Ciao a tutti ragazzi e bentornati su Servizi WordPress.
In questa guida vediamo insieme come creare un child theme Divi.
Come spero abbiate capito, mi riferisco a Divi elegant theme, uno dei più versatili e personalizzabili temi per WordPress.
Nel corso del tempo, Divi è stato arricchito di funzionalità, che rendono più facile il lavoro di molti web designer.
Se ancora non conosci Divi non perdere l’occasione di leggere questa guida: Divi Elegant Themes un tema da Urlo!
Prima di vedere come creare un child theme Divi, vediamo quando è consigliato creare il child theme.
Cos’è un child theme
Il child theme è un tema definito “bambino” che eredita i files di base del tema “genitore”
Mettiamo il caso che, sul tuo sito hai installato come tema principale Divi elegant theme, il tema principale svolge funzione di “tema genitore”, ovvero il tema principale completo di tutti i files.
Il tema child “bambino” invece, avrà solo una parte dei file del tema genitore e attraverso delle chiamate verso il tema genitore, avrà le stesse funzionalità del tema genitore.
Vediamo ora perché è necessario creare un child theme.
Perché creare un child theme Divi
Prima di tutto, cerchiamo di capire una cosa importante: è sempre necessario, creare un child theme, quando iniziamo a creare un sito web?
Qui ci sono diverse correnti di pensiero, c’è chi dice di si, e chi dice di no, ma cerchiamo di fare chiarezza e prendere la decisione migliore!
In sostanza il child theme, si crea per uno scopo specifico, ovvero lo vado a creare, quando devo apportare delle modifiche alla struttura di base del layout o delle funzioni del tema che sto utilizzando.
Il child theme, serve per evitare di apportare delle modifiche al tema genitore, in generale per 2 motivi:
- Perché con un eventuale aggiornamento del tema principale, se non hai un child theme, rischi di perdere tutte le modifiche che hai apportato al tema.
- Se non sei un professionista, potresti rischiare di corrompere i file del tema principale e il sito sul quale stai operando potrebbe non funzionare più correttamente.
Quindi serve sempre il child theme?
Se rientri nelle due casistiche sopra, ti consiglio vivamente di creare il tuo child theme Divi.
Potresti non averne bisogno, se non hai intenzione di effettuare modifiche ai core files del tema, e hai intenzione di mantenerlo cosi com’è.
Potresti a questo punto chiedermi: nel caso di Divi, se inserisco delle modifiche CSS negli appositi box previsti da Divi, con gli aggiornamenti li perdo?
Ti posso dire che, le modifiche inserite nei box CSS previste da Divi, rimangono inalterate, almeno nella mia esperienza con Divi.
Quello che di solito, va smarrito con eventuali aggiornamenti del tema da parte della casa madre, sono le modifiche che vengono effettuate nei core files, tipo il file style.css o il file function.php.
Il rilascio di aggiornamenti, di solito prevede un cambio di funzione o una variazione di stile, e di conseguenza i files in questione vengono sovrascritti, appunto per questo è consigliato in casi del genere creare un child theme.
Detto questo, andiamo a creare il nostro child theme divi in 20 secondi.
Come creare un child theme Divi in 20 secondi
Questo procedimento è semplicissimo, per prima cosa andiamo sul sito web: ElegantMarketPlace.com,
dove troverai, un vero e proprio child theme maker, per Divi e Extra i due temi principali di Elegant Themes.

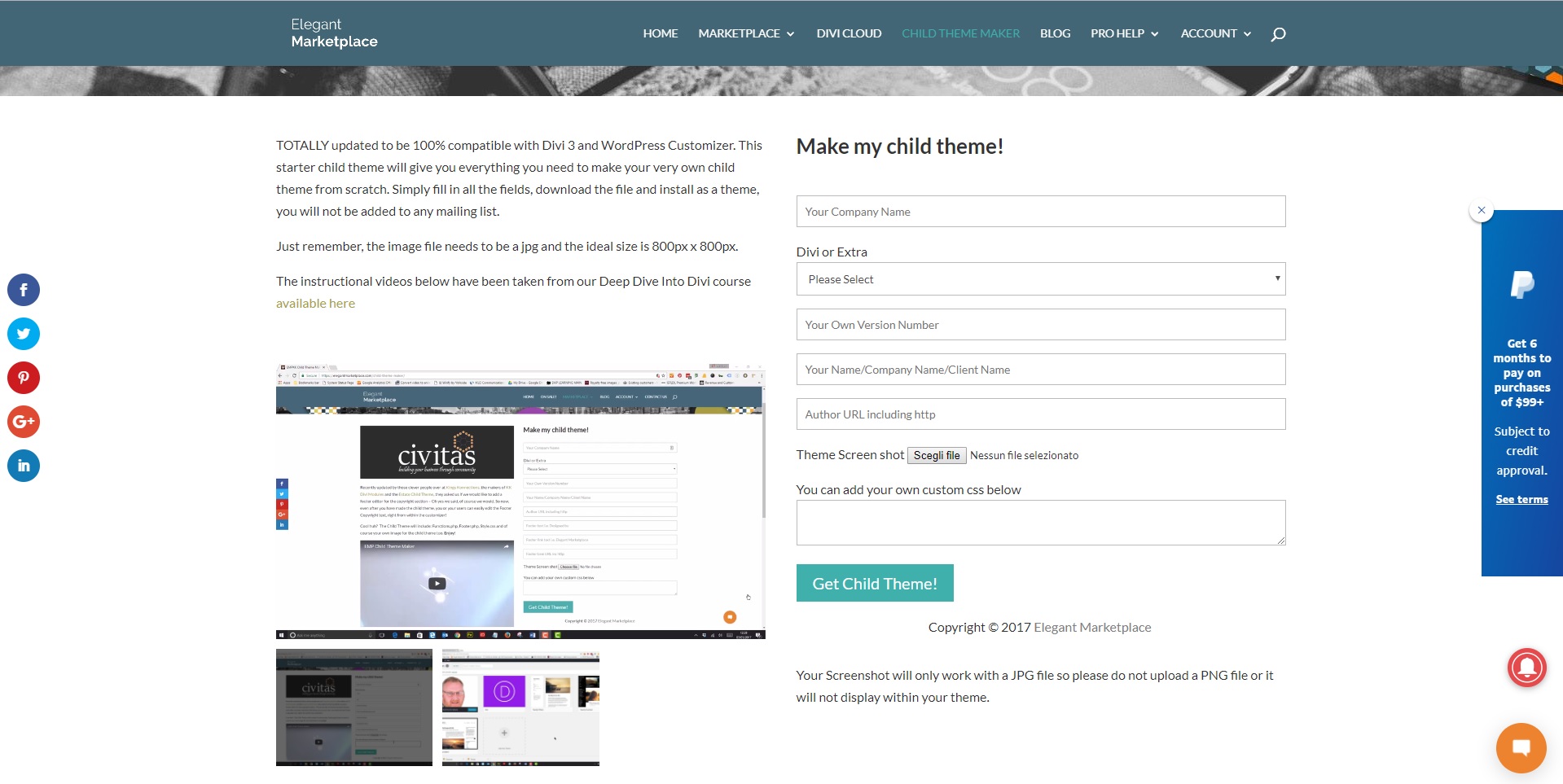
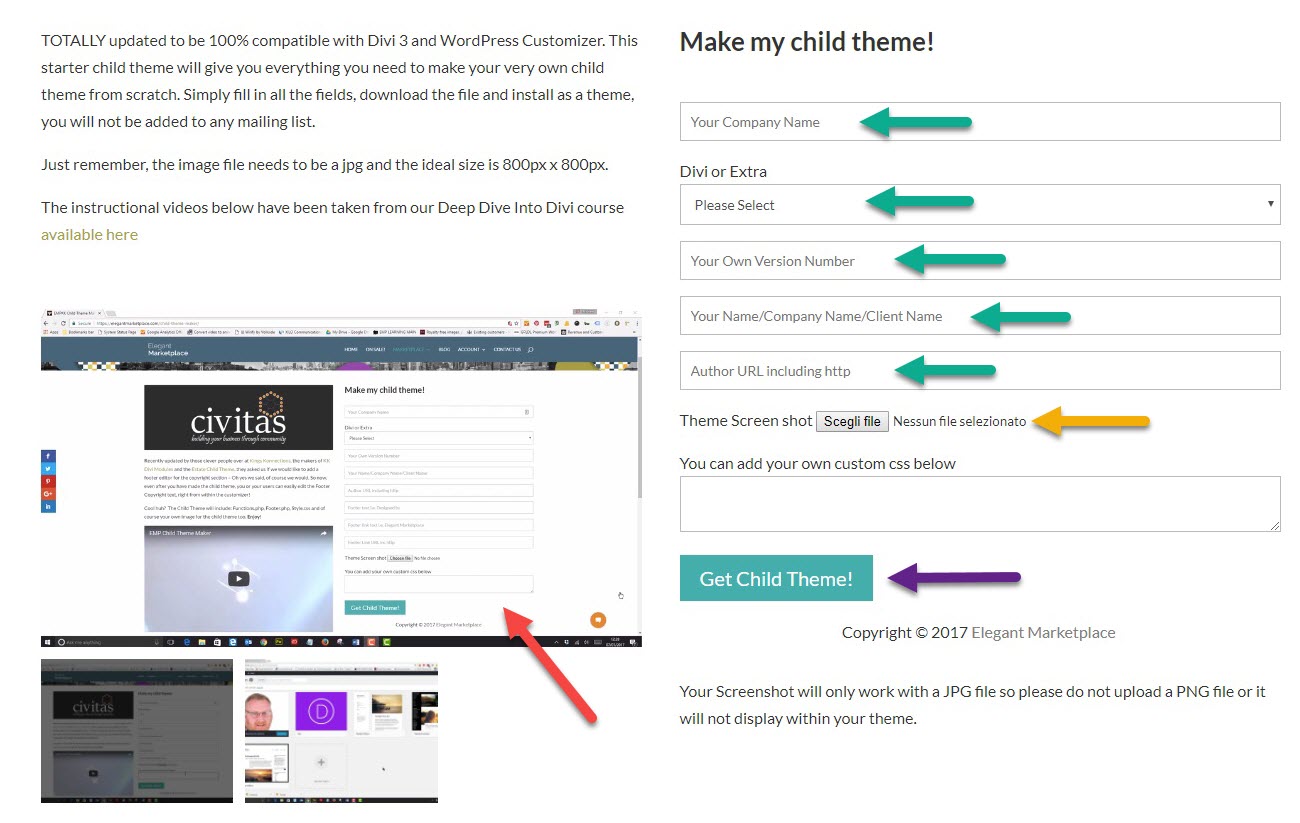
Una volta raggiunto il sito web, dovrai semplicemente riempire i campi richiesti, come vedi nell’immagine qui sotto.
E in fine, ti basterà cliccare sul tasto verde “Get Child Theme!” e il tuo Divi child theme, sarà pronto per essere installato.
Se vuoi personalizzare il tuo child teme, ti basta inserire un’immagine alla voce “Theme Screen shot“, l’immagine sarà il riferimento del “Tema bambino”, visibile nell’area temi di WordPress una volta installato il child theme.
Nella pagina, trovi anche un Video Tutorial che ti spiega come creare il child theme, lo trovi nello spazio indicato dalla freccia rossa nell’immagine qui sotto.

Come Installare e attivare il child theme divi
Installare il child theme Divi, è semplicissimo.
Si installa come un Tema WordPress, ti basta andare su “Aspetto” “Temi” “Aggiungi Nuovo” e caricare il file zip che hai appena scaricato.
Una volta installato il child theme, lo puoi attivare come un semplice tema.
Se hai problemi con l’installazione del tema, puoi seguire questa guida: Come installare un tema WordPress.
Adesso che hai attivato il tuo child theme Divi, puoi iniziare a modificare e personalizzare il tuo sito web senza problemi.
Conclusioni:
In questa guida, abbiamo visto come creare un child theme per Divi Elegant Themes.
Sicuramente con il tuo nuovo child theme per Divi, sarai in grado di effettuare modifiche al tuo sito senza creare nessun danno e senza perdere il duro lavoro che hai effettuato.
Per il momento è tutto.
Ciao a presto
Raffaele