scegli il CPT che hai creato” in questo caso “Film”
- Nome del tuo template – “Inserisci il nome che vuoi dare al tuo Layout”

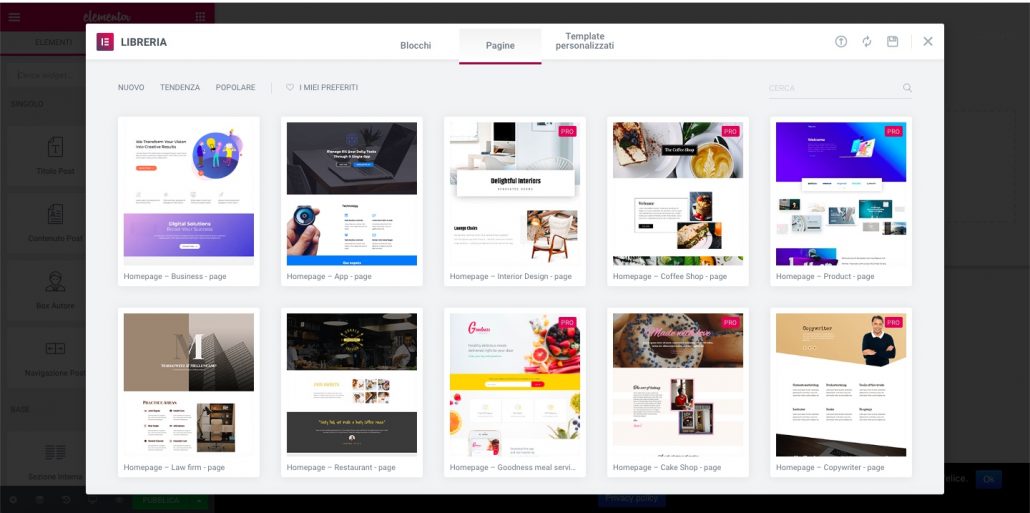
Inizia a creare il layout, puoi creare il tuo layout da zero, utilizzare un template di Elementor o usare i blocchi per comporre il tuo layout.

Vediamo come integrare i Custom field all’interno del layout.
Integrazione degli elementi dinamici e dei campi personalizzati nel Layout di Elementor
In questo esempio che state vedendo nell’immagine qui sotto, creo un Layout da zero per rendere più semplice il processo, ho importato un blocco da Elementor, senza ancora apportare modifiche.
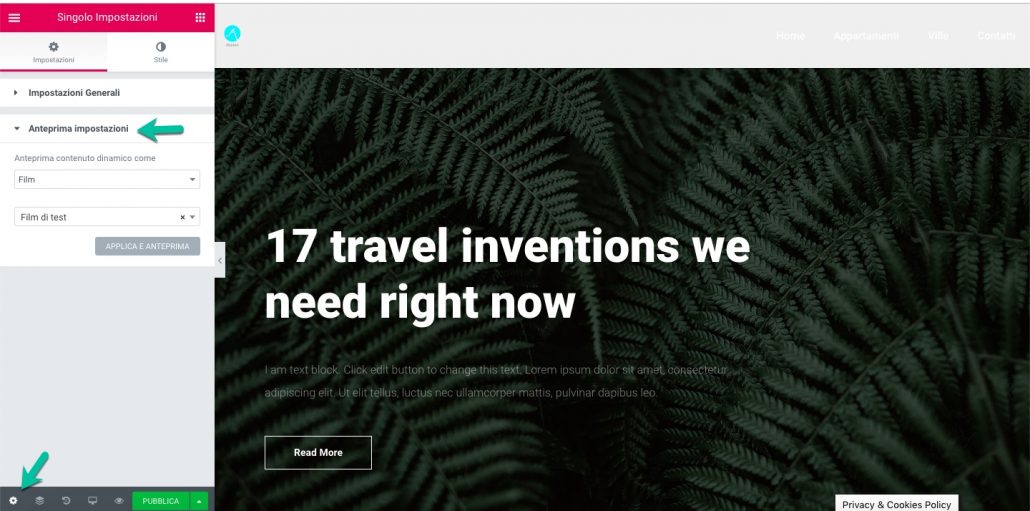
Per prima cosa una volta aperto il builder, andiamo nelle impostazioni, e impostiamo i setting di anteprima del Layout:
- Anteprima di contenuto dinamico come: “Dalla casella selezioniamo il nostro CPT”
Nello spazio sottostante, selezioniamo un contenuto che appartiene al CPT, per avere un’anteprima visiva dei campi con i quali andiamo a creare il contenuto del Layout.

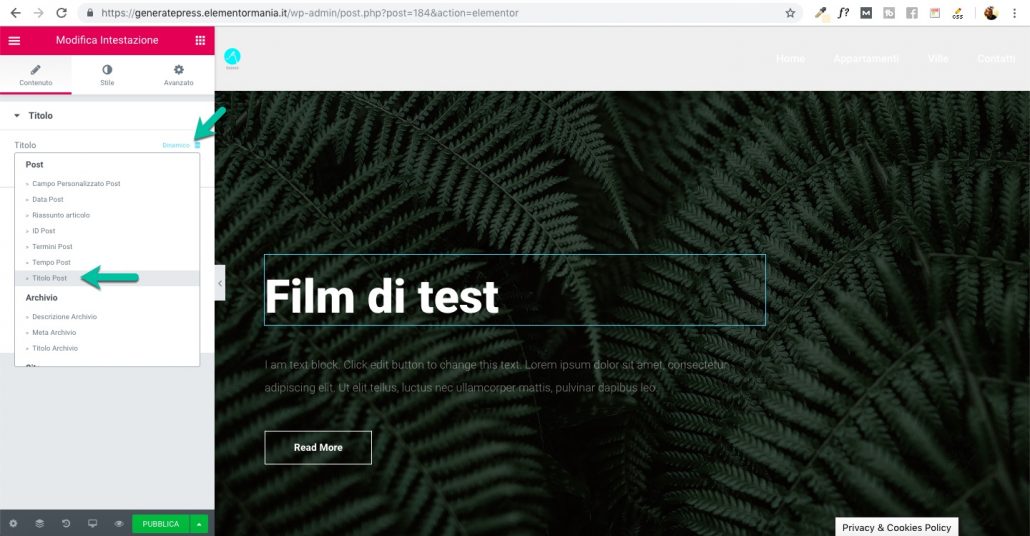
Importiamo il titolo del Post utilizzando la funzione dinamica di Elementor Pro, e una volta impostato come da immagine che vedete sotto, il titolo automaticamente diventerà quello utilizzato nel post personalizzato.
Vedi la differenza dall’immagine sopra.

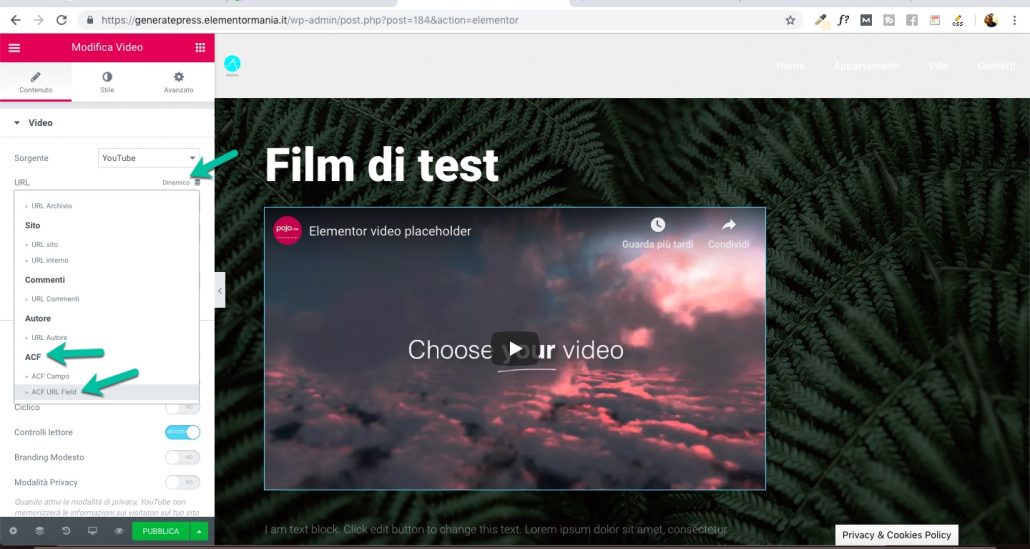
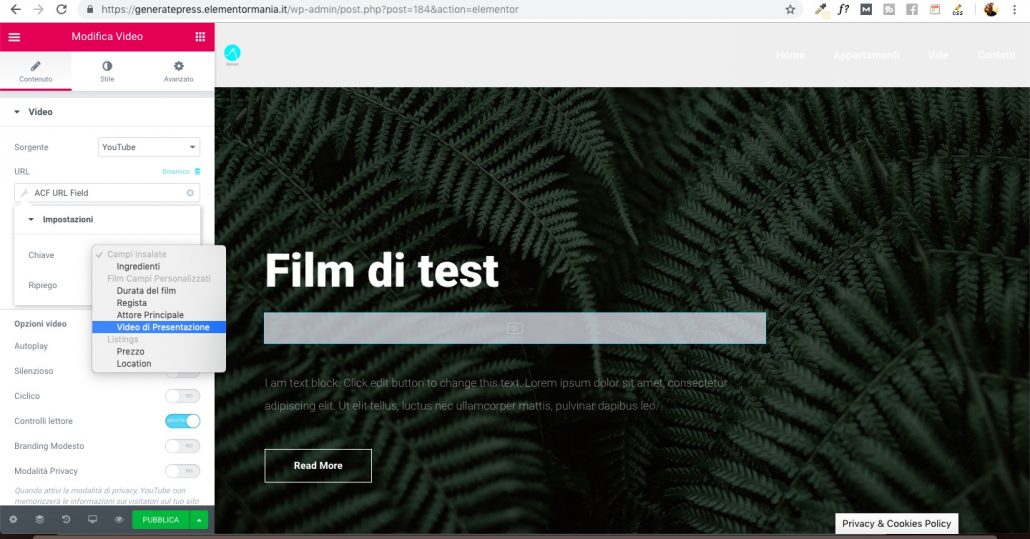
Ora inseriamo un widget video da Elementor e andiamo a importare il primo campo personalizzato.
Clicca sul sulla scritta “Dinamico” delle impostazioni del widget video, e scorri fino alla voce “ACF” e portati sulla voce “ACF Url Field“.

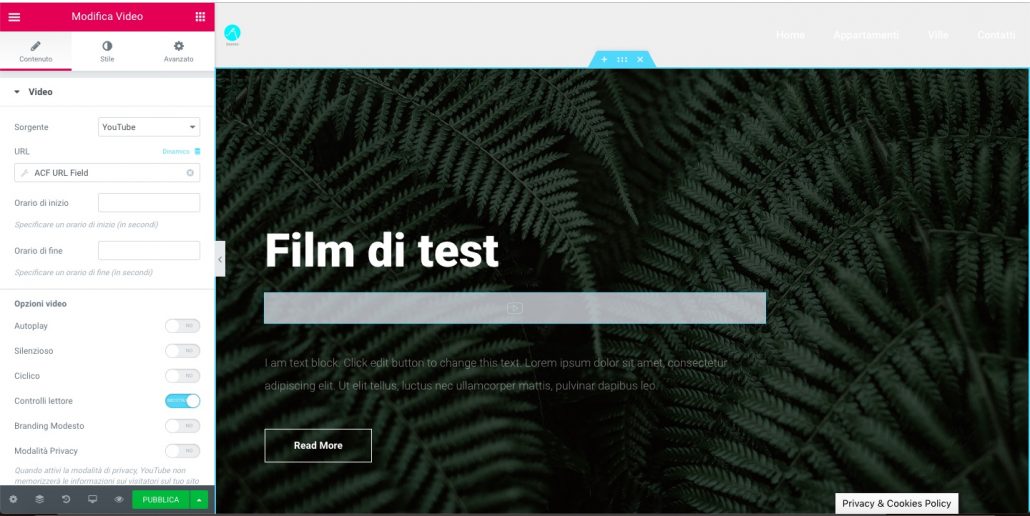
Clicca su “ACF URL FIELD“, momentaneamente scomparirà il video demo di Elementor ma è tutto sotto controllo perché andiamo a collegare il campo video personalizzato che abbiamo inserito nei custom field.
Ti ritroverai esattamente cosi.

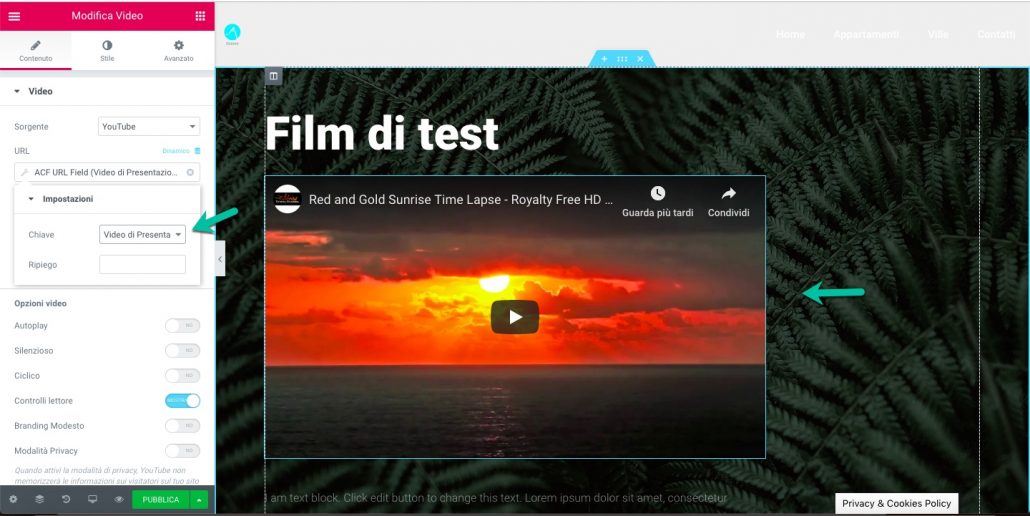
Clicca su “ACF URL Field” e si aprirà una finestrella con la voce “Impostazioni” sotto hai due voci “Chiave” e “Riepilogo“, clicca su “Chiave” per aprire un menu a tendina dove ci sono i campi personalizzati che abbiamo creato.

Scegli “Video di presentazione” per inserire il campo Video nel Layout e automaticamente verrà inserito il Video che hai scelto come anteprima per il campo personalizzato.

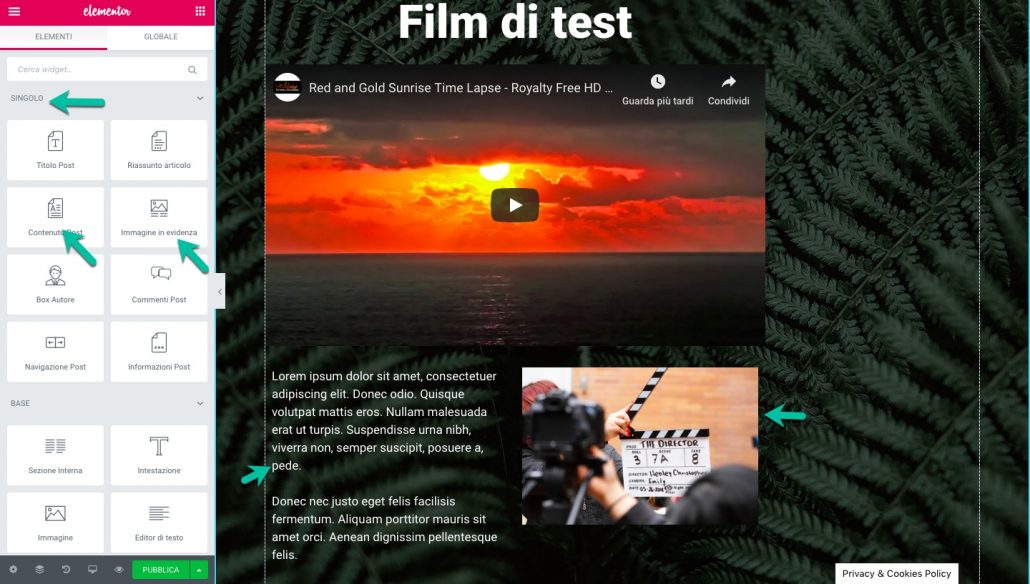
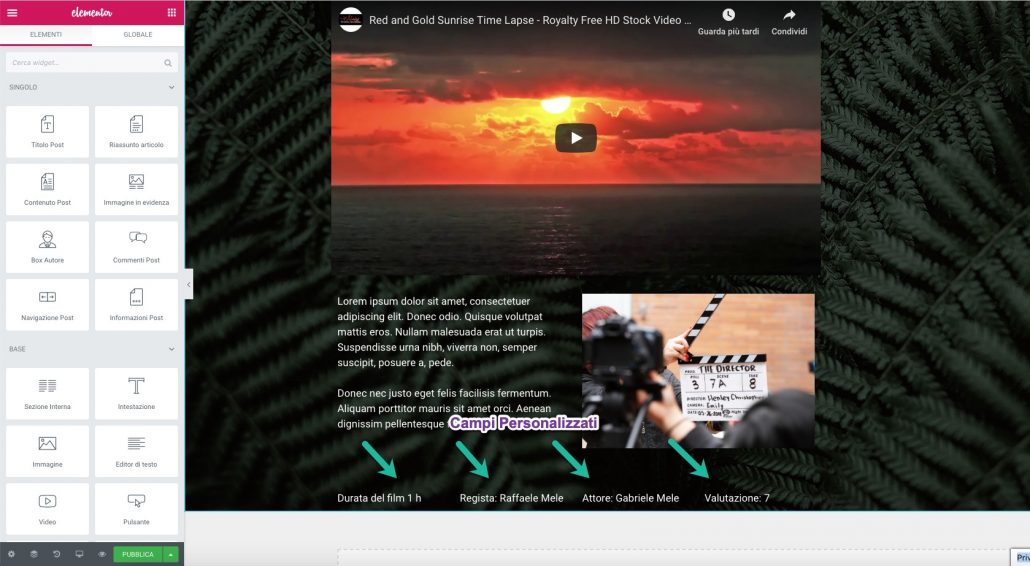
Sotto al modulo video, puoi importare l’immagine in evidenza del contenuto e il testo del contenuto in modalità dinamica, inserendo una sezione interna.
Per farlo andiamo sui widget di Elementor dove troviamo la voce “Singolo” e inseriamo nella prima colonna della sezione interna il widget “Contenuto Post” e nella seconda colonna inseriamo il widget “Immagine in Evidenza”.

Inseriamo ancora una “Sezione Interna“, e aggiungiamo 2 colonne alle colonne già esistenti.
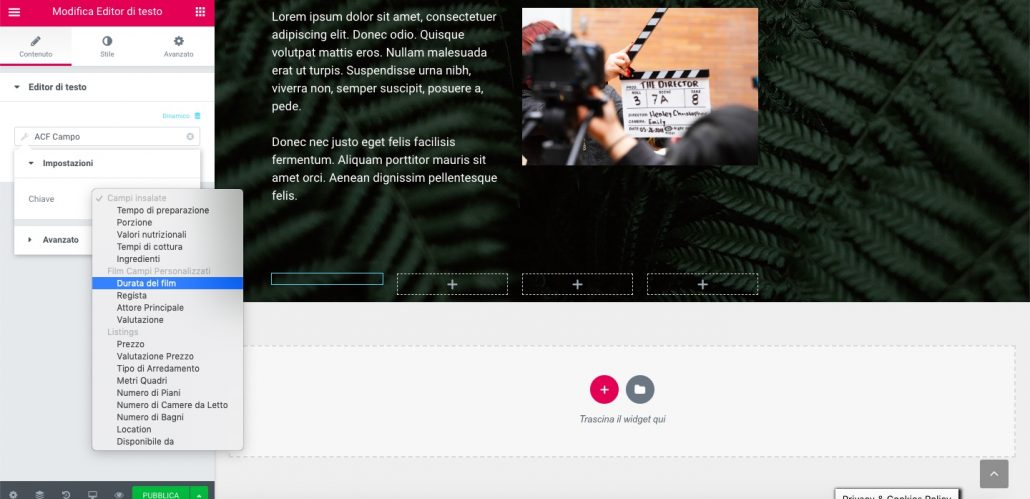
Inseriamo un modulo di testo per ogni colonna, dove andiamo a importare dinamicamente i campi personalizzati creati con ACF.
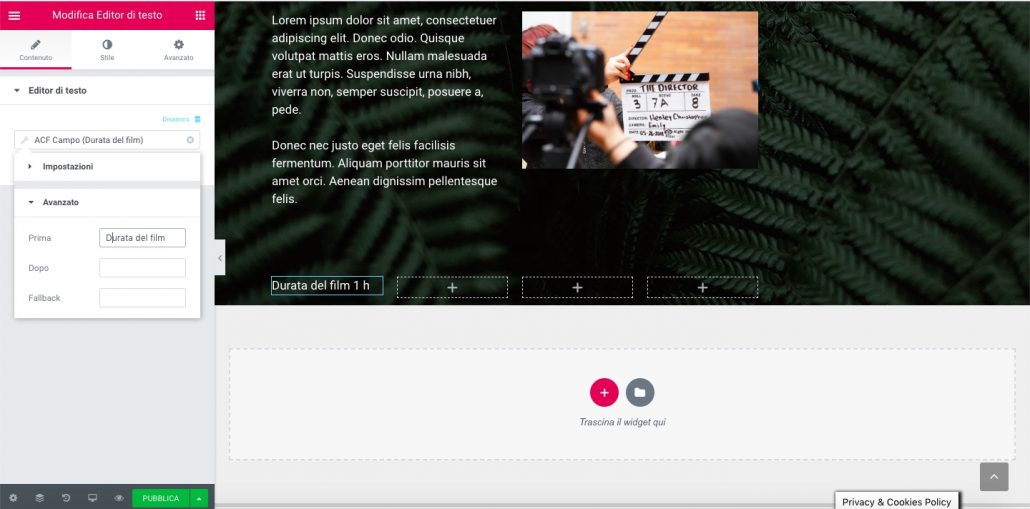
Clicchiamo di nuovo su “Dinamico“, scorriamo fino a “ACF Campo” cliccaci sopra, si aprirà di nuovo il menu a tendina clicca sul campo personalizzato che vuoi importare.
Ricordati che i campi saranno importati solo se li hai compilati nel relativo CPT.

Sotto alla voce “ACF Campo”, troviamo oltre alla voce “Impostazioni” anche la voce “Avanzato” dove è possibile inserire un campo di testo prima o dopo il campo personalizzato che verrà importato dinamicamente.
Nell’esempio che vedi nell’immagine qui sotto, prima del campo personalizzato che indica la durata del film, inserisco il testo “Durata del film“.

Importa tutti i campi personalizzati nel tuo layout, e successivamente quando è completo lo possiamo pubblicare.

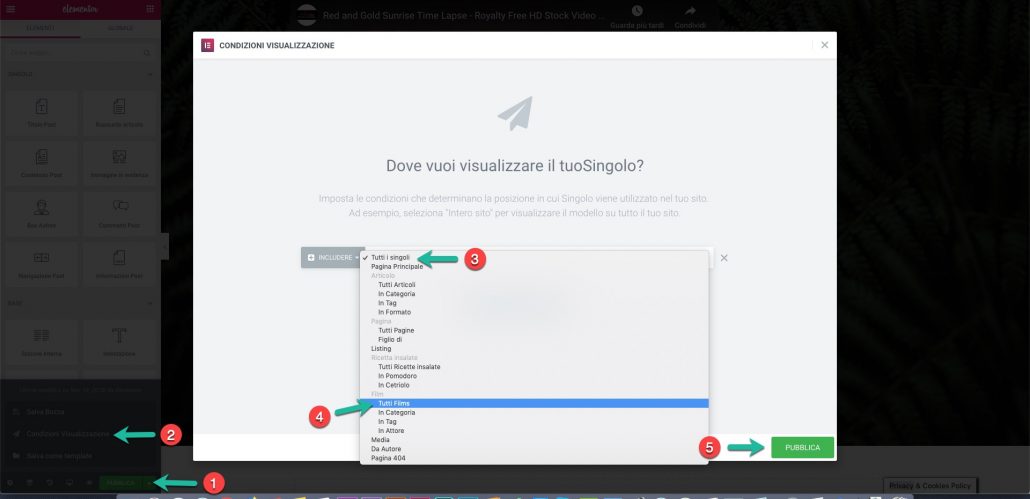
Per pubblicare il Layout, clicca sulla linguetta verde accanto al tasto “Pubblica“, si aprirà una finestrella nella quale troverai “Condizioni Visualizzazione“,
cliccaci sopra e nella casella “Tutti i singoli” individua il tuo Custom Post Type e selezionalo in questo esempio “Tutti i Films“, successivamente clicca su “Pubblica” e automaticamente il nuovo layout verrà applicato a tutti i post che andrai a creare con il nuovo CPT.
Non dovrai fare altro che compilare da back end di WordPress il Post e i campi personalizzati che vorrai richiamare e quando andrai a pubblicare l’articolo, automaticamente prenderà il Layout che hai impostato per questa tipologia di CPT.

Conclusioni:
Siamo giunti alla fine, in questa guida abbiamo visto come creare un custom post type con CPT UI, come creare dei campi personalizzati con ACF e come utilizzare questi elementi con l’aiuto di Elementor Pro e gli elementi dinamici.
Spero che questa guida ti sia stata utile.
Se hai domande lasciale pure nei commenti qui sotto.
Per il momento è tutto.
Ciao a presto!
Raffaele